[WordPress]レスポンシブテーマを固定化する方法と、プラグイン
WordBench大阪で「レスポンシブテーマを固定化するのが面倒」という話があったので、前に使った方法をまとめてみました。非常にシンプルですが、非レスポンシブ切り替えのプラグインも作ってみました。
目次
IE8以前専用:bodyで固定化してしまう方法
IE8以前のブラウザについては、そもそもmediaqueryを認識しません。
JavaScriptでどうにかする方法なども紹介されていたりしますが、そもそもモバイル端末では実装されていないブラウザですのでいっそこうしてしまいましょう。
[html]
<!–[if IE 8]>
<style>
body{
min-width: 1024px!important;
margin: 0 auto!important;
}
</style>
<![endif]–>
<!– IE7以前もサポートするならこちらも追加–>
<!–[if lt IE 8]>
<style>
body{
min-width: 1024px!important;
margin: 0 auto!important;
}
</style>
<![endif]–>
[/html]
もちろんこの方法では、IE9以降や他のブラウザには対応していません。
子テーマでviewportを書き換える
おそらく一般的な方法はこちらではないでしょうか。
使用しているテーマの子テーマを作り、header.php内のviewportのみ自分で書き換えてしまう方法です。
この方法であれば、どのテーマでも簡単に非レスポンシブ化が可能です。
[html]
<meta name="viewport" content="width=1024" />
[/html]
viewportをこれに書き換えることで、PC表示固定にできます。
jQueryで切り替え
そして最近見つけた3つ目の方法が、jQueryとキャッシュを利用して切り替える方法です。
jQueryでレスポンシブサイトでPC画面とスマートフォン画面の切り替えスイッチを実装する実験 | BlackFlag
ボタンをクリックすると、viewportを切り替えた状態でリロードする動作を行う様です。
便利そうなので、プラグインにしてみました
WordPressサイトでこのコードを簡単に実装できれば便利かなと思ったので、プラグイン化してみました。
コード転用を快くOKしてくださったBlackFlagさんに感謝です。

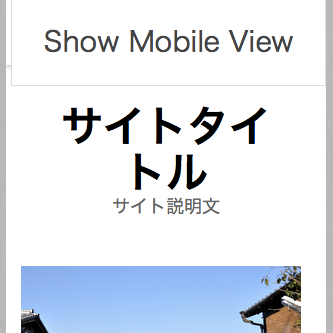
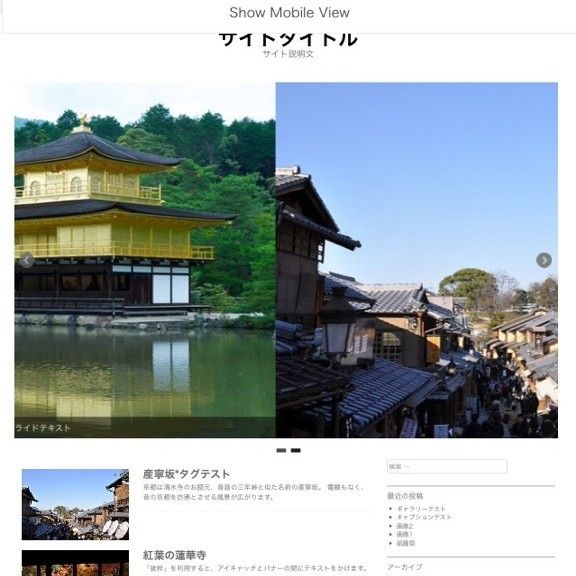
ボタンをタッチすると、

PC表示に切り替わります。逆もまた然り。
とりあえず作ってみたレベルなのでUIやカスタマイズ性は最悪ですが、ちょっとずつ改善・機能追加していきたいと思います。