LangChain.jsにMomentoまわりのPull Requestを出してマージしてもらった話
LangChain / Honoを使用してMomentoやSupabaseなどのさまざまなサービスを試している中でエラーに遭遇しました。具体的には、LangChain内部で使われている@gomomento/sdkへの参照が解決できず、エラーが発生していました。そのため、ローカルでの修正を試みましたが、毎回コードを変更するのは現実的ではありません。そのため、Issueを立てて報告し、コードの提案と共にPull Requestを提出し、無事マージされました。LangChain.jsはオープンな体制を持っており、使いやすいエッジコンピューティング環境でもあるため、今後もContributionを続けたいと思います。
目次
MomentoやSupabaseなど、いろんなサービスをLangChain / Honoで触り倒しているのですが、その中でちょっとしたエラーに遭遇しました。
エラーが発生したコードと、エラー文 & 発生状況
その時のコードがこちらです。
const cacheClient = new CacheClient({
configuration: Configurations.Laptop.v1(),
credentialProvider: CredentialProvider.fromString({
apiKey: c.env.MOMENT_API_KEY,
}),
defaultTtlSeconds: 60,
});
// Create a unique session ID
const sessionId = new Date().toISOString();
const cacheName = "langchain";
const memory = new BufferMemory({
chatHistory: await MomentoChatMessageHistory.fromProps({
client: cacheClient,
cacheName,
sessionId,
sessionTtl: 300,
}),
});
発生したエラーがこちら。Cloudflare Workersで使う想定で@gomoment/sdk-webを利用していたのですが、LangChain内部で@gomomento/sdkへの参照があり、そこでエラーが発生していました。
✘ [ERROR] Could not resolve "@gomomento/sdk"
node_modules/langchain/dist/util/momento.js:2:28:
2 │ import { CreateCache } from "@gomomento/sdk";
╵ ~~~~~~~~~~~~~~~~
You can mark the path "@gomomento/sdk" as external to exclude it from the bundle, which will remove this error.
コードを直接編集して修正を試みる
ローカル( wrangler dev 実行環境 )で動けば目的は達成できたので、ひとまずライブラリのコードを直接編集して解消を試みました。このケースでは、node_modules/langchain/dist/util/momento.jsの2行目を変更します。
import { CreateCache } from "@gomomento/sdk";ここをWeb版SDKへの参照に変えることでエラーが解消されました。
import { CreateCache } from "@gomomento/sdk-web";LangChain.jsにレポートする
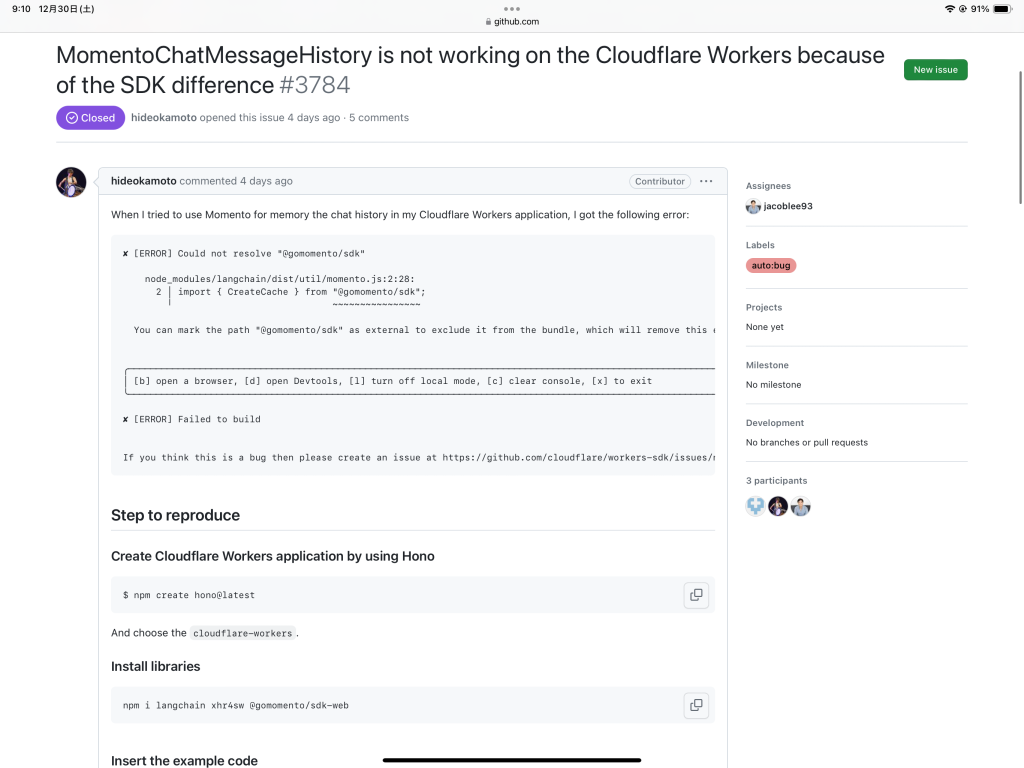
個人的に試すだけならばこれでOKなのですが、毎回node_modulesの中身を変更するのは現実的ではありません。そのため、Issueを立ててレポートを出しました。

