Firefox Developer Edition がなんか凄い
Firefoxから開発者向けのブラウザがリリースされました。 Firefox Developer Edition — Mozilla. 紹介動画もYouTubeにあったので、こちらもどうぞ。 [youtube=https […]
目次
Firefoxから開発者向けのブラウザがリリースされました。
Firefox Developer Edition — Mozilla.
紹介動画もYouTubeにあったので、こちらもどうぞ。
インストールしてみました
かなり黒系のデザインになっていて、ここからすでに開発向けっぽい雰囲気です。
初回起動時にはブラウザの機能について紹介するツアーが実施されますので、どうやって使うのかが把握しやすいかなと思います。
開発系ツールがめっちゃ多い
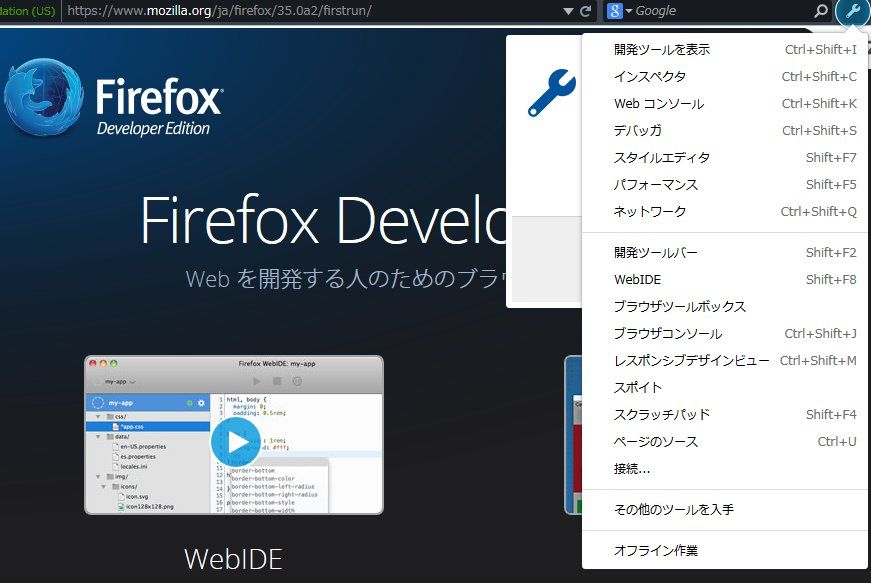
とりあえずツールを色々と試してみようかと思ったのですが、デフォルトで入っているツールがかなり豊富です。
「その他のツールを入手」から更に追加することもできそうな気配。
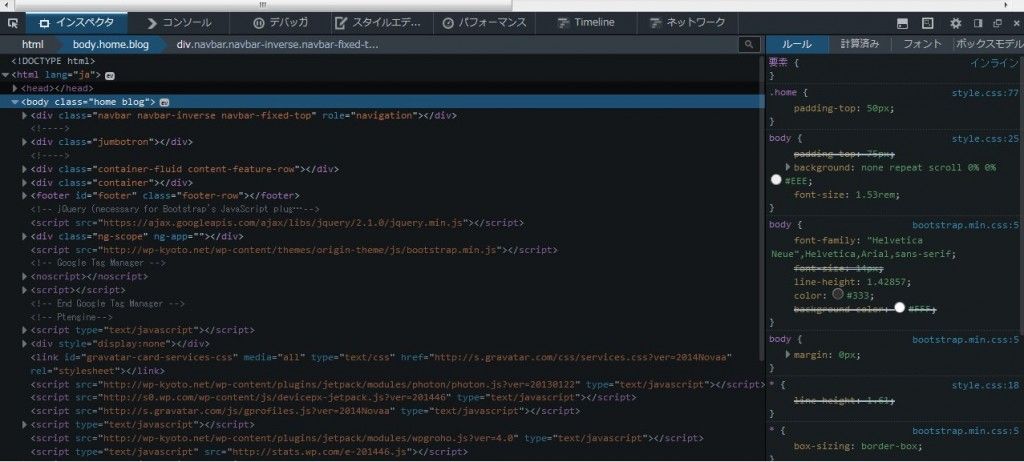
コンソール部分は基本的にfirefoxのものと変わりなさそうです。

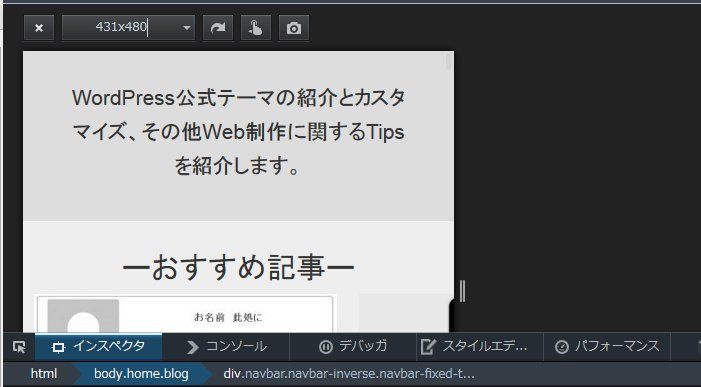
レスポンシブモードも健在。
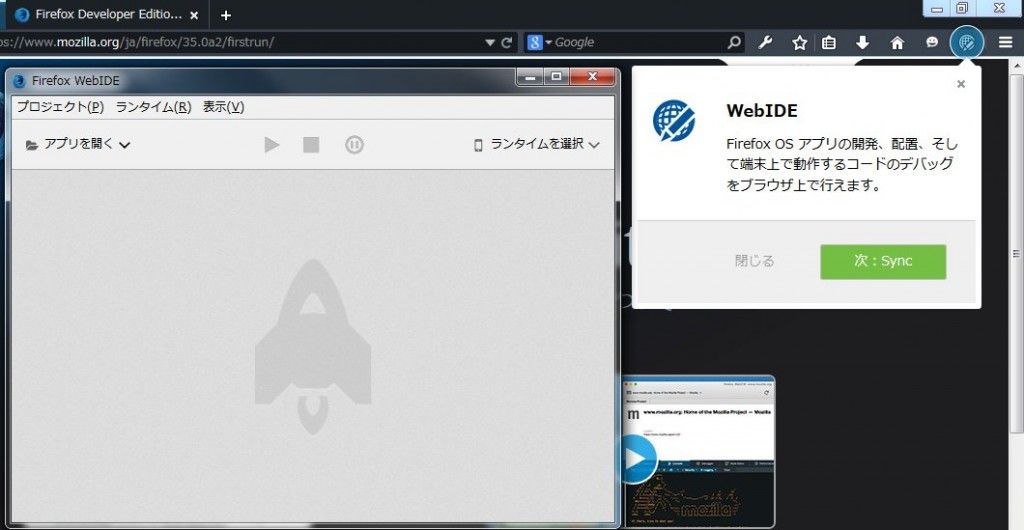
WebIDEまで使える
