wp-nowで簡単にWordPressのカスタムブロック開発環境を用意しよう
この記事は、「CMS(WordPressやヘッドレスCMS) Advent Calendar 2023」の13日目の記事で、WordPressの開発環境をセットアップする方法について説明しています。
wp-nowというWebAssemblyを利用したWordPressの開発環境を紹介しており、ブラウザ上でPHPを動かし、SQLiteをデータベースに使用することができます。
また、wp-nowを使うことで、プラグインやテーマの開発も手軽に行うことができます。
これにより、容量の大きくないPCやリソースの限られた環境でも、WordPressの開発が可能となります。
さらに、WordPress Playgroundなどを使えば、iPadなどからもWordPressの試験が可能です。
目次
この記事は「CMS(WordPressやヘッドレスCMS) Advent Calendar 2023」13日目の記事です。
WordPressの開発環境を用意するには、PHPやMySQL・Apacheなどの動作環境を用意する必要があります。さらにカスタムブロックではReactなども動くようにする必要があり、手作業で用意するのはなかなか大変でした。
wp-envやLocalなどの登場でかなり手軽になったと思っていたのですが、それ以上に簡単なものが2023年登場しました。
WASMを使ったwp-nowで、ブラウザ上にWordPressを動かす
wp-nowはWebAssemblyを利用したWordPressの開発環境です。ブラウザ上でPHPを動かし、SQLiteをデータベースに利用することで、「ブラウザの中でWordPressを動かす」ことができます。
試しにカスタムブロックプラグインをcreate-blockで作ってみましょう。
$ npx @wordpress/create-block@latest todo-list
% cd todo-list
wp-nowをnpmでインストールします。npm i -g @wp-now/wp-nowでも良いのですが、個人的な好みで-Dを使います。
% npm i -D @wp-now/wp-now
あとはプラグインやテーマのルートディレクトリで、wp-now startコマンドを動かすだけです。
$ npx wp-now start
Starting the server......
directory: /Users/sandbox/wordpress/example-wp-stripe
mode: plugin
php: 8.0
wp: latest
WordPress latest folder already exists. Skipping download.
SQLite folder already exists. Skipping download.
Server running at http://localhost:8881
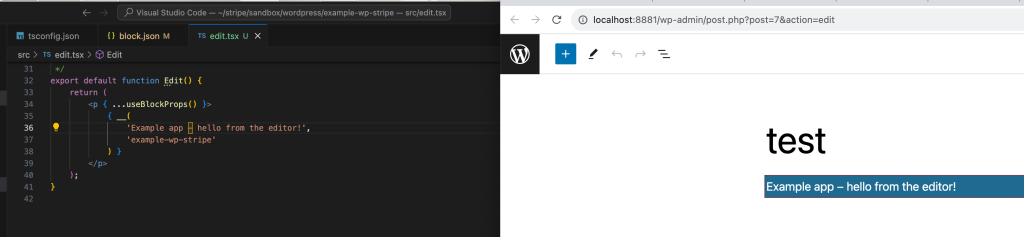
表示されたURL、今回はhttp://localhost:8881、にアクセスすると、WordPressが立ち上がっています。また、wp-now startを実行したディレクトリにあるファイルに応じて、開発したいプラグインやテーマがインストールされた状態で起動してくれます。

create-blockで作成したブロックのコードを変更・保存すると、再読み込みすれば変更が反映されます。

出先や容量の大きくないPCなどでも、手軽に開発が可能に
wp-nowはDockerも仮想マシンも用意する必要がありません。そのため、「WordPressを動かすこと」に利用されるPCのリソースを少なくできます。そのため、初めて開発を試みる方など、スペックのあるPCを持っていない可能性がある場合でも、PCが重たくなる可能性を抑えることができます。
また、WordPress Playgroundなどを使えば、iPadなどからもWordPressを試すことが可能です。
レガシーの象徴の一つとして触れられやすいWordPressですが、このように新しいことを取り込んでより便利になっているあたりは、さすがだなと思います。