いろんな機能が組み込まれているため、できるだけ状況を把握しやすいように再現コードやエラー文などを一式揃えてレポートしています。
コードの提案をIssueで相談してみた
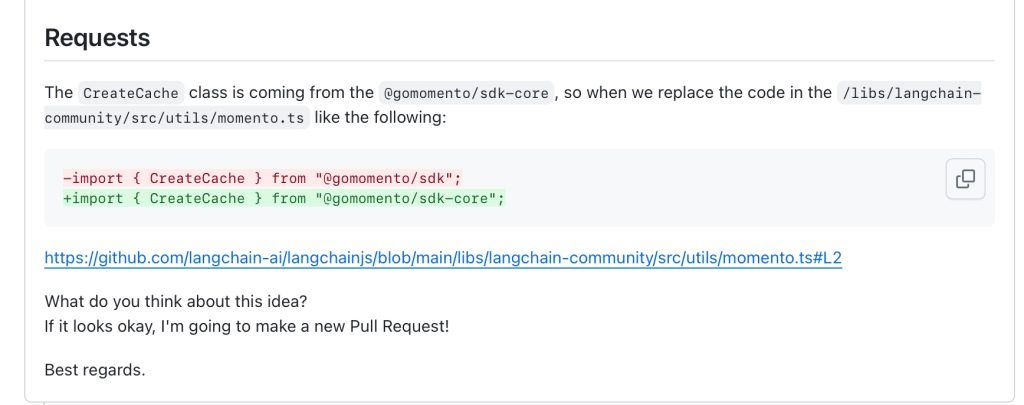
レポートをまとめている中で、「もしやこの1行を変えるだけで解決するのでは?」と思いあたる部分が見つかりました。そこでIssueを編集して機能提案も追加してみました。

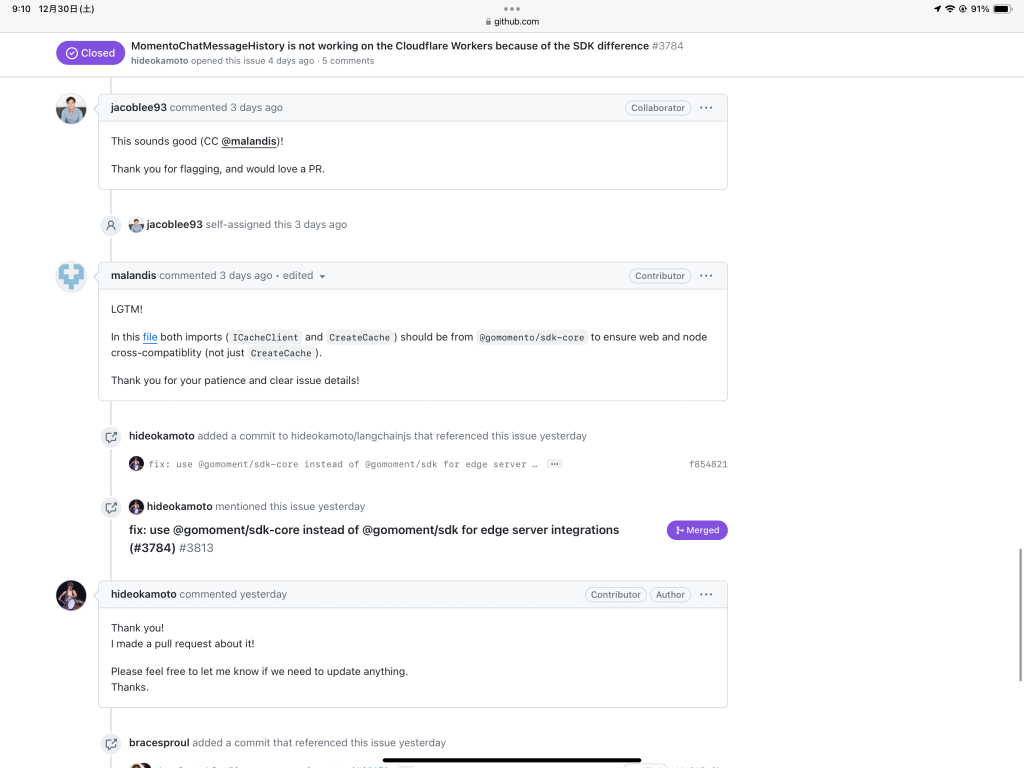
すると「確かに」「いいね」とコメントが届いたので、Pull Requestにして提出し、無事マージしてもらうことができました。

LangChain.jsにContributeしてみて
Issue / Pull Requestのテンプレートが比較的あっさりしていたので、できるだけ簡潔に伝わる・判断できるようなレポートを意識して作りました。コードの量やIssue / Pull Requestの量が多い印象がある割に、レポートしてから2・3日でマージしてもらえたので、プロジェクトとしてはかなりオープンな体制なんだなという印象があります。
Python版と比較するとリリース頻度などが少ないといわれているLangChain.jsですが、Next.jsやRemix・HonoそしてCloudflare Workersなどのエッジコンピューティング環境で使える・使いやすいメリットもありますので、何かしら今後もContributionできたらなと思います。