[Fx0でアプリを作る]Framinでトリガーとアクションを作る
Fx0でのアプリ制作第2弾です。 前回:ビューに画像を追加する 今回は「トリガー」と「アクション」を設定して、「画像をタッチした時に通知を出す」アプリにしていきます。 1:レシピを作成を選択する 早速レシピを作ります。 […]
目次
Fx0でのアプリ制作第2弾です。
前回:ビューに画像を追加する
今回は「トリガー」と「アクション」を設定して、「画像をタッチした時に通知を出す」アプリにしていきます。
1:レシピを作成を選択する
早速レシピを作ります。
まずはアプリの編集画面から「レシピを作成」ボタンをタップします。

1-1:レシピ名をつける
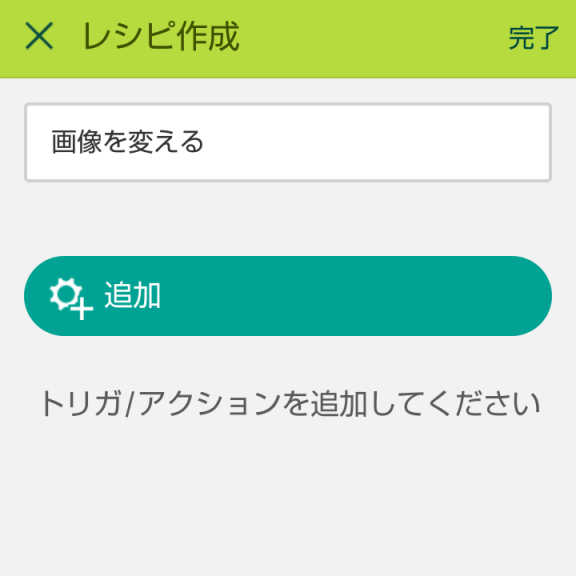
レシピ作成画面では「レシピ名」と「トリガー」「アクション」の3つを設定することができます。
ここで「追加」ボタンをタップすることで、トリガーとアクションを設定する画面に移動します。
余談ですが、画面によって「トリガー」だったり「トリガ」だったりでちょっと表記ゆれがあるみたいです。
