React NativeからWP REST APIの情報を取得してみる [side iOS]
どうも、車輪の再開発してつらい目にあってた変態です。 WordPressサイトを『PHPなし、React + […]
目次
どうも、車輪の再開発してつらい目にあってた変態です。
WordPressサイトを『PHPなし、React + WP REST API だけで組む』という謎の縛りプレイでやってみた、ある変態の記録。(※勉強にはなる)
Posted by Webディレクターズマニュアル on 2016年3月5日
フロントエンドカンファレンス関西で「WP REST API使ってアプリ作るといいよ」とか適当なこと言っちゃった手前、React Nativeに手を出してみました。
React Nativeをインストールする
[bash]
$ npm install -g react-native-cli
[/bash]
これだけだったりするので、結構拍子抜けです。
あ、nodeとかXcodeは事前に入れておいてくださいね。
プロジェクトのセットアップ
[bash]
$ react-native init reactWpApp
This will walk you through creating a new React Native project in /Users/hokamoto/develop/reacts/native/reactWpApp
Installing react-native package from npm…
Setting up new React Native app in /Users/hokamoto/develop/reacts/native/reactWpApp
To run your app on iOS:
cd /Users/hokamoto/develop/reacts/native/reactWpApp
react-native run-ios
– or –
Open /Users/hokamoto/develop/reacts/native/reactWpApp/ios/reactWpApp.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd /Users/hokamoto/develop/reacts/native/reactWpApp
react-native run-android
[/bash]
これでプロジェクト一式が生成されます。
プロジェクトディレクトリ内に入ればすでにエミュレータを起動できる状態になってるので、とりあえず起動させてみましょう。
さっきの実行結果の中に「これ入れるとエミュレータ起動するよ」というガイドがあったので突っ込みます。
[bash]
$ cd reactWpApp
$ react-native run-ios
[/bash]
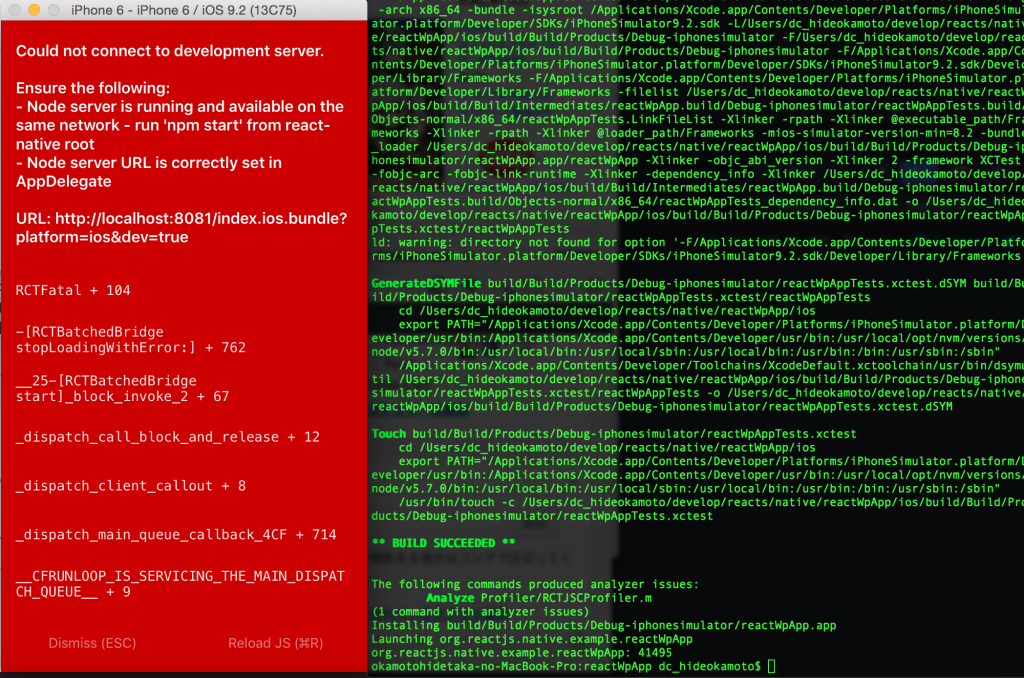
すると赤い画面が起動します。
どう見ても何か事故ってます。本当にありがとうございました。
・・・まぁ焦らずに表示されてるメッセージを見ると、「npm startを実行しろ」というコメントがあるのでこれを実行します。
[bash]
$ npm start
> [email protected] start /Users/hokamoto/develop/reacts/native/reactWpApp
> node node_modules/react-native/local-cli/cli.js start
┌────────────────────────────────────────────────────────────────────────────┐
│ Running packager on port 8081. │
│ │
│ Keep this packager running while developing on any JS projects. Feel │
│ free to close this tab and run your own packager instance if you │
│ prefer. │
│ │
│ https://github.com/facebook/react-native │
│ │
└────────────────────────────────────────────────────────────────────────────┘
[/bash]
こんな感じのメッセージが出たら「command+R」でエミュレータをリロードします。
サンプルメッセージが表示されました。
ここからは「index.ios.js」というファイルを触ります。
[bash]
% cat index.ios.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
‘use strict’;
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View
} from ‘react-native’;
class reactWpApp extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{‘\n’}
Cmd+D or shake for dev menu
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: ‘center’,
alignItems: ‘center’,
backgroundColor: ‘#F5FCFF’,
},
welcome: {
fontSize: 20,
textAlign: ‘center’,
margin: 10,
},
instructions: {
textAlign: ‘center’,
color: ‘#333333’,
marginBottom: 5,
},
});
[/bash]
サイト名と説明文を読み込ませる
まずはルートAPIから取得できるサイト名と説明文を表示させます。
stateの初期設定
ReactではgetInitialStateでstateの初期設定を行いますが、React Nativeではconstructorを使います。
stateの定義などを行うだけなので、ここはシンプルです。
[js]
constructor(props) {
super(props);
this.state = {
site: [],
};
}
[/js]
APIへの通信
APIの通信にはfetchを使います。さよならjQuery、また会う日まで。
[js]
fetchData() {
fetch(REQUEST_URL)
.then((response) => response.json())
.then((responseData) => {
this.setState({
site: responseData,
});
})
.done();
}
componentDidMount() {
this.fetchData();
}
[/js]
componentDidMountでfetchDataを呼び出してAPIにアクセスするという流れは、Reactでも使うやり方ですね。
これでstateにAPIからのレスポンスが格納されるので、あとはrenderに値を入れるだけです。
表示させる
[js]
render() {
var site = this.state.site
return (
<View style={styles.container}>
<Text style={styles.welcome}>
{site.name}
</Text>
<Text style={styles.instructions}>
{site.description}
</Text>
</View>
);
}
[/js]
style部分はreact-native initした時に元から入ってるものなので、今は特に気にしなくて大丈夫です。
できた
ここまでやったらエミュレータを「cmd+R」でリロードして動作確認します。

はい。エミュレータにも無事WP REST APIの情報が表示されました。
記事一覧やメディア一覧でないとやった感があまりないですが、初React Nativeということで今回はここまで。
実際に書いたコードの差分はGitHubで見れますので、「運営中のWordPressサイトをモバイルアプリにしたいんや!」という方は見てみると参考になるかもしれません。
get root api from wp-kyoto · hideokamoto/wp-react-native@9bdd909
参考
Tutorial – React Native | A framework for building native apps using React
Network – React Native | A framework for building native apps using React