Cloudflare R2をwranglerで操作できるようにしてみた
Cloudflareには、AWSのS3に相当するオブジェクトストレージサービスである「Cloudflare R2」があります。このサービスはCLIコマンドのwranglerから操作することができます。Cloudflare R2には、月間10GBまでの無料枠があり、料金はStripeかPayPalで支払うことができます。また、wranglerを使用してR2のバケットを作成し、wrangler.tomlを編集してバケットをプロジェクトに紐付けることができます。さらに、TypeScriptでの型定義生成も行えます。Cloudflare R2はAWSのS3と連携・同期することも可能です。
目次
Cloudflareには、AWSのS3に相当するオブジェクトストレージサービスとして、「Cloudflare R2」があります。このサービスをCloudflare WorkersやPagesの開発・デプロイに利用するCLIコマンド、wranglerから操作できるようにしてみました。
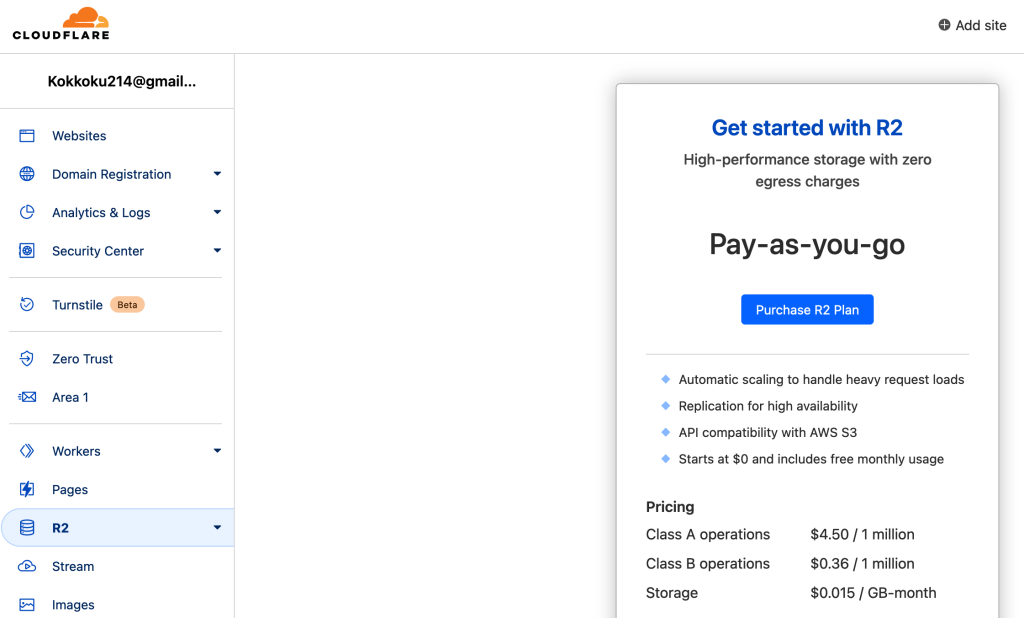
Cloudflare R2は事前に従量課金の注文が必要
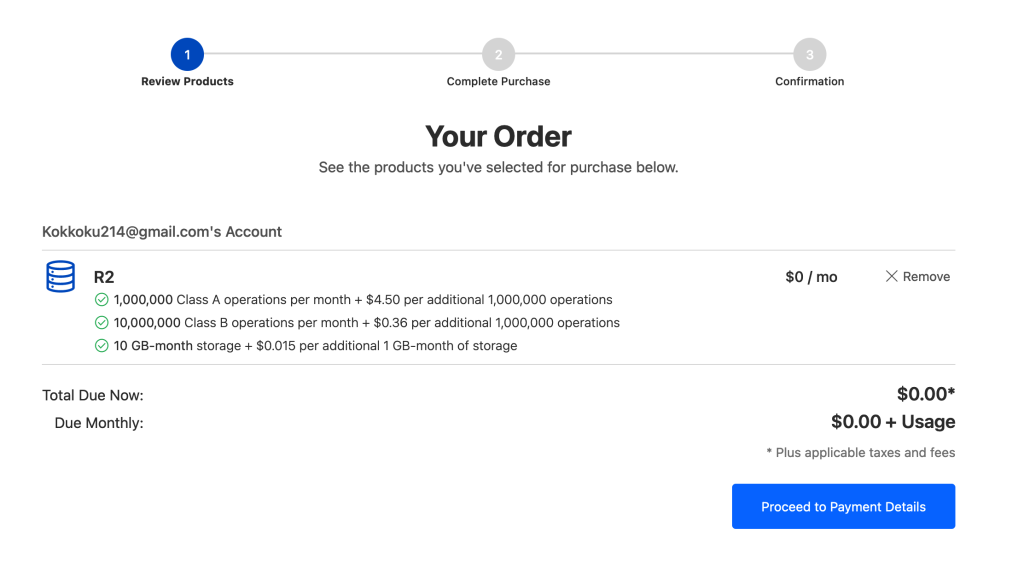
Cloudflare R2を利用するには、ダッシュボードから従量課金の申し込みが必要です。

Cloudflare R2には、確認画面にも表示されるように、「月間10GB」までの無料枠が用意されています。そのため、従量課金の申込みをしたからといって即課金が発生するわけではありません。

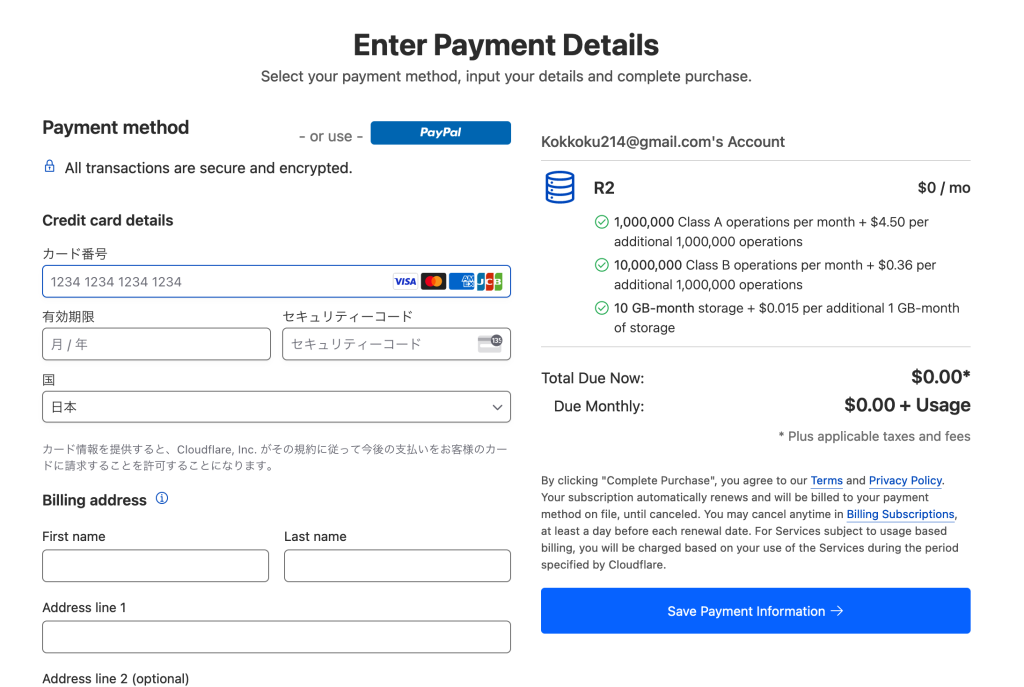
とはいえ決済情報の入力は求められます。10GBを超えるファイルをアップロードした場合は、こちらのカードから請求されます。決済手段はStripeを利用したカード決済か、PayPalかのどちらかから選べます。

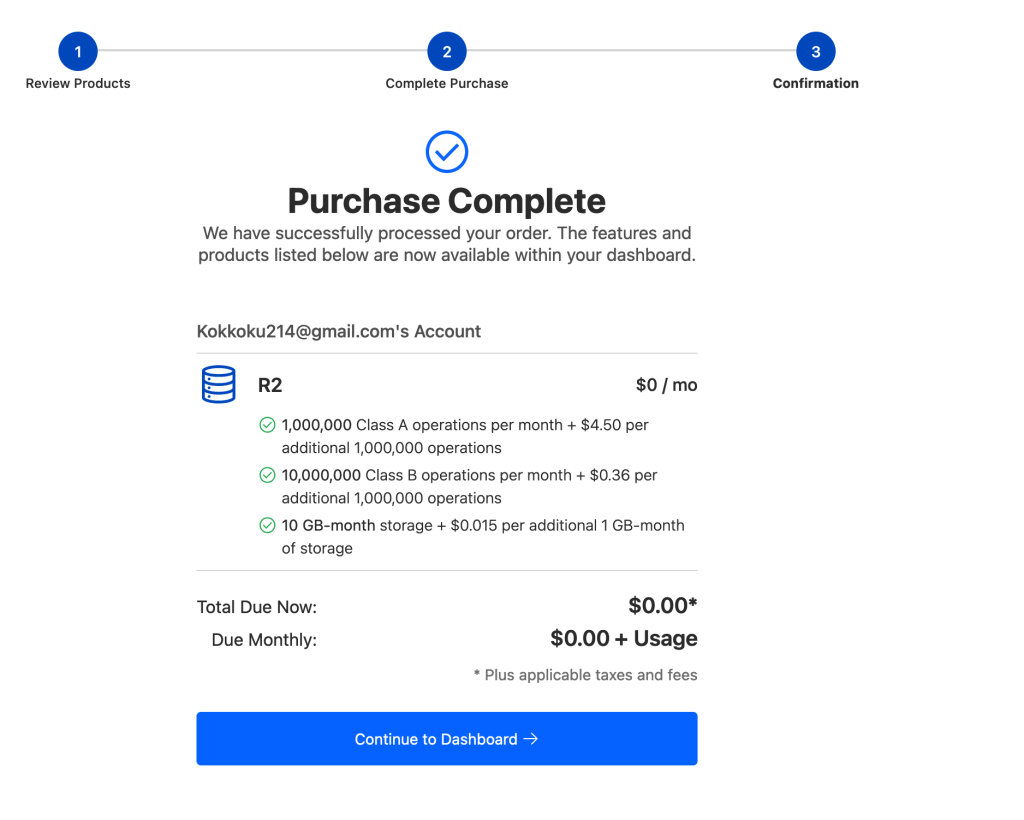
