AWS Amplify(Gen 2)をダッシュボードから触ってみた
この記事は、AWS Amplifyの新しいバージョンであるGen2について紹介しています。AWS AmplifyのマネージメントコンソールからGen2の機能を試すことができ、Next.jsスターターアプリケーションなどのサンプルも用意されています。デプロイすると、AppSyncやCognitoなどのリソースが立ち上がるため、興味がある方は試してみることをおすすめします。ただし、現在はまだ一部の機能が未実装の状態ですので、注意が必要です。
目次
この記事は、「AWS AmplifyとAWS×フロントエンド #AWSAmplifyJP Advent Calendar 2023」1日目の記事です。
AWSでのウェブアプリケーションホスティングサービス「AWS Amplify」のNext Generation(Gen2)がre:invent 2023にあわせてパブリックプレビュー公開されました。

せっかくのアドベントカレンダー1日目記事ですので、このGen2を軽く紹介してみようと思います。
AWSマネージメントコンソールから、Gen 2を試してみる
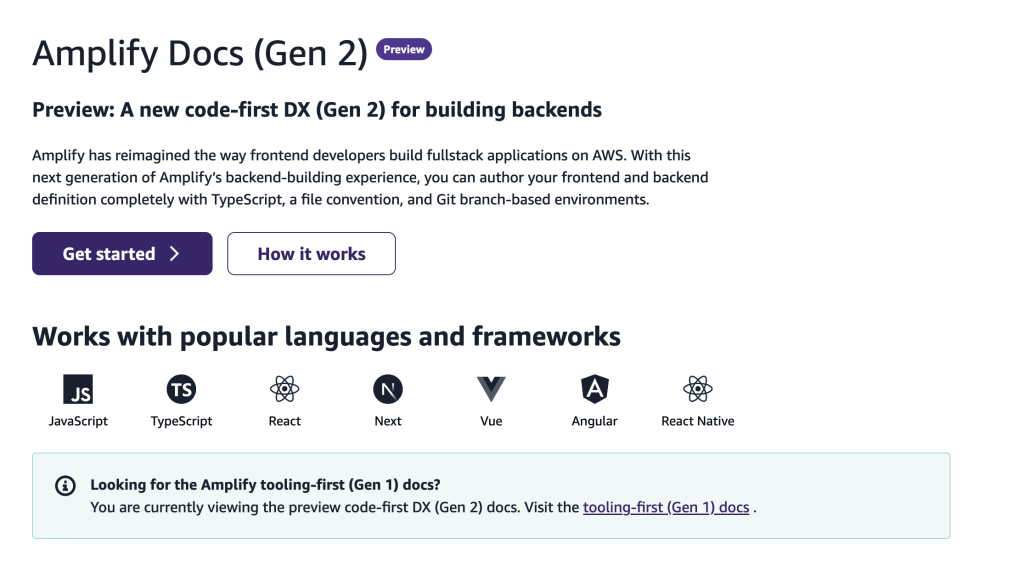
AWS Amplifyのマネージメントコンソールに移動すると、Gen2の紹介が表示されていました。

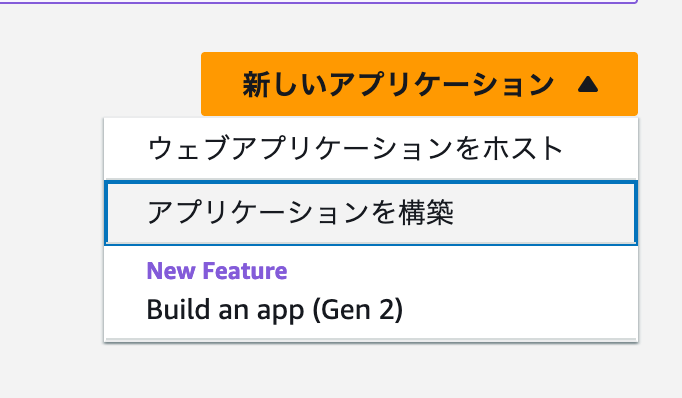
[新しいアプリケーション]ボタンを選ぶと、[Build an app(Gen2)]が出てきます。

