[LOD]琵琶湖花火大会のアプリを作るワークショップに参加しました
琵琶湖花火大会に関するオープンデータを利用したWEBアプリ制作ワークショップに参加しました。周辺店舗のリストを表示する簡単なアプリも作ってみたので、そのコードも紹介します。
目次
今年の3月に設立されたCode for Shiga / Biwakoが主催のセミナー。15名程度でわいわいと進めていくような雰囲気でした。

初心者向けのわかりやすいWS内容
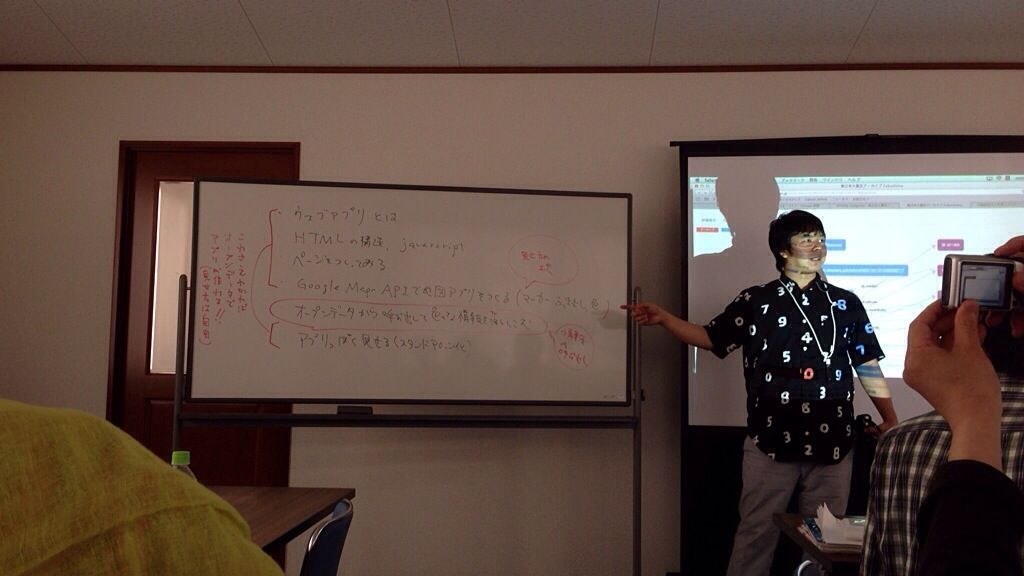
今回のセミナーの流れをまとめたホワイトボード。以下のような流れで進行しました。
- ・ウェブアプリとは
- ・HTMLの構造とJavaScriptについて
- ・実際にページを作ってみる
- ・GoogleMapAPIで地図アプリを作る
- ・オープンデータから呼び出して情報を落とし込む
- ・アプリっぽく見せる(スタンドアローン化)
参加資格が
・Mac を持っていること(OS は最新版である必要があります)
・ホームページを公開したことがあること(簡単なものでも可)
ということでしたので、サンプルコードを元に進めていくかなりわかりやすい内容だったという印象です。
作ったもの

