WordPressをWP API経由で操作するため、Application Passwordで認証用のユーザー・パスワードを生成してみた
この記事は「CMS(WordPressやヘッドレスCMS) Advent Calendar 2023」の3日目の記事で、ReactやNext.jsを使ったフロントエンドとWordPressの2層構造で運用しているサイトにおいて、外からWP APIで記事編集をするための認証情報を作るためにApplication Password機能を使ってみたという内容です。Application Passwordはユーザーごとに発行でき、ユーザー管理画面で生成したパスワードはcURLでWP APIを呼び出す際に利用します。Application Passwordを使用することで、ユーザー管理が煩雑にならず、権限管理もしやすくなります。
目次
この記事は「CMS(WordPressやヘッドレスCMS) Advent Calendar 2023」3日目の記事です。
このサイトは2016年ごろからReactやNext.jsを使ったフロントエンドアプリ(1〜2年周期でフルリプレイス)と、Amazon EC2上にホストされたWordPressの2層構造で運用しています。また、AlgoliaやStripe・AWSなどのリソースも外側で色々と動いている、妙に凝った構造でもあります。
LangChainやAmazon BedrockなどのLLM系ツール・製品と、AWS Step Functionsをはじめとするノーコードツールを触り始めているため、ここ最近「WordPressの外からコンテンツを編集したい」ニーズが高まってきました。そのため、外からWP APIで記事編集をするための認証情報を作るため、Application Password機能を初めて触ってみました。
Application Password用にユーザーを作成する
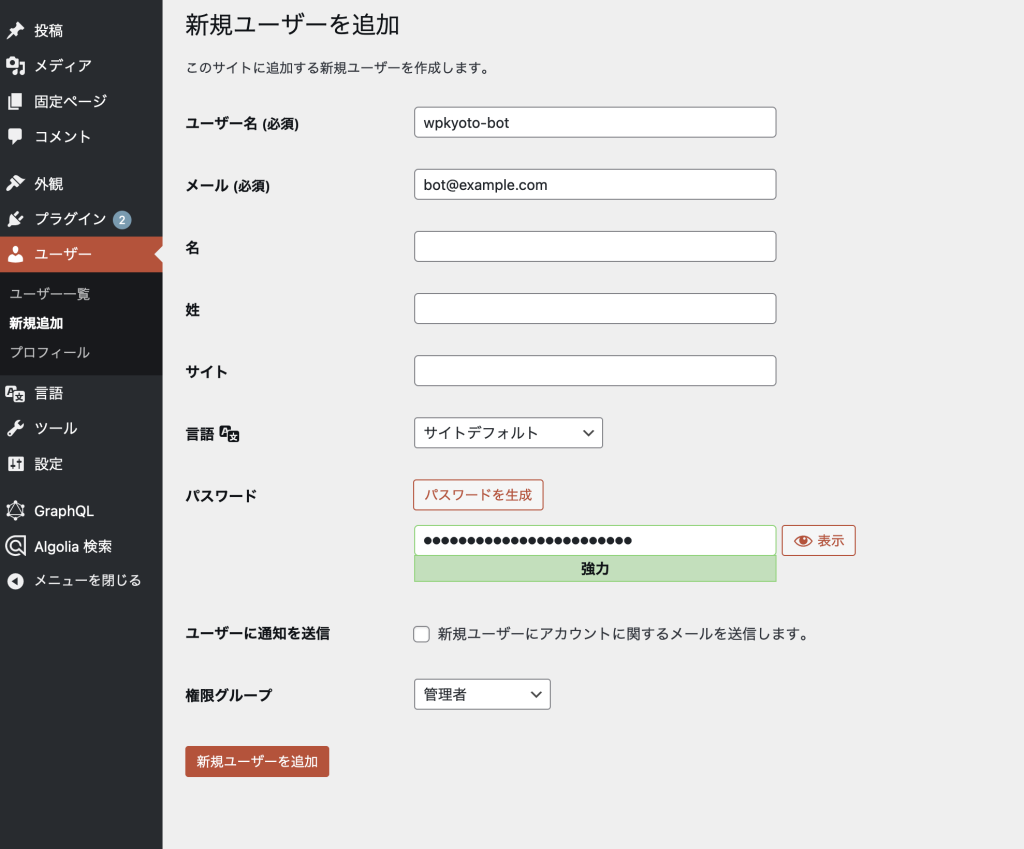
あまり機能についてよくわかっていないこともあり、多少設定が変になっても困らないように「Application Password用ユーザー」をWordPressに追加しました。