申し込みが完了すれば、利用準備完了です。

wranglerでR2のバケットを作成する
wranglerでは、R2のバケット作成も行えます。wrangler r2 bucket createコマンドを実行しましょう。
% wrangler r2 bucket create <BUCKET_NAME>
Creating bucket <BUCKET_NAME>.
Created bucket <BUCKET_NAME>.Workersをローカル開発で利用している場合、次のようなエラーに遭遇することがあります。
✘ [ERROR] In development, you should use a separate r2 bucket than the one you'd use in production.これは、「開発モード用のバケットを作れ」という指示ですので、もう一つバケットを作っておきましょう。
% wrangler r2 bucket create <YOUR_PREVIEW_BUCEKT_NAME>
Creating bucket <YOUR_PREVIEW_BUCEKT_NAME>.
Created bucket <YOUR_PREVIEW_BUCEKT_NAME>.作成したR2バケットを、wranglerプロジェクトに紐付ける
wrangler.tomlを編集して、作成したバケットをWorkersやPages functionsから利用できるようにしましょう。preview_bucket_nameを設定することで、wrangler devでローカル開発をする際のバケット切り替えもwrangler側がやってくれます。
[[r2_buckets]]
binding = 'BINDING_NAME'
bucket_name = '<YOUR_BUCKET_NAME>'
preview_bucket_name = '<YOUR_PREVIEW_BUCEKT_NAME>'
TypeScriptでの型定義生成も、wrangler typesで行えます。
