Stripe API ExplorerでStripe SDKの呼び出しコードを簡単に生成する
この記事は「JP_Stripesアドベントカレンダー」の3日目の記事で、StripeのAPIを使いこなすための「API Explorer」機能について解説しています。API ExplorerはStripeのダッシュボードから起動できるツールであり、ブラウザ上でStripeのAPIをテストすることができます。APIパラメータを設定し、テストした結果をコード生成機能を使ってSDKの形で出力することもできます。開発環境を用意する必要がなく手軽にAPIを試すことができるため、知らない人にとっても便利な機能です。
目次
この記事は「JP_Stripesアドベントカレンダー」3日目の記事です。
StripeはAPI / SDKを利用して決済・サブスクリプションからマーケットプレイスのオンボーディングや入金処理など、さまざまなお金に関わる操作を実装できます。
ただしその一方で、APIの数が非常に多いため、使い方を覚えることが大変という声も耳にします。
そんな方にぜひ触ってもらいたいのが、「API Explorer」機能です。
ダッシュボードからAPI Explorer(とStripe Shell)を起動する
Stripeのダッシュボードにログインすると、右下にターミナルアイコンボタンが表示されています。これをクリックしてみましょう。

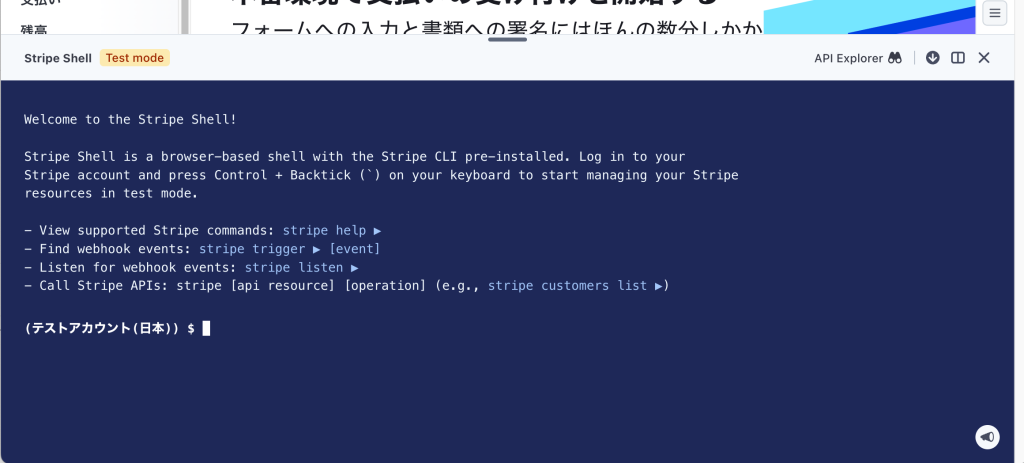
クリックすると、ブラウザ上でStripe CLIを実行できる「Stripe Shell」が起動します。

そしてStripe Shellのヘッダー右側に、[API Explorer]が表示されています。これをクリックすると、今回紹介するAPI Explorerが開きます。

