React.jsを使ってWP-APIのJSONPを取得してみた覚書
最近「気になるものを見つけたらとりあえずWP-APIを放り込む」傾向が出ているわけですが、さっそくReact.jsでもWP-APIを取得してみました。 とりあえず表示部分だけ 「JavaScript – 【個 […]
目次
最近「気になるものを見つけたらとりあえずWP-APIを放り込む」傾向が出ているわけですが、さっそくReact.jsでもWP-APIを取得してみました。
とりあえず表示部分だけ
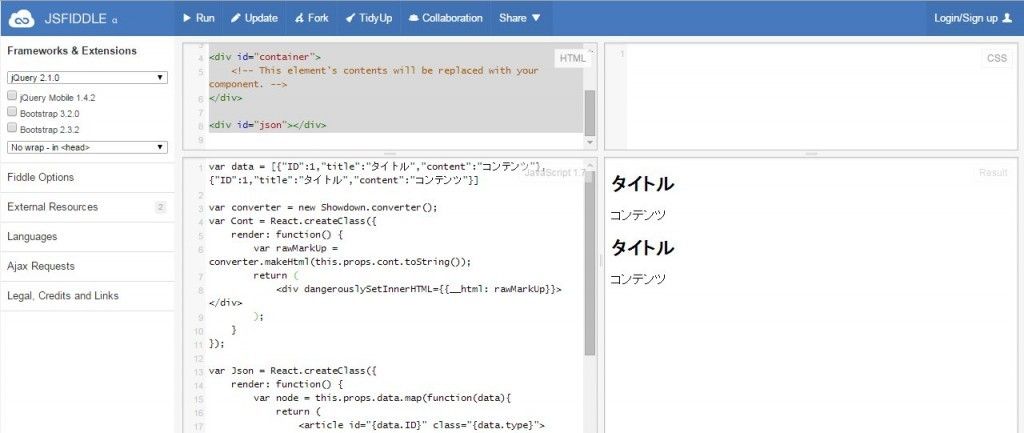
「JavaScript – 【個人メモ】React Tutorialをちょこっとやってみた – Qiita」という記事でJSONの表示処理が紹介されていたので、これをWP-APIのデータ構造にあわせる編集を入れてみました。
sample.html
[html]
<html>
<head>
<script src="https://facebook.github.io/react/js/jsfiddle-integration.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/0.3.1/showdown.min.js"></script>
<script type="text/jsx" src="sample.js"></script>
</head>
<body>
<div id="json">
<!– This element’s contents will be replaced with your component. –>
</div>
</body>
</html>
[/html]
sample.js
[javascript]
var converter = new Showdown.converter();
var Cont = React.createClass({
render: function() {
var rawMarkUp = converter.makeHtml(this.props.cont.toString());
return (
<div dangerouslySetInnerHTML={{__html: rawMarkUp}}></div>
);
}
});
var Json = React.createClass({
render: function() {
var node = this.props.data.map(function(data){
return (
<article id="{data.ID}" class="{data.type}">
<h1>{data.title}</h1>
<Cont cont={data.content}></Cont>
</article>
);
});
return (
<div>{node}</div>
);
}
});
var data = [{"ID":1,"title":"タイトル","content":"コンテンツ"},{"ID":1,"title":"タイトル","content":"コンテンツ"}]
React.render(
<Json data={data}/>,
document.getElementById(‘json’)
);
[/javascript]
エンコードされたHTMLタグを表示させるための関数が「dangerouslySetInnerHTML」という「お前らあんまり迂闊につかうなよ!」感満載の名前なのは個人的にすごい好きです。

あとは「var data」でベタ打ちしているJSONをWP-APIからJSONP形式で取得すればOKです。
WP-APIを取得する
WP-APIの取得処理にはjQueryを使います。
sample.html
HTMLファイル側ではjQueryの呼出をhead内に追加しました。
[html]
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://facebook.github.io/react/js/jsfiddle-integration.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/0.3.1/showdown.min.js"></script>
<script type="text/jsx" src="sample.js"></script>
</head>
<body>
<div id="json">
<!– This element’s contents will be replaced with your component. –>
</div>
</body>
</html>
[/html]
sample.js
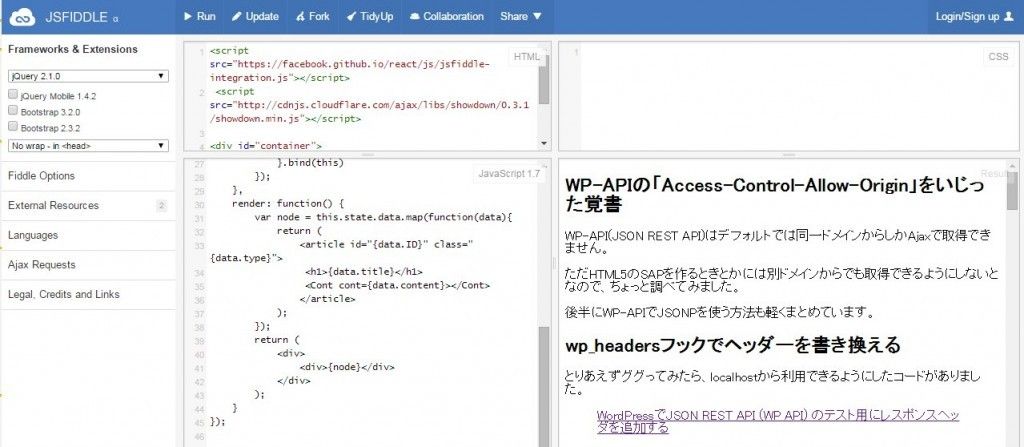
js側ではdata変数の代わりにURLを取得し、Ajaxで取得する処理を追加しています。
[js]
var converter = new Showdown.converter();
var Cont = React.createClass({
render: function() {
var rawMarkUp = converter.makeHtml(this.props.cont.toString());
return (
<div dangerouslySetInnerHTML={{__html: rawMarkUp}}></div>
);
}
});
var Json = React.createClass({
getInitialState: function() {
return {data: []};
},
componentDidMount: function() {
$.ajax({
url: this.props.url,
dataType: ‘jsonp’,
callback: ‘callback’,
success: function(data){
this.setState({data:data});
}.bind(this),
error: function(data){
condole.error(this.props.url, status, err.toString());
}.bind(this)
});
},
render: function() {
var node = this.state.data.map(function(data){
return (
<article id="{data.ID}" class="{data.type}">
<h1>{data.title}</h1>
<Cont cont={data.content}></Cont>
</article>
);
});
return (
<div>
<div>{node}</div>
</div>
);
}
});
React.render(
<Json url="https://example.com/wp-json/posts?filter[posts_per_page]=2&_jsonp=?"/>,
document.getElementById(‘json’)
);
[/js]
React.renderにdataをセットしていた時は「this.props.data」で取得していましたが、今回Ajaxで取得したデータを「setState」させていますので「this.state.data」という形になっています。

WP-APIの取得に成功すると、上の画像のような形になります。
終わりに
WP-APIを取得して表示するだけなら別にReact.jsを使う必要も無い気はしますが、練習ということで・・・
ガッツリ使うとすれば、
- React.jsからWP-APIにコメントなどを投稿
- WP-APIがWordPressに投稿を保存
- React.jsが更新されたWP-APIの差分を取得
みたいな形でしょうか。できるのかどうかもよくわかってませんが。。