JetPack3.3の「Centralized Site Management」でプラグインを管理してみた
なんか「新しい機能出たよー」的な通知が出てたので、使ってみたメモ。 こんな通知が出ていた 最新版(3.3)にアップデートしたところ、こんな通知が出てきました。 恒例のGoogle翻訳 Jetpackの新機能:一元化された […]
目次
なんか「新しい機能出たよー」的な通知が出てたので、使ってみたメモ。
こんな通知が出ていた
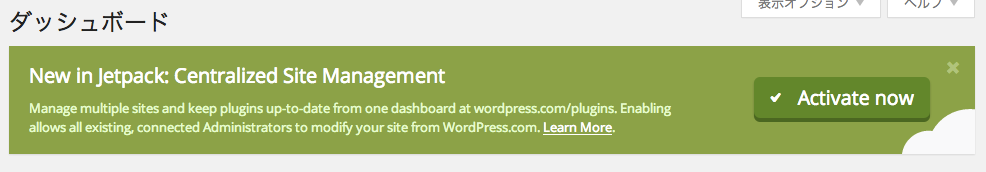
最新版(3.3)にアップデートしたところ、こんな通知が出てきました。

New in Jetpack: Centralized Site Management
Manage multiple sites and keep plugins up-to-date from one dashboard at wordpress.com/plugins. Enabling allows all existing, connected Administrators to modify your site from WordPress.com. Learn More.
恒例のGoogle翻訳
Jetpackの新機能:一元化されたサイト管理
複数のサイトを管理し、wordpress.com/pluginsで1ダッシュボードから最新のプラグインを保つ。有効にするには、すべての既存の、接続された管理者は、WordPress.comからあなたのサイトを変更することができます。
どうやら「wordpress.comからプラグインを一元管理できまっせ」ということらしい。
使ってみる
せっかくなのでオンにしてみた。

「JSON API has been activated for you!」ということは、「JSON-APIを使ってwordpress.comから管理しちゃうぜ」ということだろうか・・・
とりあえずwordpress.comに移動する。
wordpress.com/pluginを見る
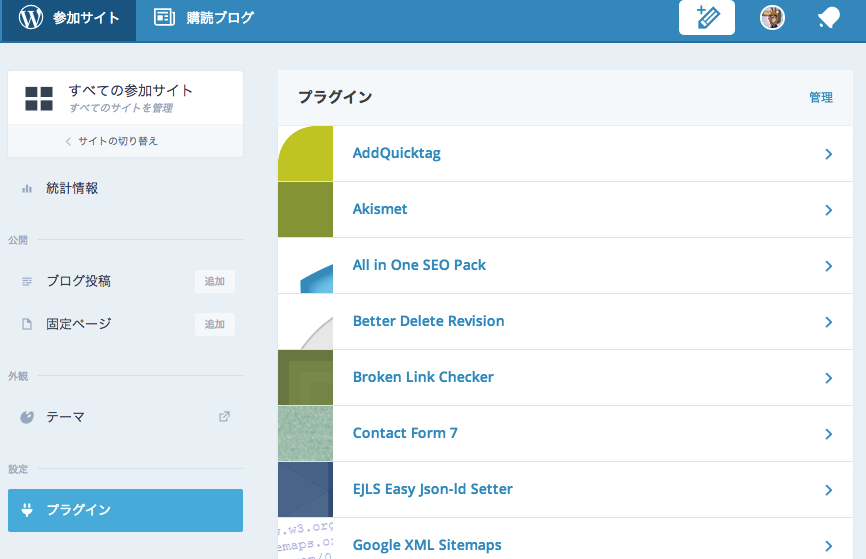
ログインした後、https://wordpress.com/pluginsへアクセスすると下のような画像が表示されました。
プラグインのリストが出ていますが、今このサイトにインストールされているものがすべて表示されている様子です。
「Centralized Site Management」を有効化したサイトは、wordpress.comの管理画面からプラグインを一括管理することが出来るということですね。
プラグインの一括管理ができるらしい
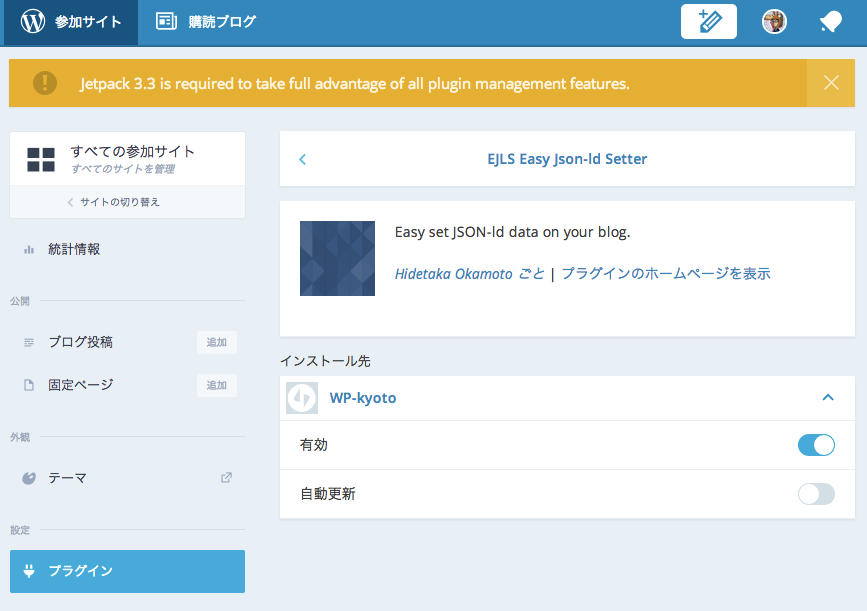
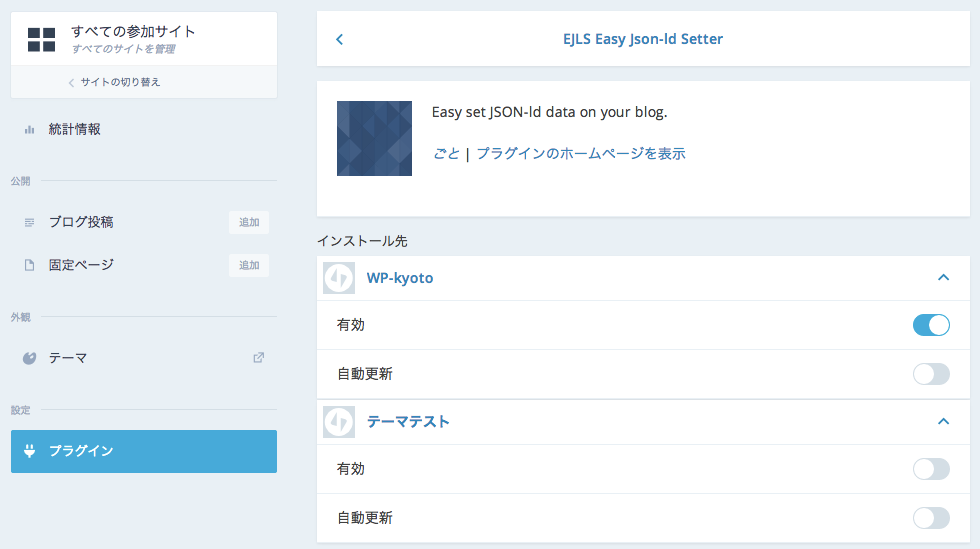
実際にプラグインを1つ選択してみます。
プラグインの説明とインストール済サイトが表示され、「有効化」と「自動更新の設定」を切り替えることができるようになっていました。
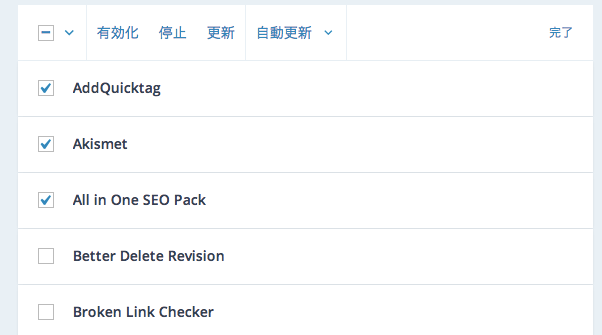
ちなみに一括で設定を変更することも出来る様子です。
複数サイト運営中の方にオススメかも