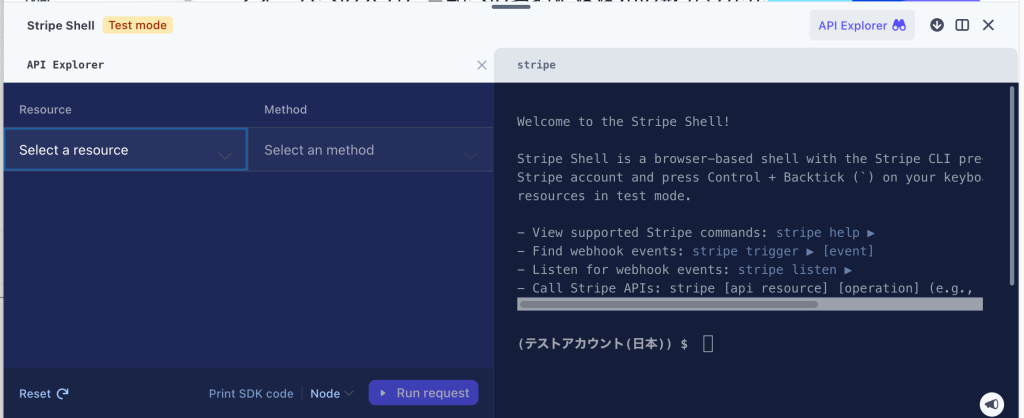
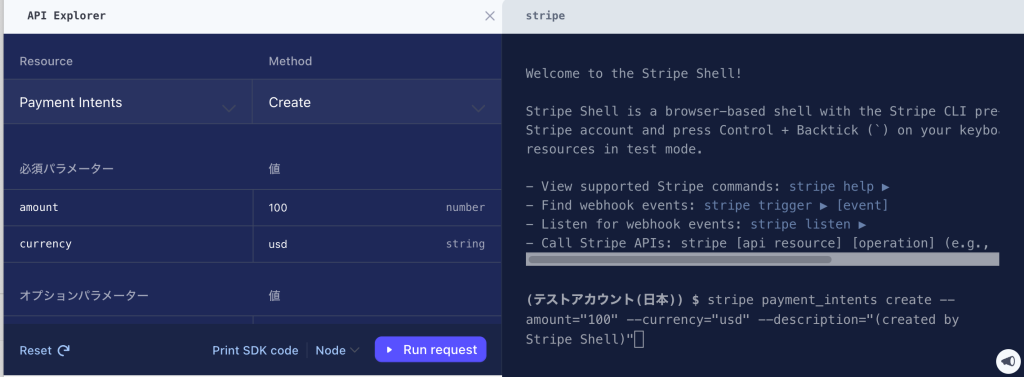
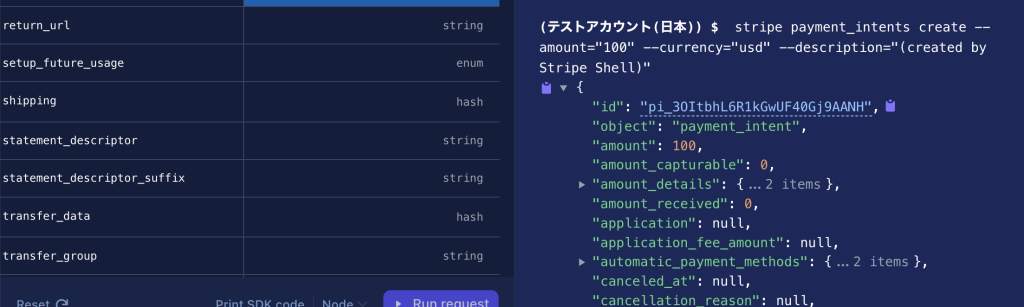
API ExplorerとStripe Shellで、Stripe APIをブラウザ上からテストする
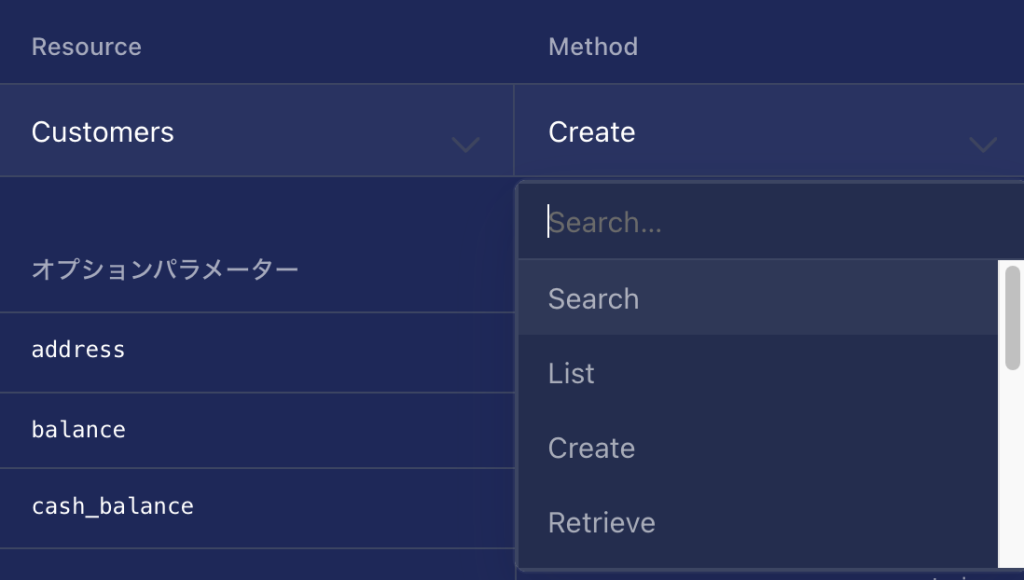
API Explorerは、StripeのAPIを[Resource]と[Method]そして[APIパラメータ]の3つでブラウザ上からテストできる仕組みです。テストしたいリソースと操作を選択すると、そのAPIで利用できるパラメータのフォームが表示されます。