% wrangler types
⛅️ wrangler 2.12.0 (update available 2.16.0)
-------------------------------------------------------
interface Env {
kv: KVNamespace;
BINDING_NAME: R2Bucket;
}JSONファイルの出し入れを行う例
あとはWorkersやPages functionsのJavaScriptコードでデータの出し入れをするだけです。wranglerを利用してバケットをプロジェクトにバインドさせているので、バケットへのアクセスはenv(Honoの場合は、context.env)から行えます。
const jsonData = await env.STRIPE_URLS.get('stripe_docs_urls.json')
const storedUrls = jsonData ? await jsonData?.json() : []
await env.STRIPE_URLS.put('stripe_docs_urls.json', JSON.stringify(urls))やってみての感想
CloudflareはAWSと異なり、サービス間の連携をバインドである程度よしなに行うことができます。そのため、AWS LambdaからAmazon S3を利用する場合と比較すると、かなり事前知識や設定作業(特にIAMまわり)の量に差があるように感じました。とはいえ、基本的にCloudflare Workers / Pagesから利用する前提のアーキテクチャになるCloudflare R2と、VPSなどに配置したWordPressからも呼び出される可能性があるAmazon S3を、この視点だけで優劣をつけるのは困難です。また、Amazon S3とCloudflare R2を連携?同期?できる機能もある様子ですので、うまく組み合わせたり使い分けたりしていきたいなと思います。