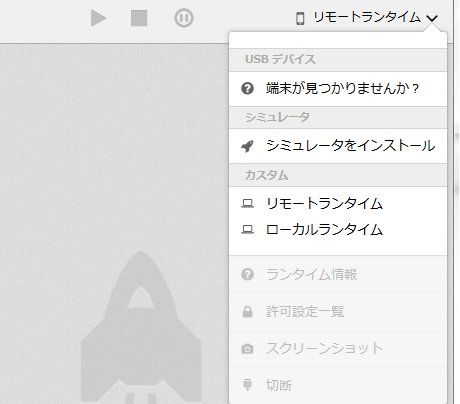
firefoxOSを意識しているのでしょうか。WebIDEも使えました。
USB接続でシュミレーターを起動させることやシュミレータをインストールして利用することもできそうです。
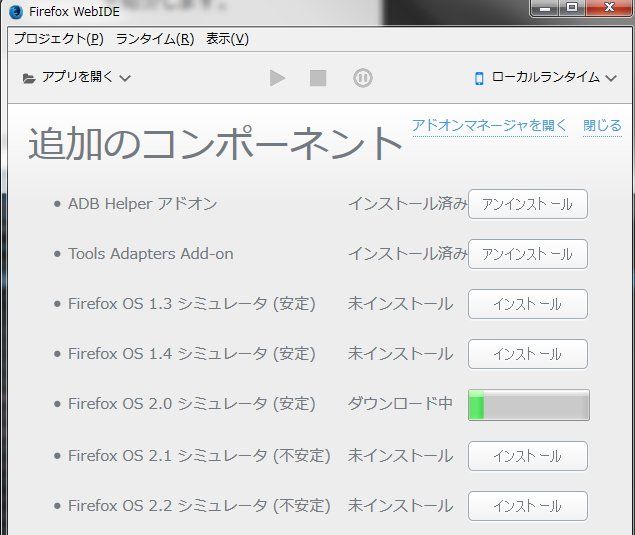
コンポーネントのインストールも可能でした。
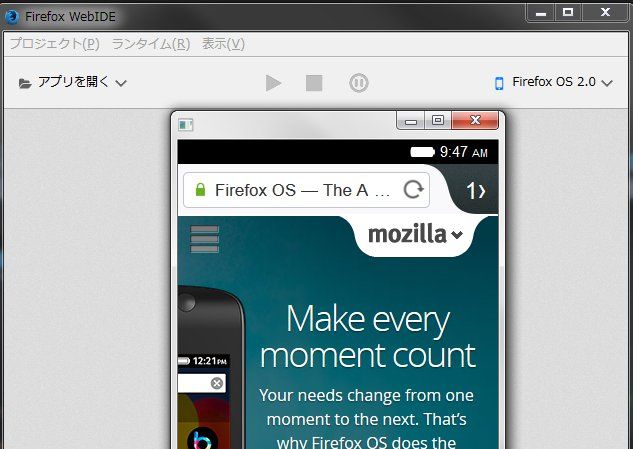
firefoxOSでシュミレートさせてみました。
USB接続でデバッグ
端末をUSBに接続してデバッグできるようなので、設定方法をちょっと調べてみました。
Android版Chromeのデバッグ
Chrome37.0以上のバージョンで使えます。
端末でUSBデバッグと開発者モードを有効にする必要があるとのことです。
詳細は→Android Developersのドキュメントをご覧ください(英語)
iOS Safariのデバッグ
iOS7が現状対応、iOS8は現在テスト中とのことです。
MacとLinuxで使っている時のみ利用可能で、Macなら端末を接続するだけでWEBIDEから使える・・・らしい(要検証)
Firefox ツールアダプタ – 開発ツール | MDN : https://developer.mozilla.org/ja/docs/Tools/Firefox_Tools_Adapter
色々と試してみて、また気になる点などがあれば紹介したいと思います。