2:トリガーを選ぶ
ここからは先にきっかけとなる「トリガー」を設定して、その後「アクション」を設定するという流れになります。
トリガーは以下の9種類から選択します。
- タッチ操作をする
- 端末を振る(速さ)
- 端末を振る(回数
- 明るさ
- バッテリー
- タイマー
- アラーム
- 天気予報
- 画面復帰
今回は「画像をタッチた時に通知を出す」操作を追加したいので、「タッチ操作をする」をタップします。
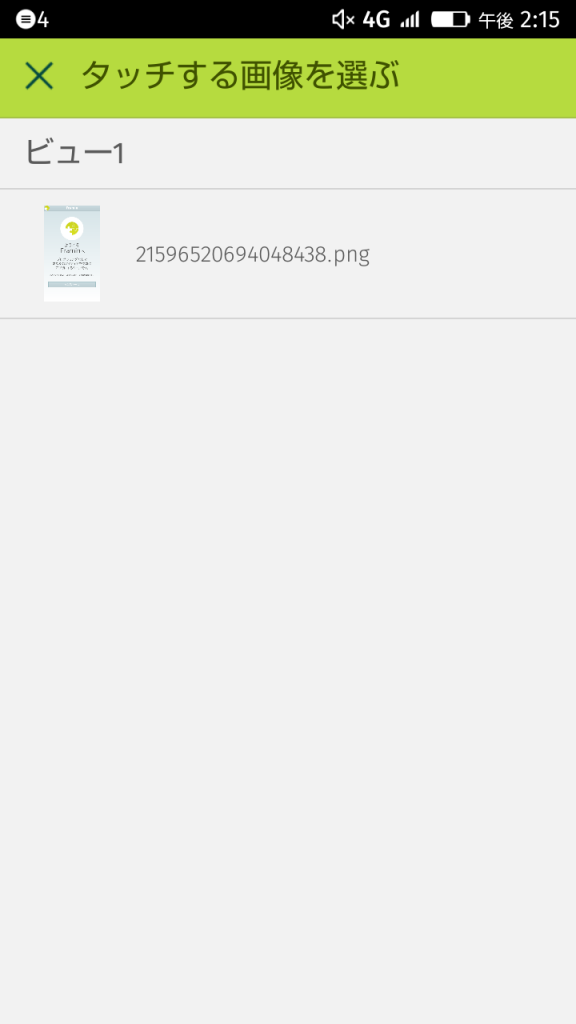
すると右側の画像のように「タッチする画像」を選択する画面に移動します。
ここで選択できるものは、「ビュー」で作成したものに限られる様子です。
2-1:タッチ種別を選ぶ
タッチ対象の画像を選択した後、「タッチの種類」を設定します。
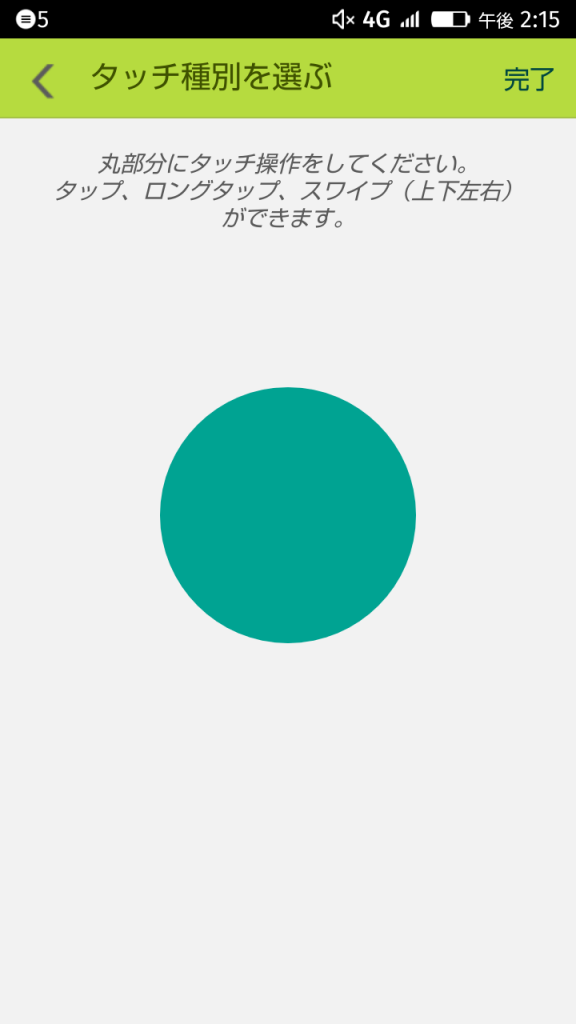
説明文をみる限り、「タッチ」「ロングタッチ」「スワイプ」の3種類から選べる様子です。
