[Fx0でアプリを作る]Framinでメイン画像を切り替えるアプリを作った覚書
今回は新たに「画像を切り替えるアプリ」として作っていきます。 1:ビューを作る 1−1:画像をトリミングする 今回は2つの画像を切り替えるので、1つのビューの中に2つの画像を登録します。 複数枚の画像をビューに設定すると […]
今回は新たに「画像を切り替えるアプリ」として作っていきます。
目次
1:ビューを作る
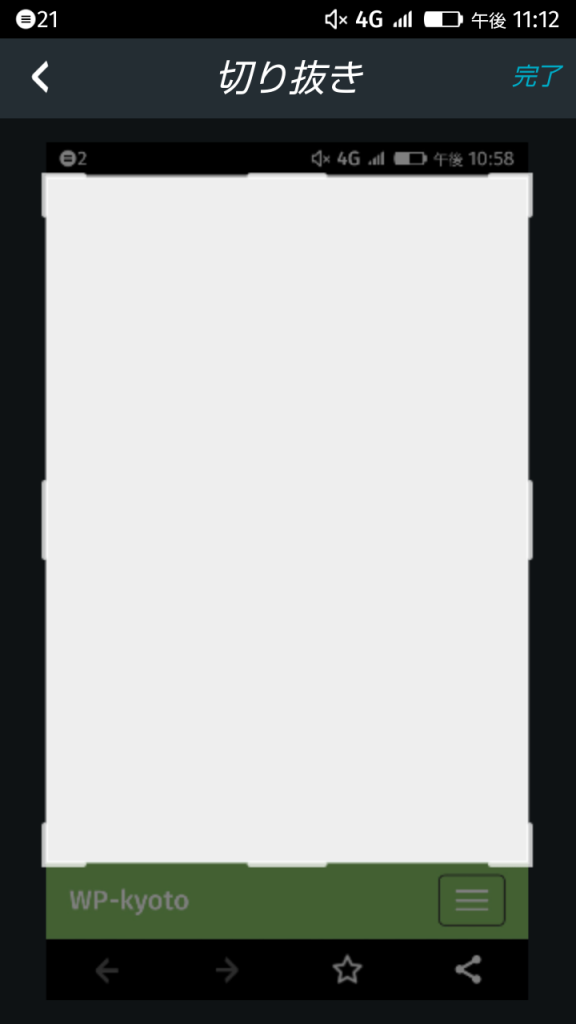
1−1:画像をトリミングする
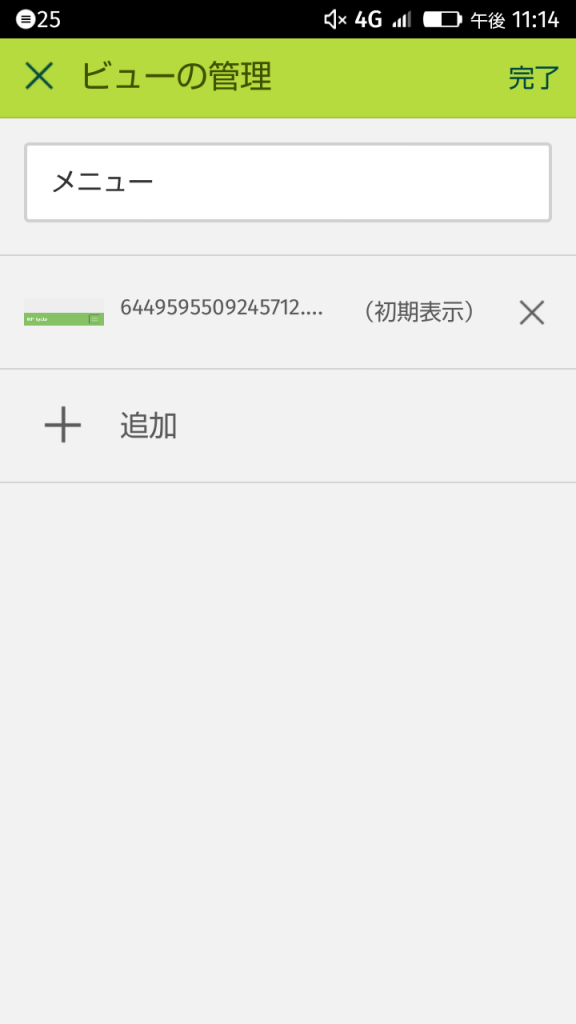
今回は2つの画像を切り替えるので、1つのビューの中に2つの画像を登録します。