権限は管理者にしています。ログインユーザーとして使う予定もないので、パスワードはWordPressが生成してくれたものをそのまま使いました。
Application passwordを作成する
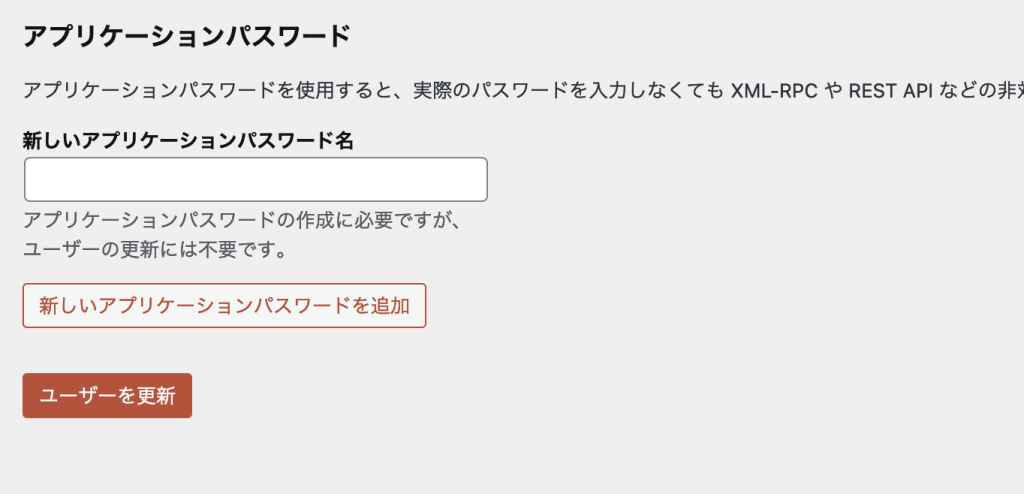
Application Passwordは、ユーザーごとに発行できます。ユーザー管理画面の下部にこのような画面がありました。

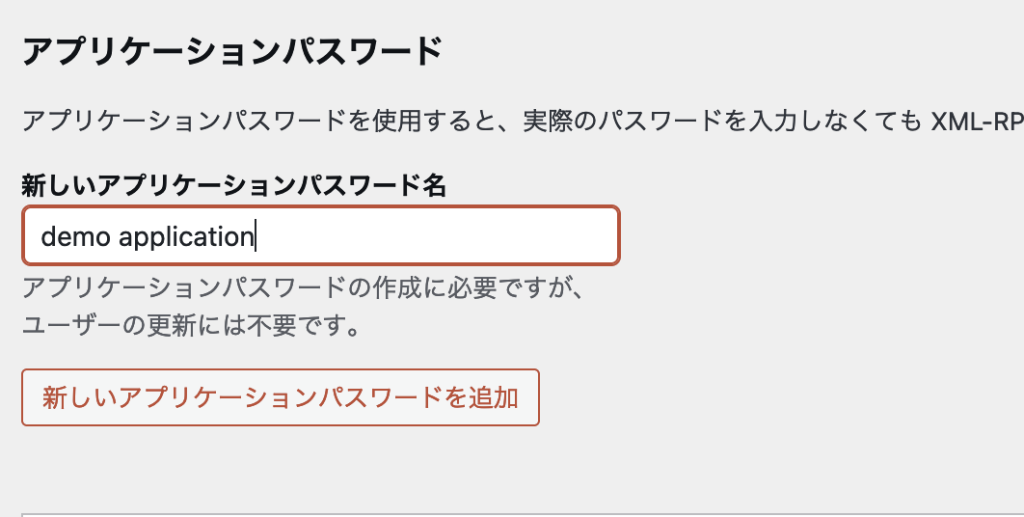
パスワード名を入れます。どのような用途にパスワードを使うのかを書いておくと良さそうです。