GoogleMapのスタイルを変更し、オープンデータを地図上に表示させるページを作成しました。
オープンデータとは?
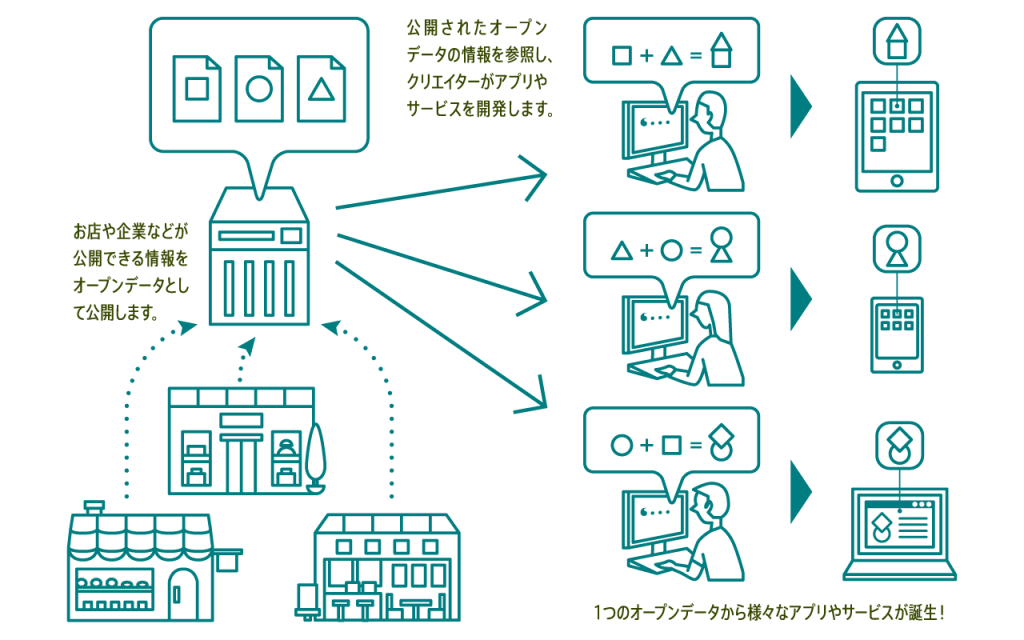
オープンデータについては、Code for SHIGA/BIWAKO のサイトにわかりやすい図と文章がありますのでそちらを引用します。
オープンデータとは、読めるだけでなく「アクセスできる」データのことをいいます。データに「アクセスできる」ようになることで、クリエイターはそのデータを活用して便利なサービスを生み出すことができるようになります。お店のメニュー、観光施設の情報、バスの時刻表、PM2.5 の観測情報、研究論文・・・、あらゆる情報がオープンデータになりうるのです。

Illustration by Hirofumi Takeoka
(この 作品 は クリエイティブ・コモンズ 表示 – 非営利 4.0 国際 ライセンスの下に提供されています)
ちょっと応用させてみた:店舗リストをリスト表示させる
今回は「地図上に表示させること」がメインでしたが、JSON形式でデータが取得できるとのことでしたのでちょっと応用させてみました。
ワークショップで公開されたコードを2〜3カ所加工するだけのお手軽加工です。
使用するデータは花火大会当日に営業している、大津百町界隈の店舗一部」というもの。
配布されていたコードを見ると、「locateData(endpoint,sparql,'/2.gif');」というコードがあります。
これがSPARQLのクエリをGoogleMap向けに並べ直す処理を発火させていますので、ここにコードを追加します。
以前宮内さんが公開された「JSON REST APIを使用して記事一覧を表示させるテーマ」内のスクリプトを引用して、
[html]
locateData(endpoint,sparql,’/2.gif’);
locateList(endpoint,sparql);
}
function locateList(endpoint, sparql) {
qr = sendQuery(endpoint, sparql);
qr.done(
function(json) {
$.each(json.results.bindings, function() {
$(‘#contents’).append(‘<div class="list">’ + ‘<img src="’ + this.stillImage.value + ‘"><h1>’ + this.label.value +'</h1>’ + ‘<p>’ + this.description.value + ‘</p>’ + ‘</div>’);
});
});
};
[/html]
と記述します。
あとは店舗情報をappendする場所をbody内に追加するだけです。
[html]
<div id="map_canvas" style="width:100%; height:50%"></div>
<div id="contents"></div>
[/html]
ついでにmap_canvasの方のheightを50%に書き換えて表示領域を調整します。
「append(〜」の記述をゴニョゴニョ書き換えれば、他のデータの表示なども可能です。
この先について
とりあえず「作ってみた状態」なので、もうちょっと欲しい情報が見れるページにしていきたいと思います。
「ぐるなびのAPIとかを使ってメニューを出そう」なんてことを考えたのですが、メニュー情報が無い店舗が殊の外多かったのでどうしたものやら・・・
せっかくなので、他のAPIも使ってみたりと色々試してみたいなと思います。