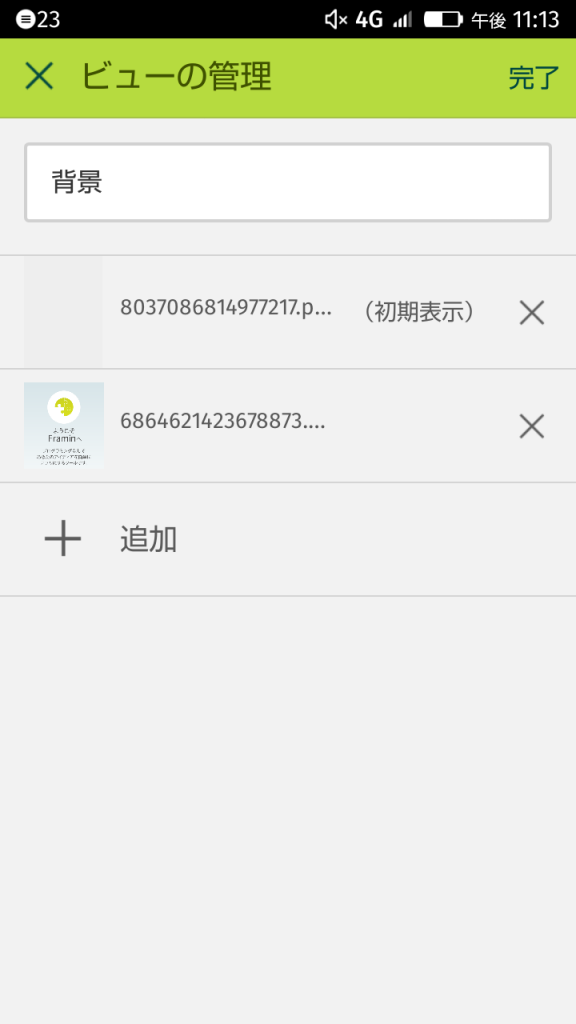
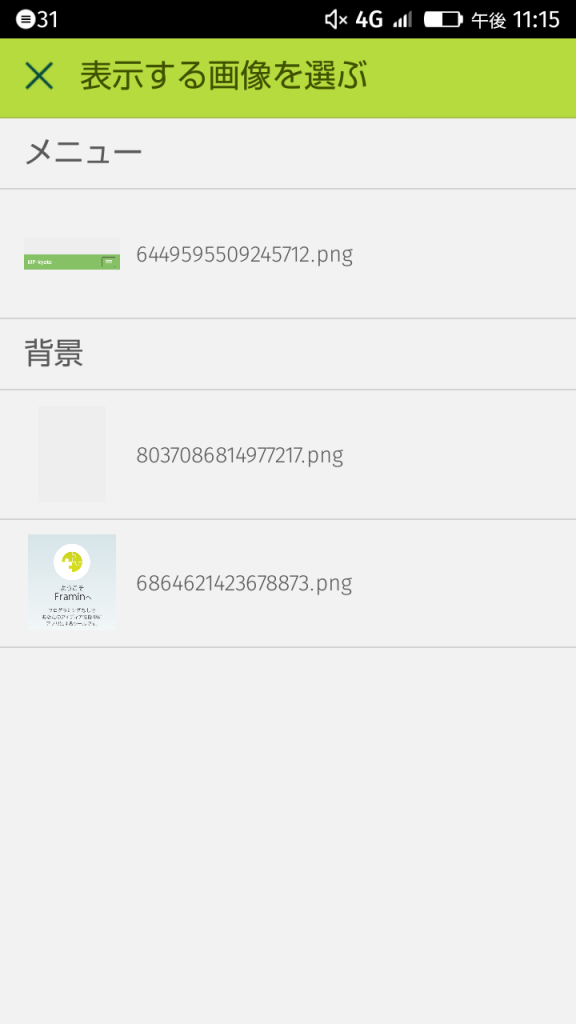
複数枚の画像をビューに設定すると、「初期表示」というテキストが表示されます。
この「初期表示」テキストがある方の画像が表示され、他の画像はレシピ側で表示させるイメージとなります。
余談ですが、画像トリミングは右側の画像の枠内のサイズまでしか行えない様子でした。
メニューバーを作るにはちょっと大きすぎるかもしれないですね・・・
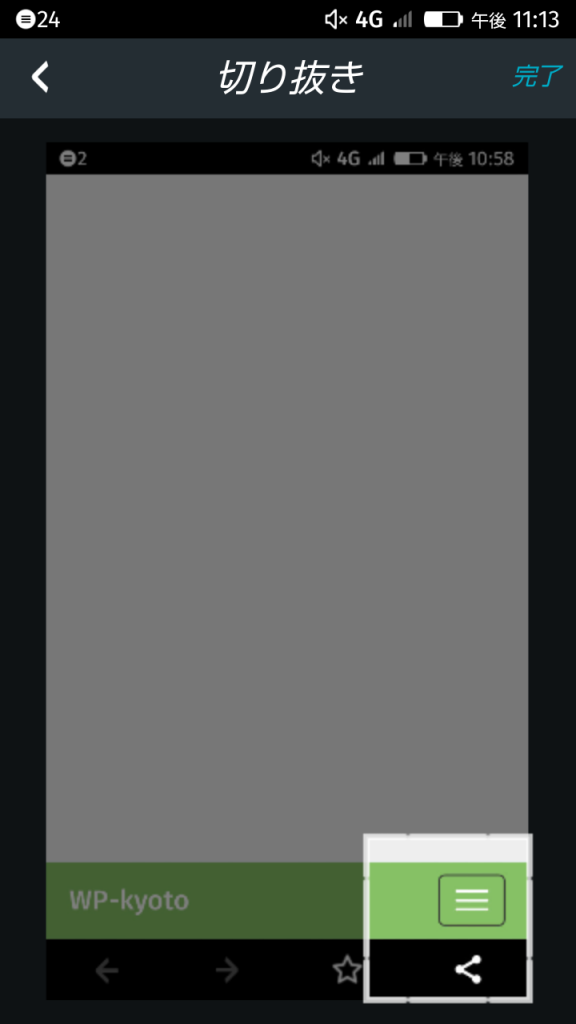
1−2:2つ目のビューを作る
ついでに今回はメニューバー用のビューも作ってみました。
