YeomanでインストールしたPolymerを最新版にする覚書
PolymerのコンポーネントなどなどをまとめてDLできて便利なYeomanさんなんですが、未だにバージョン0.4のものを使っていたのでbowerで更新してみました。
PolymerのコンポーネントなどなどをまとめてDLできて便利なYeomanさんなんですが、未だにバージョン0.4のものを使っていたのでbowerで更新してみました。
目次
今回やること
YeomanでインストールしたPolymerのバージョンを、bowerを使って0.4から0.5にアップデートする。
前提条件
- コマンドライン(黒い画面)アレルギーが無い。
- node.jsインストール済
おおまかな流れ
- Yeomanを入れる
- Polymerを入れる
- Bowerの設定を変えて最新版にする
1:Yeomanを入れる
Yeomanのあれこれ – Qiitaを見ながらYeomanをインストールする。
[html]
npm install -g yo grunt-cli bower
[/html]
2:Polymerを入れる
先ほどインストールしたYeomanを使ってPolymerをインストールします。
yeoman/generator-polymerを使えば一発なので、Readmeを読みながら勧めます。
[html]
//generator-polymerをインストール
npm install -g generator-polymer
//Polymerを入れるフォルダを作成して移動する
mkdir -p my-project && cd $_
//YeomanでPolymerをセットアップする
yo polymer
[/html]
mkdirしたフォルダに色んなファイルが作成されているのを確認できればひとまずOKです。
※この記事が公開された時点で初めて利用された方は、バージョン0.5シリーズがすでにインストールされているはずです。
3:Bowerの設定を変えて最新版にする
古いものを使っているとPolymerのバージョン0.4シリーズになっているので、その場合はbowerでアップデートさせます。
まずbower.jsonの設定を書き換えましょう。
Getting the code – Polymerでは「0.5.5」をインストールするようにとのことですので、0.5.5に書き換えます。
[js]
{
"name": "yoeman-polymer",
"version": "0.0.0",
"dependencies": {
"core-elements": "Polymer/core-elements#^0.5.0",
"paper-elements": "Polymer/paper-elements#^0.5.0",
"polymer": "Polymer/polymer#~0.5.5"
}
}
[/js]
書き換えが完了したらbowerでアップデートします。
[html]
bower update
[/html]
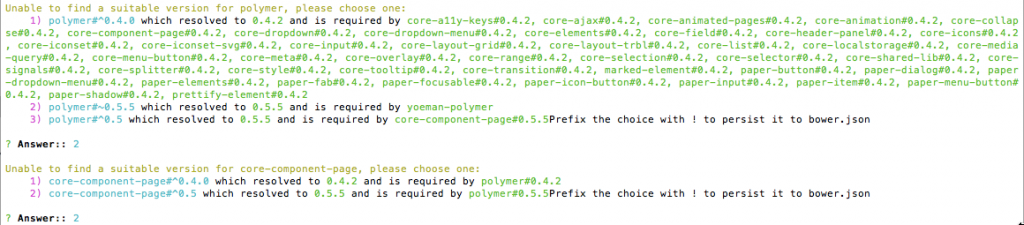
bower.jsonの中にバージョン0.4を指定している記述が混ざっていると、「どっちにすんの?」と聞かれることがあります。

この場合はAnswerに使いたい方のバージョンを選択すればOKです。
Polymer0.4には存在しない「webcomponentsjs」のフォルダが「bower_components」に追加されていれば更新完了です。

ブックマークや限定記事(予定)など
WP Kyotoサポーター募集中
WordPressやフロントエンドアプリのホスティング、Algolia・AWSなどのサービス利用料を支援する「WP Kyotoサポーター」を募集しています。
月額または年額の有料プランを契約すると、ブックマーク機能などのサポーター限定機能がご利用いただけます。
14日間のトライアルも用意しておりますので、「このサイトよく見るな」という方はぜひご検討ください。