選択すると、UIが突然大きく変わります。これがAWS Amplifyの新マネージメントコンソールなのでしょうか。

Next.jsスターターアプリケーションを、GitHub経由でデプロイする
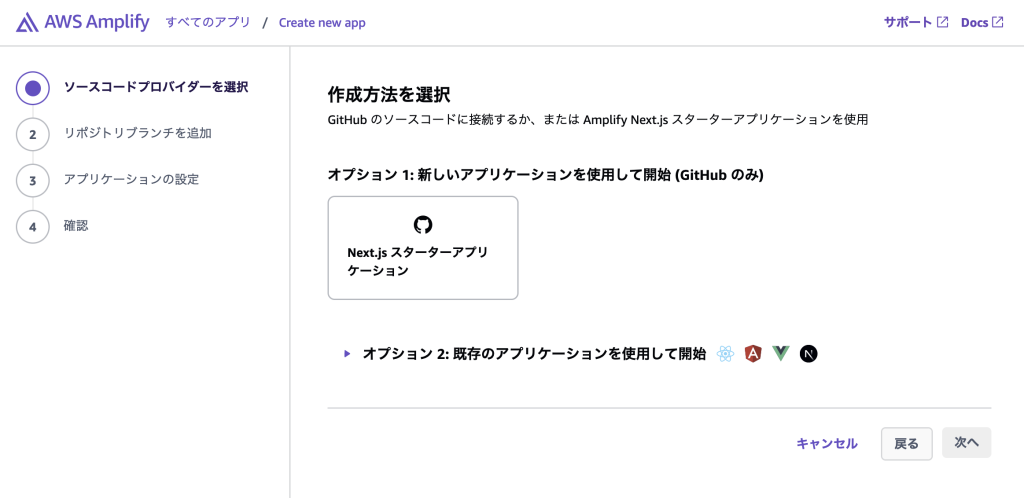
Gen2では、サンプルアプリ(Next.js)が用意されている様子です。[Next.jsスターターアプリケーション]を選択して[次へ]をクリックすると、GitHubアカウントに接続を試みてきます。