ビューを登録すると、右側の画像のように表示されます。
複数枚登録されたビューどれかわかりやすいサムネイルになっていました。
表示位置を調整する
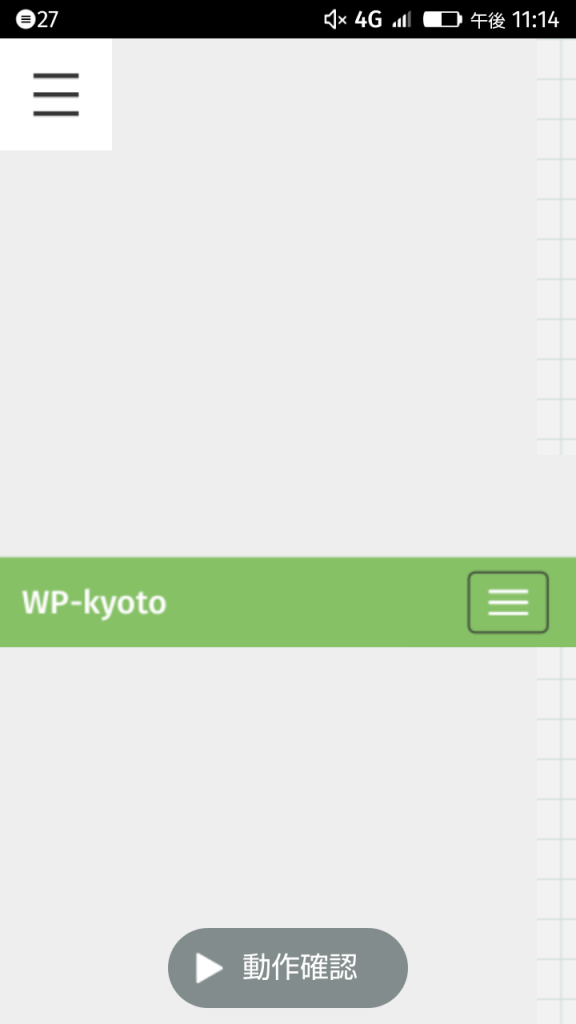
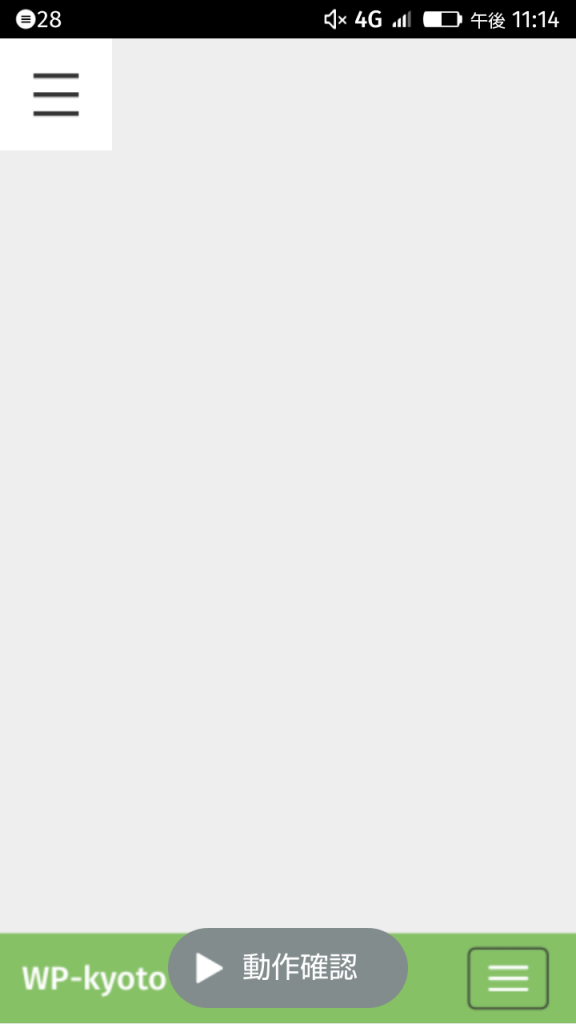
作成されたビューは「ど真ん中に配置される」仕様になっているらしく、「レイアウト確認」でプレビューを見るとメニューバーが素敵な位置になっていました。
「レイアウト確認」ではドラッグで配置を動かすことができますので、設置したい場所に調整しておきます。
続いて今度はここにレシピで動きをつけていきます。
2:レシピを作る