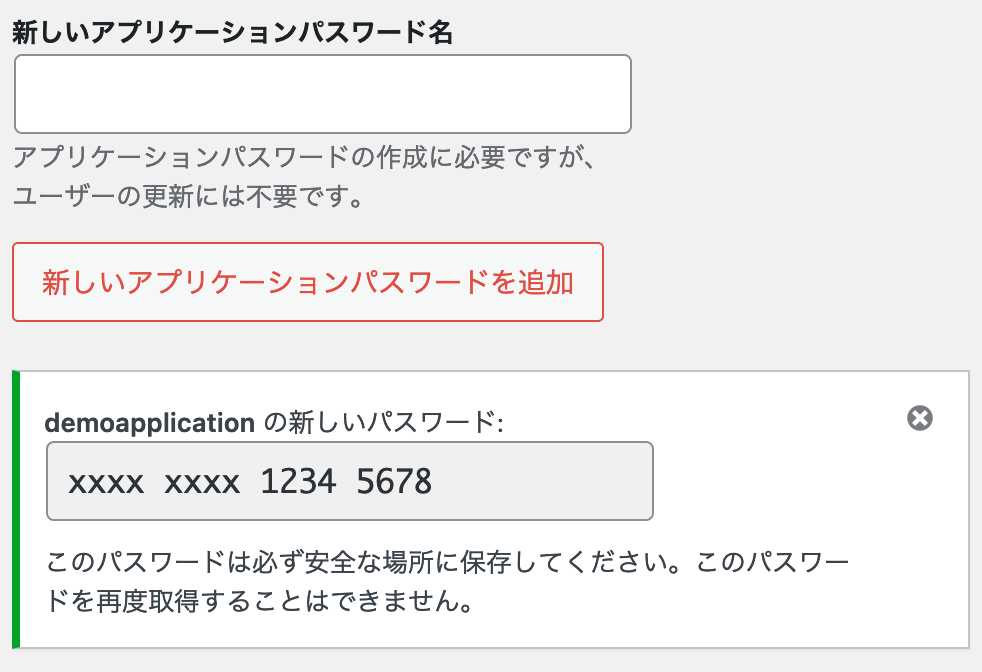
[新しいアプリケーションパスワードを追加]を押すと、パスワードが生成されます。[再度取得することはできない]と書かれていますので、使いまわしはせず、必要になるたびに用途などを明記して都度発行するのが良さそうです。

ユーザー管理画面で生成したApplication Passwordを管理できます。[どのIPから最後に利用されたか]が見れるので、通常のユーザーパスワードを使うよりもよさそうです。

生成したApplication PasswordをcURLでためしてみる
生成したパスワードの使い方を試すため、cURLでWP APIを呼び出してみましょう。
今回はユーザー一覧を取得するAPIでテストします。BASIC認証を利用する場合、下のコマンドのようにコマンドを作ります。
curl --user "USERNAME:PASSWORD" https://HOSTNAME/wp-json/wp/v2/users?context=edit今回の場合はこのような書き方になります。
curl --user "wpkyoto-bot:xxxxxxxx12345678" https://HOSTNAME/wp-json/wp/v2/users?context=editアプリケーションパスワードの名前ではなく、「アプリケーションパスワードを発行したユーザーの名前」を使う点に注意しましょう。[アプリケーションパスワードの名前]をユーザー名に設定した場合、このようなエラーが返ってきます。
{
"code": "invalid_username",
"message": "<strong>エラー</strong>: 不明なユーザー名です。もう一度確認するか、メールアドレスを入力してください。",
"data": {
"status": 401
}
}成功すると、ユーザー情報が取得できます。
[
{
"id": 4,
"username": "wpkyoto-bot",
"name": "wpkyoto-bot",
"first_name": "",
"last_name": "",触ってみて
Application Passwordを使わない場合、用途ごとにユーザーを作成することになるので、ユーザー管理が煩雑になり得ます。Application Passwordの場合、「API用途のユーザー」を1つ作成して、その中にパスワードを都度発行する形になるので、権限管理などもやりやすいのではないでしょうか。