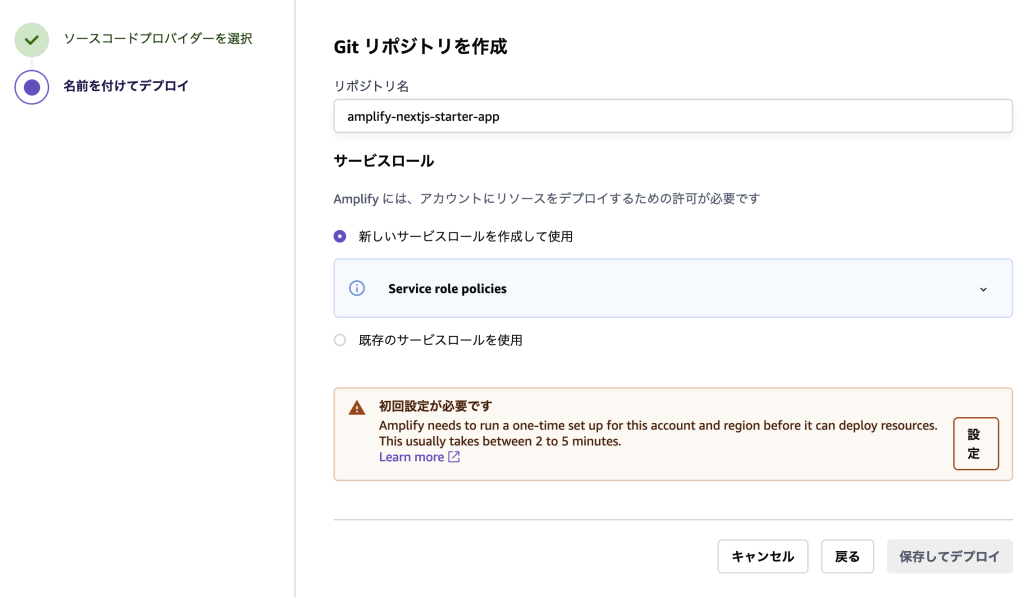
認証と認可の設定を済ませると、リポジトリ作成などの画面に戻ります。

「初回設定が必要です」と表示されている場合、[設定]ボタンをクリックしましょう。説明文にあるように、2分から5分この画面で待機します。

設定が完了すると、[保存してデプロイ]ボタンがクリックできます。クリックすると、アプリの起動画面に遷移しました。

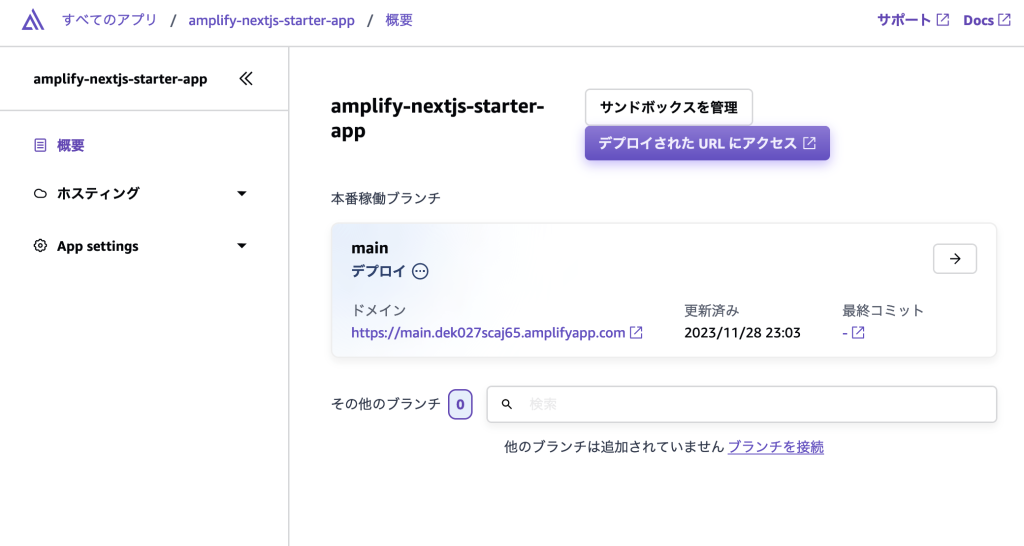
設定が完了すると、アプリ管理画面に移動します。UIがかなり変わっているので、ぱっと見ではAWSのサービスとはわからないかもしれませんね。

「初期設定 = CDKToolkit」説
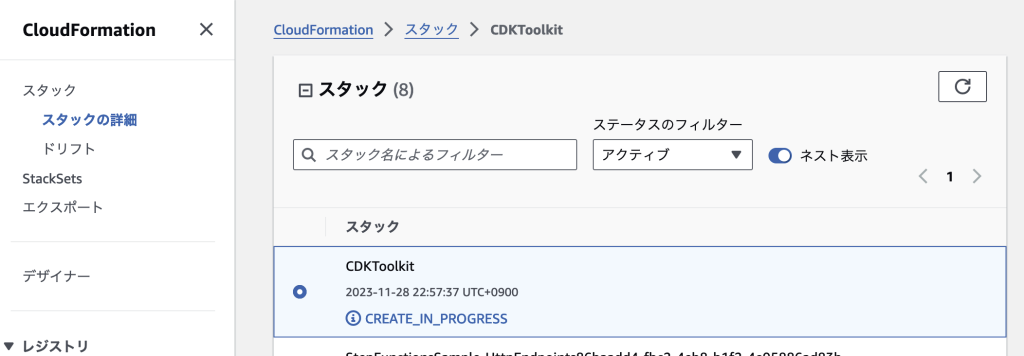
「この待ち時間、さてはCloudFormationで何かしているな?」と謎の勘が働いたので、CloudFormationのマネコンに移動してみました。するとCDKToolkitのスタックが立ち上げ中の表示で増えていました。

ホスティング機能は、一部ローンチ待ち機能がある様子?
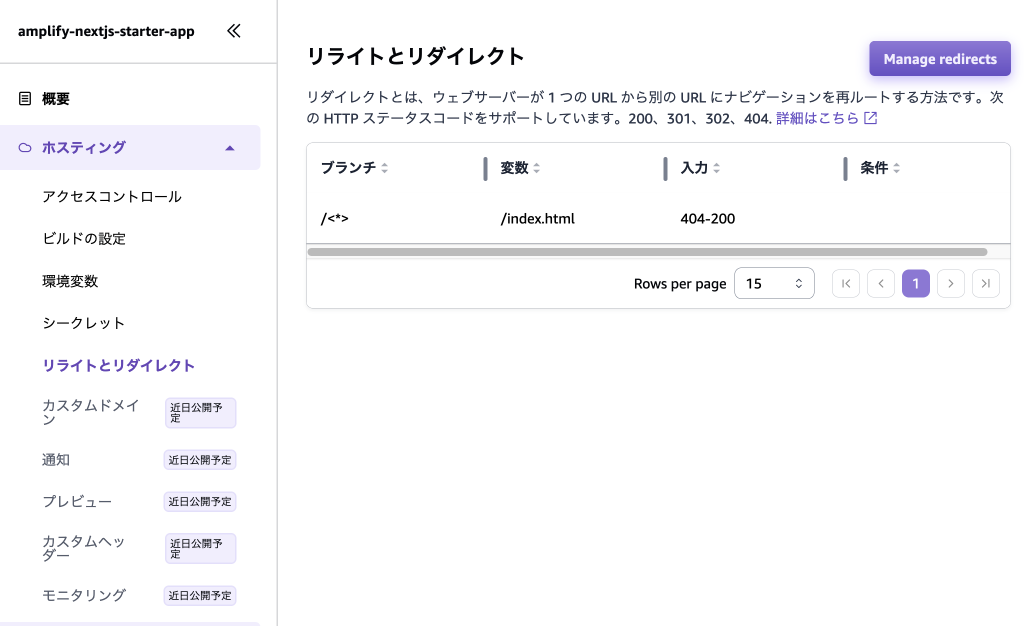
ホスティングの設定画面に移動すると、ドメインやプレビューなどの機能が[近日公開予定]になっていました。