2−1:トリガーをつくる
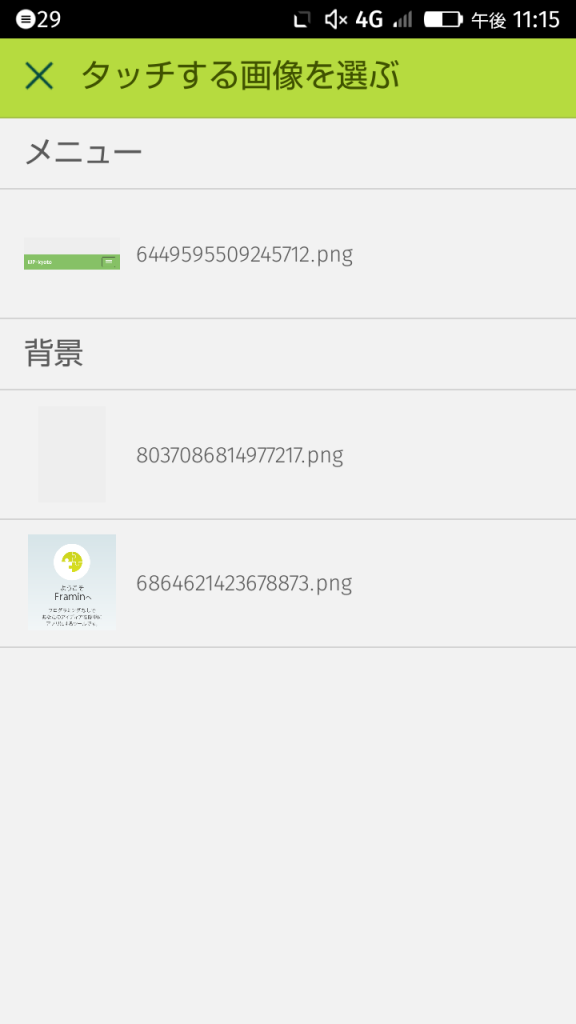
今回もトリガーでは「タッチ操作」を使用します。
ビューが複数設定されていますので、切り替えたい画像を選択して登録します。
2−2:アクションを作る
アクションでは「ビューの画像切り替え」を使用します。
こちらも切り替え後のビューを指定する必要がありますので、切り替えたい画像を選択しましょう。
なお、切り替える画像は「同じビューに入っているもの」である必要があるみたいでした。
2−3:切替効果を選ぶ
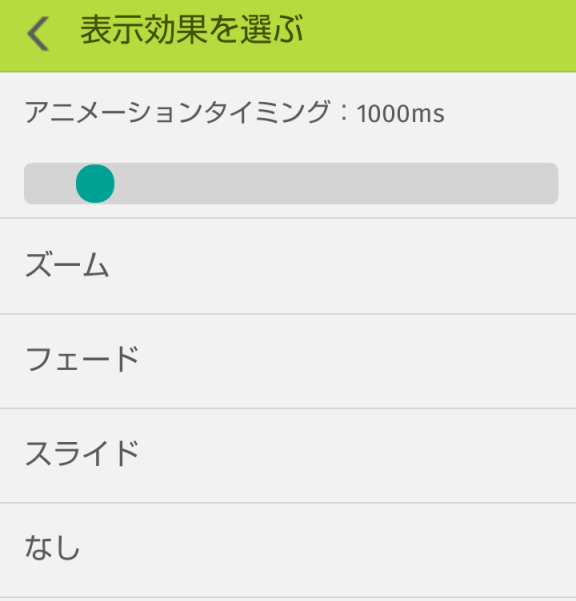
「ビューの画像切り替え」では、切り替えアニメーションも設定できます。