API Explorerで設定したパラメータは、パネル右側にあるStripe Shellのコマンドに自動的に反映されます。

[Run request]ボタンをクリックするか、Stripe Shellに表示されているコマンドを実行すると、実際にStripeのAPIが呼び出されます。

この機能を使うことで、StripeのAPIを新しく覚える際に、ローカルでサンプルコードを書いたりする必要がなくなります。
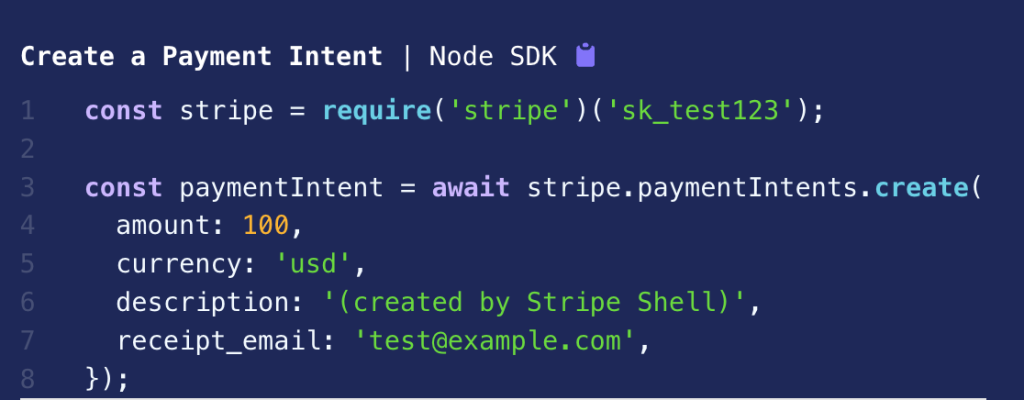
実装したい言語のSDKコードも生成できる
API Explorerが持つ最大の特徴は、「コード生成機能」です。Stripe Shellを利用してテストしたAPIを、そのまま利用したい言語のSDK呼び出しコードとして出力ができます。

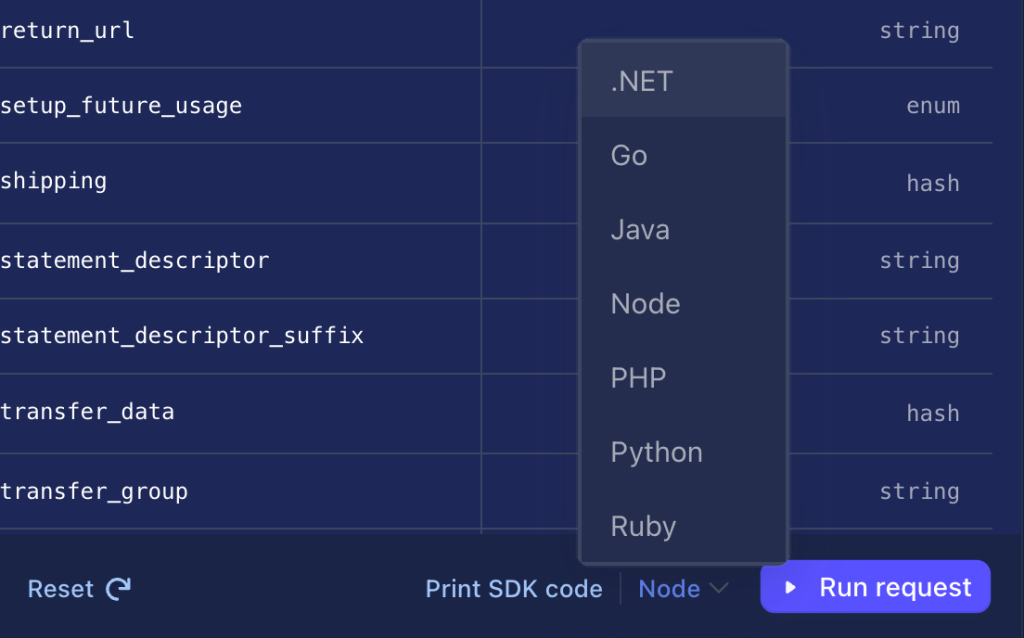
コード生成機能を利用するには、API Explorerのフッターにある[Print SDK code]をクリックします。右側に利用したいプログラミング言語を選ぶ画面がありますので、こちらで好きな言語を指定しましょう。

「テスト環境で動かしてみて、それをそのままコードに落とし込む」開発方法
API ExplorerとStripe Shellを使うことで、「とりあえずAPIを動かして試してみる」ことがとても簡単になります。プログラミングコードが書けなくても、開発環境を手元に用意できない状況でも、Stripeダッシュボードにログインさえできれば、すぐにAPIを試すことができます。そして試した結果が期待するものだった時は、[Print SDK code]を利用して、「このコードをアプリに組み込んでください」とJIRAやBacklogなどに依頼を出すこともできます。
あまり知られていない機能ですが、Stripeを普段触らない方こそ知っていると便利な機能だと思いますので、ぜひお試しください。