Polymerのcore-drawer-panelでレスポンシブなサイドバーを作る
PCでサイドバーを表示、スマートフォンではトグルボタンで表示非表示を切り替えれるようなパネルを仕込んでみました。 Googleのスマホアプリでよく見るドロワーパネルが簡単に追加できます。 Polymerでは「core-d […]
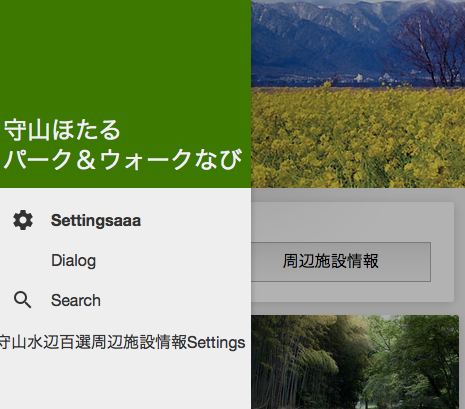
PCでサイドバーを表示、スマートフォンではトグルボタンで表示非表示を切り替えれるようなパネルを仕込んでみました。
Googleのスマホアプリでよく見るドロワーパネルが簡単に追加できます。

こんな感じの
Polymerでは「core-drawer-panel」というコンポーネントを使用することで簡単に実装ができます。
基本的なマークアップ
基本的なマークアップはだいたい以下のような形になります。
[html]
<link rel="import" href="bower_components/core-drawer-panel/core-drawer-panel.html">
<link rel="import" href="bower_components/core-header-panel/core-header-panel.html">
<link rel="import" href="bower_components/core-toolbar/core-toolbar.html">
<link rel="import" href="bower_components/core-icon-button/core-icon-button.html">
<core-drawer-panel>
<core-header-panel drawer>
<core-toolbar></core-toolbar>
<div> Drawer content… </div>
</core-header-panel>
<core-header-panel main>
<core-toolbar></core-toolbar>
<div> Main content… </div>
<core-icon-button icon="menu" core-drawer-toggle></core-icon-button>
</core-header-panel>
</core-drawer-panel>
[/html]
実装方法としては、「core-drawer-panel」の中に「drawer属性付きのタグ」と「main属性付きのタグ」の2つセットしてその中にそれぞれコンテンツを入れていくというイメージです。
メインコンテンツに「main属性」を、サイドバーには「drawer属性」をつけましょう。
スマートフォンサイズではdrawer属性のついたコンテンツが非表示になり、「core-drawer-toggle属性」を持つボタンなどで表示非表示を切り替えることができます。
非表示になるタイミングはデフォルトでは「640px」で、「responsiveWidth=”480px”」のような属性をcore-drawer-panelタグに足すことで変更可能です。
トグルボタンを別テンプレートに設定する場合
同一template内であれば「core-drawer-toggle属性」で切り替えボタンを設置できますが、別のtemplateに設定する場合は「onclick」を使うことになるみたいです。
[html]
<core-icon-button icon="menu" onclick="document.querySelector(‘core-drawer-panel’).togglePanel();" id="drawer-toggle"></core-icon-button>
[/html]
ついでにcore-media-queryを使ってスタイルの調整もしていくと良い感じになりそうです。

ブックマークや限定記事(予定)など
WP Kyotoサポーター募集中
WordPressやフロントエンドアプリのホスティング、Algolia・AWSなどのサービス利用料を支援する「WP Kyotoサポーター」を募集しています。
月額または年額の有料プランを契約すると、ブックマーク機能などのサポーター限定機能がご利用いただけます。
14日間のトライアルも用意しておりますので、「このサイトよく見るな」という方はぜひご検討ください。