「OctoberCMS」をVagrant upしたり日本語かしてみた覚書
WP-D fes #03のセッションにて紹介された「OctoberCMS」というLaravel製のOSSCMSについて、Vagrantでテスト環境を作ったり管理画面を日本語に変更してみたりした覚書です。 OctoberC […]
目次
WP-D fes #03のセッションにて紹介された「OctoberCMS」というLaravel製のOSSCMSについて、Vagrantでテスト環境を作ったり管理画面を日本語に変更してみたりした覚書です。
OctoberCMSって?
PHPフレームワークの1つ、Laravelで作られたOSSのCMSです。
英語ですが、操作デモ動画がありますので「百聞は一見にしかず」ということで一度見てみてください。
動画を見た感想としては、WordPressほどカスタマイズにPHPスキルが必要なわけではなく、とはいえPHPやJSを使ってがっつりいじり倒すことも可能でこれから盛り上がってきそうな予感はすごくします。
最近登場したCMSなだけあって、テンプレートのデザインもかなりモダンです。
Vagrantでローカルに構築する
まずはローカル環境で使用してみるということで、Vagrantを使ってOctoberCMSを動かしてみます。
と、言ってもOctoberCMSを動かすためのVagrantfileはGitHubに公開されているのでそれを引っ張ってくるだけですが・・・
runtheyards/OctoberCMS-Vagrant
OctoberCMS-Vagrantを立ち上げる
まずはローカルにVagrantfile他一式をクローンしましょう。
OctoberCMSを動かすディレクトリを新しく作成し、コマンドラインで該当ディレクトリに移動してから以下のコマンドを叩きます。
git clone https://github.com/runtheyards/OctoberCMS-Vagrant.git && cd OctoberCMS-Vagrant
このあとvagrant upを叩いてしばらく待つと、「https://localhost:8888/install.php」からOctoberCMSのインストール画面に移動します。
DBのデフォルト設定は以下の通りです。
User: root
Password: (blank)
DB Name: database
落ち葉舞い散るこの画面が表示されれば、インストール完了です。
日本語化する
そのままでは英語のままですので、管理画面で日本語に変更します。
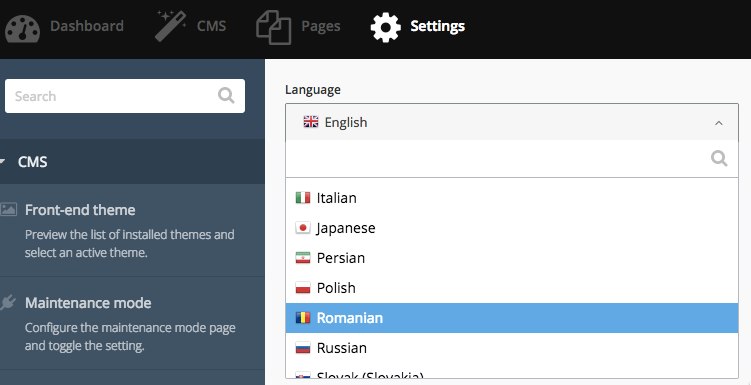
「https://localhost:8888/backend/」にアクセスすると以下のような画面になるので、「Back-end preferences」を選択しましょう。
遷移後のTOPに言語設定画面が表示されますので、「Japanese」に変更すればOKです。
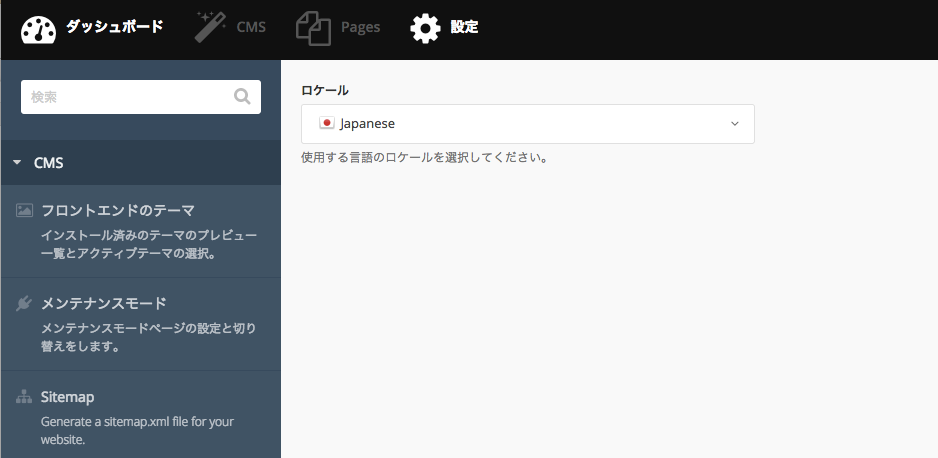
「保存」を押すと・・・
日本語になりました。
とりあえずインストールしてみただけなので、今回はここまでです。
せっかくなのでLaravelの勉強も兼ねていろいろと試してみたいところです。