丸部分にタッチ操作を行うと、右側の画像のように設定された「タッチの種類」が表示されます。
意図した種類になっていれば、このまま「完了」をタップしましょう。
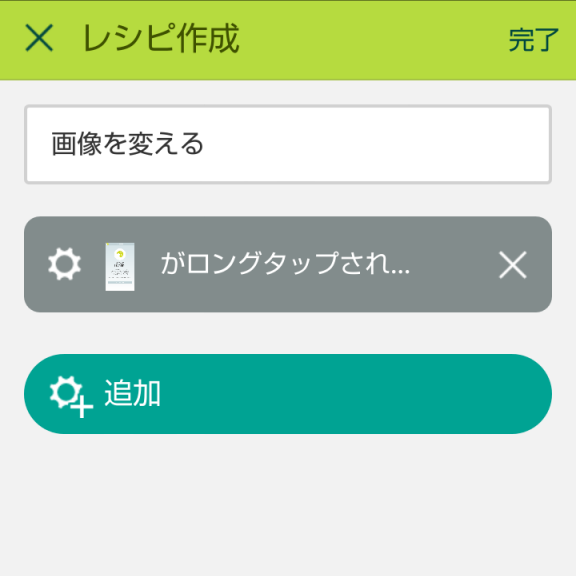
設定した「トリガー」はこのようにレシピ画面から見ることができます。
「アクション」の設定は、ここから「追加」ボタンをタップすることで行えます。
3:アクションを追加する
「アクション」の設定画面では、以下の「アクション」を設定できます。
- ビューの画像切り替え
- アプリ起動
- 通知
- 音声出力
- バイブレーション
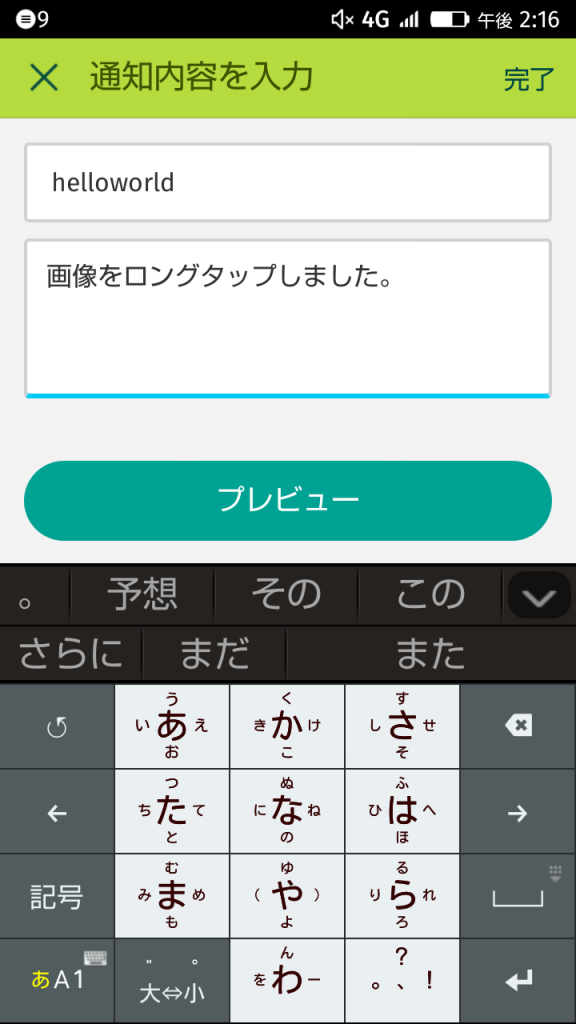
今回は「通知」をタップして、通知メッセージを設定します。
通知メッセージの編集画面では、「通知タイトル」と「通知内容」を設定できます。
「プレビュー」をタップすることで通知の表示具合を確認できます。
3-1:レシピを保存する
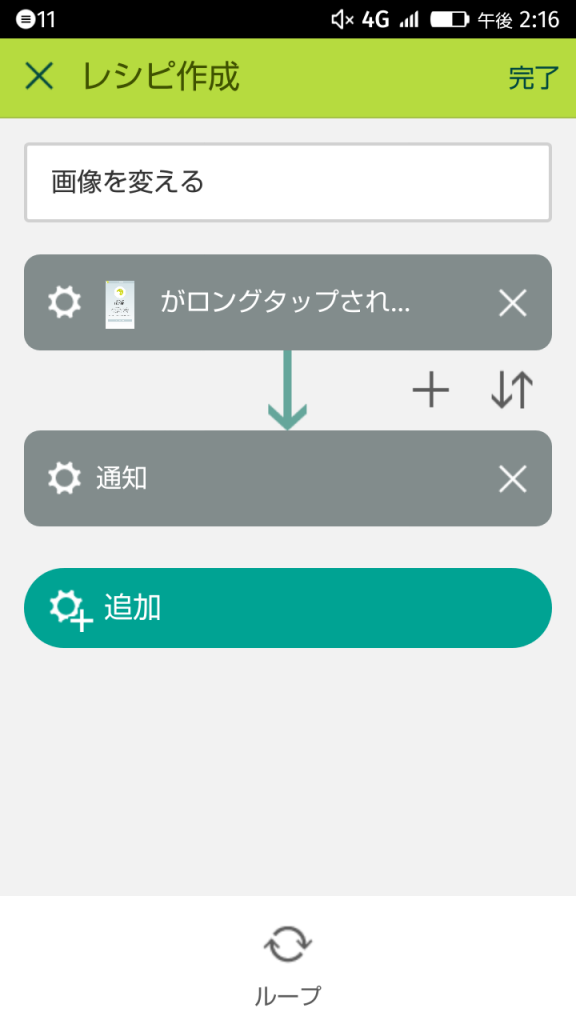