上の画像のように複数サイトのプラグインを管理することができますので、
・似たようなプラグインを使用するサイトを複数持っている方
・プラグインの動作確認がいろいろ面倒な方
・たまにはwordpress.comも使ってみようかなという方
にはオススメかなぁと思います(適当)
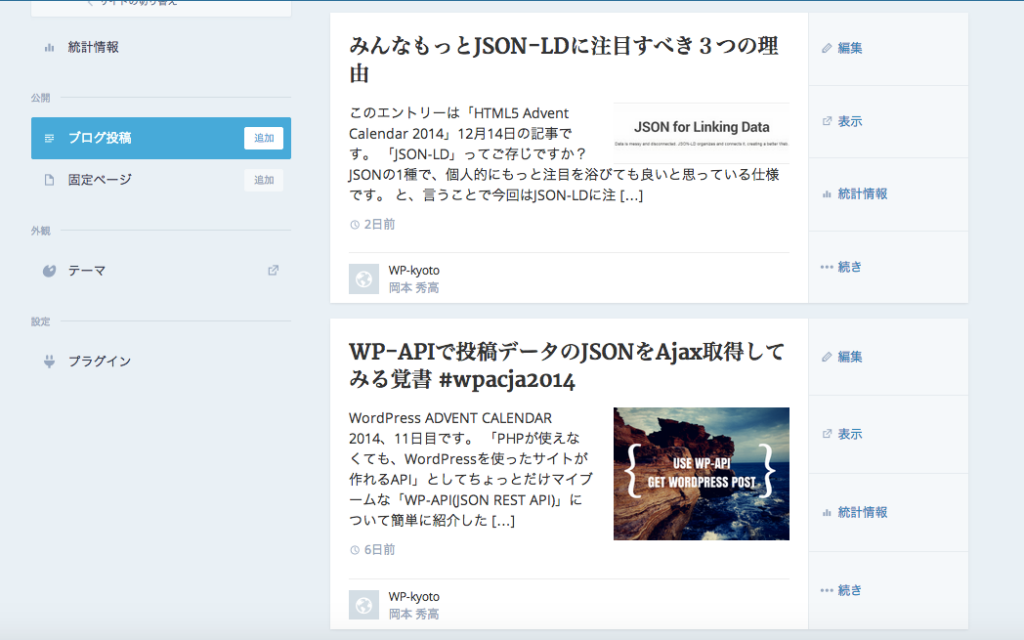
ちなみに投稿管理もできるっぽい
wordpress.com、恐ろしい子。
公式ドキュメント(英語)
ちゃんとドキュメントもありますが、まだ読んでないので明日くらいに時間作ってみてみます。
Site Management — Jetpack for WordPress