この辺りの機能は、現行のAWS Amplifyにはあったものですので、UI側の対応待ちという感じなのかもしれませんね。
Next.jsが扱える人は、スターターアプリケーションからGen2に入門しても良いかも
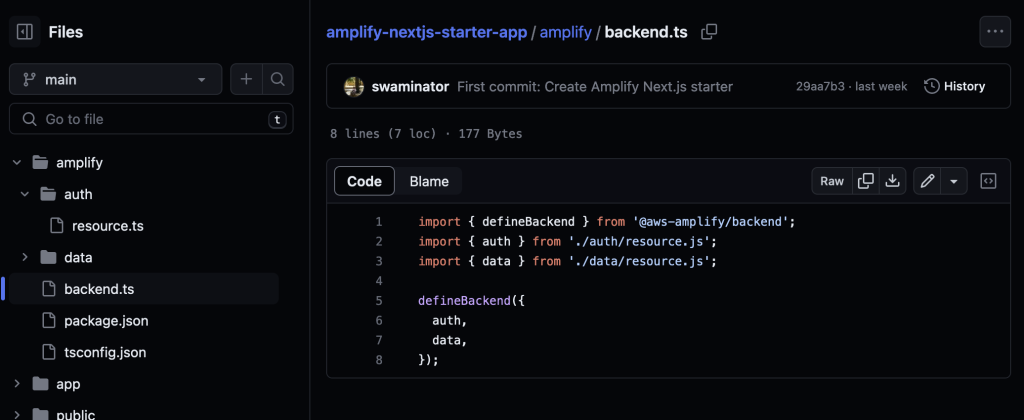
スターターアプリケーションのソースを軽くみてみましたが、認証やデータベースといったbackendの設定もしっかり用意されていました。

Amplify( Gen2 )でどんなことができるのかなどを調べてみるのに、まずこのスターターアプリケーションを利用するのは良いかもしれません。
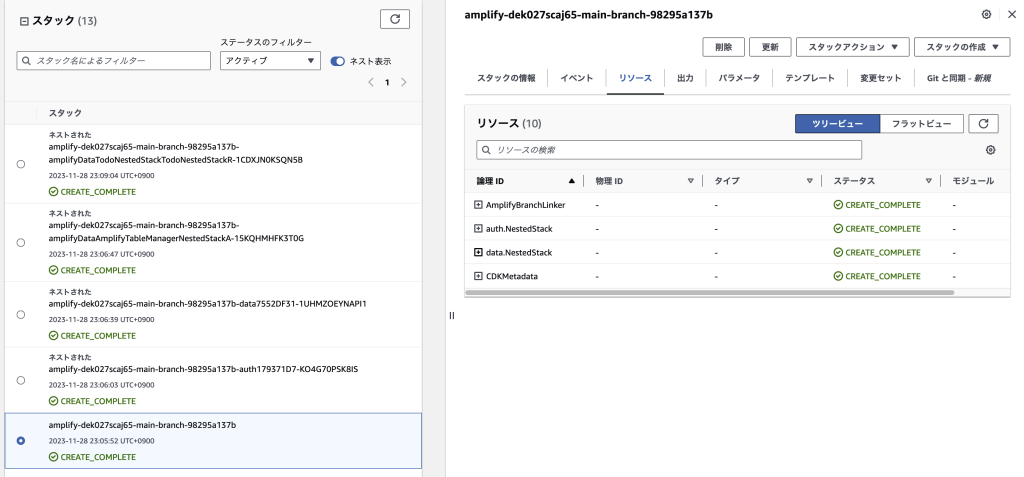
なお、スターターアプリケーションをデプロイすると、ネストしたCloudFormationスタックが立ち上がってきます。

AppSyncやCognitoなど、様々なリソースが立ち上がりますので、興味がある方はぜひこちらも調べてみてください。