先ほど作成した通知を保存すると、以下のように「トリガー→アクション」という構図でレシピが作られます。
ボタンを見るに「差し込み」や「順序入れ替え」、「ループ」なども行えそうですが、それはまたの機会にしましょう。
「レシピ作成」画面で「完了」をタップすると、レシピ作成が完了します。
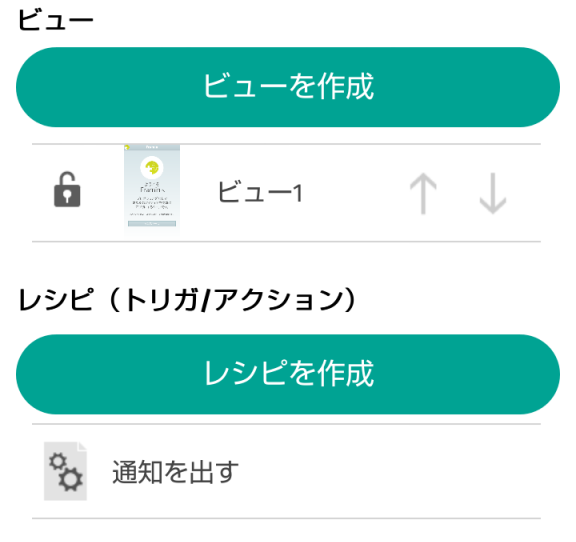
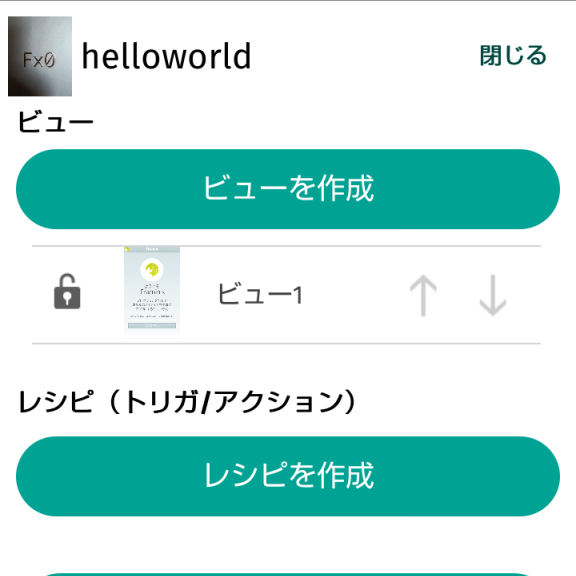
保存した「レシピ」は、右側の画像のように表示されます。
「レシピ」を組み合わせることで、様々な操作に対応できそうですね。
4:動かしてみる
最後に「レイアウト確認」で実際に動かしてみます。

画像を長押しすると、上部に通知テキストが表示されました。
今回は簡単な設定のみでしたが、トリガーを組み合わせて設定することなどもできそうなインターフェイスですのでなかなか奥が深そうな気配です。
次回は「ビューの組み合わせ」か「トリガーの組み合わせ」について紹介できればと思います。