秒数と効果を選択できますが、プレビューはできないみたいですので色々と試してみる形になるかなと思います。
2−4:ループさせる
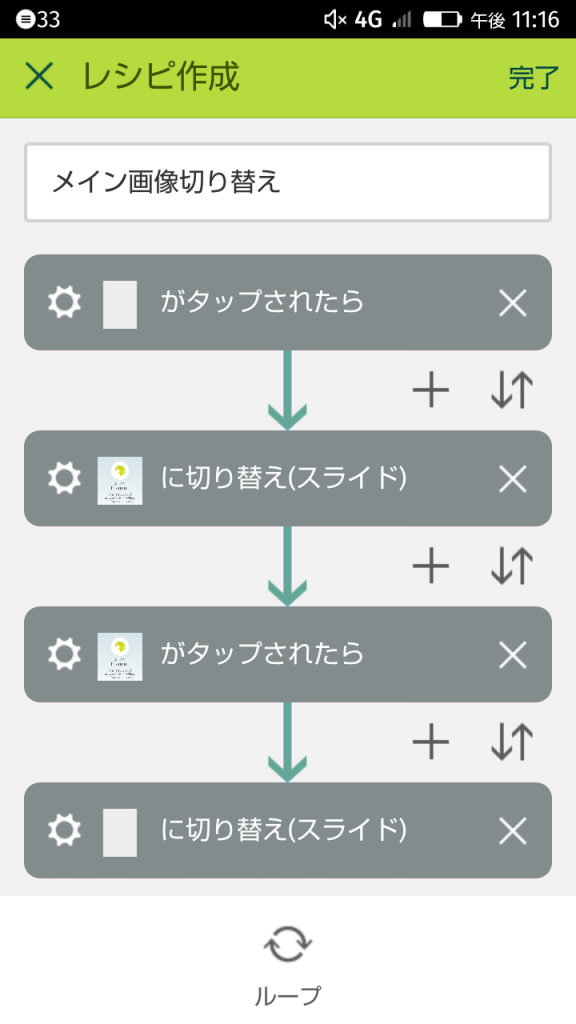
せっかくなので、切り替え後の画像をタップすると元に戻るようにしてみましょう。
先ほど設定したトリガーとアクションをもう1つセットするだけで完成です。
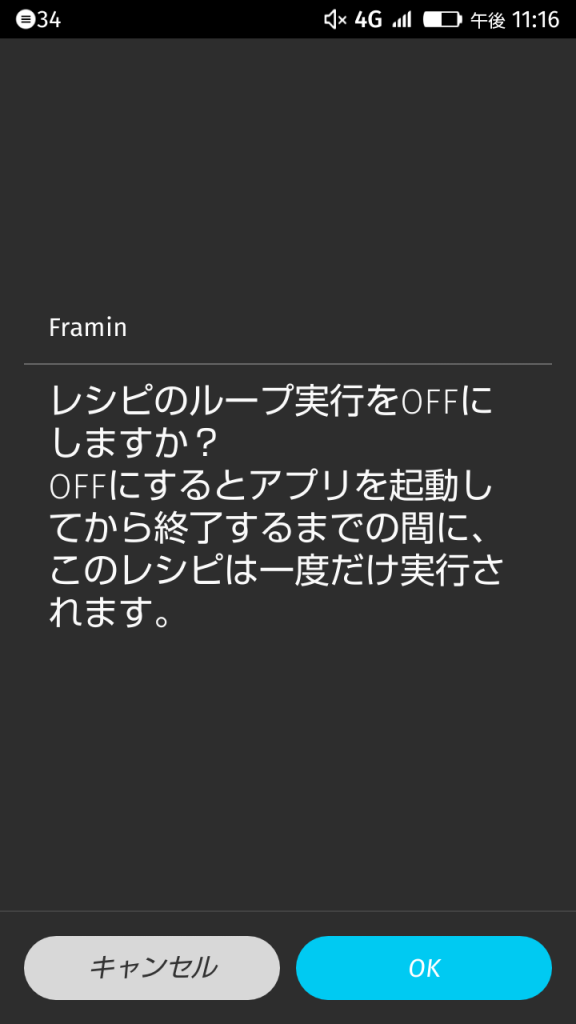
ちなみに「ループ」というボタンをタップすると、「1度きり動作するレシピ」を作ることができるみたいです。
3:動かしてみる
せっかく作ったので、Vineで動画にしてみました。
切り替え後の画像を適当にセットしてしまったため色々ともっさい感じになっていますが、まぁ意図した動きにはなっているので良しとしましょう。
・・・していいですよね?
させてください。
次回はまだ使っていないアクションを弄ってみようかなと思います。

ブックマークや限定記事(予定)など
WP Kyotoサポーター募集中
WordPressやフロントエンドアプリのホスティング、Algolia・AWSなどのサービス利用料を支援する「WP Kyotoサポーター」を募集しています。
月額または年額の有料プランを契約すると、ブックマーク機能などのサポーター限定機能がご利用いただけます。
14日間のトライアルも用意しておりますので、「このサイトよく見るな」という方はぜひご検討ください。