momentoでサーバーレスなキャッシュ / VectorDBを作ってみた
Momentoというキャッシュ専門のSaaSについて触ってみました。アカウント作成はGoogle/Email/GitHubで可能で、ホーム画面ではナビゲーションが表示されます。キャッシュの作成もGUIから簡単に行えますし、データの書き込みや取得もGUIで試せます。キャッシュの一覧は表示されないため、必要な場合はWebhookで外部DBに連携する必要があります。さらにFine-Grained Access Keyを使用することで、細かい制御も可能です。他の機能も触っていきたいと思います。
目次
周りでMomentoの話を聞くことが増えてきたので、とりあえず触ってみました。

momentoのアカウントを作る
まずはアカウントを作成します。Google / Email / GitHubが利用できる様子でした。

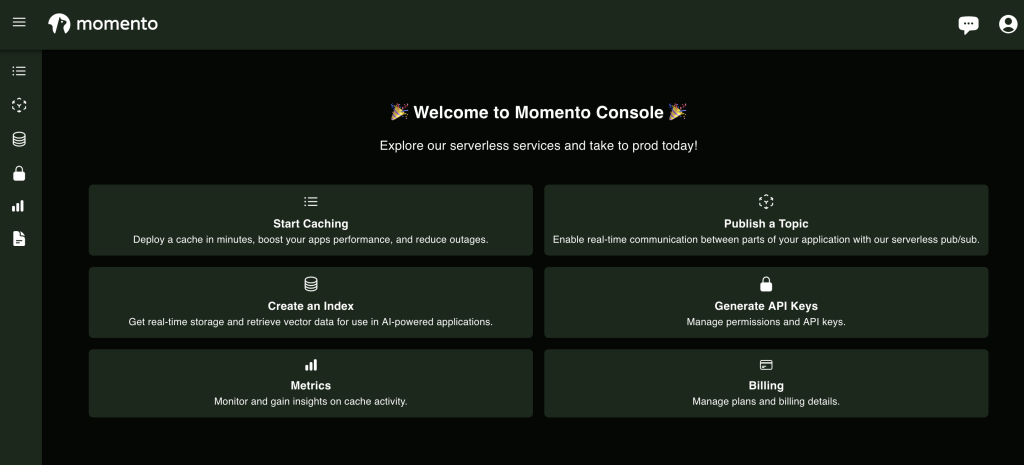
作成後のホーム画面では、「どんなものを作ろうとしているか?」でナビゲーションが表示されていました。

momentoのキャッシュを試してみる
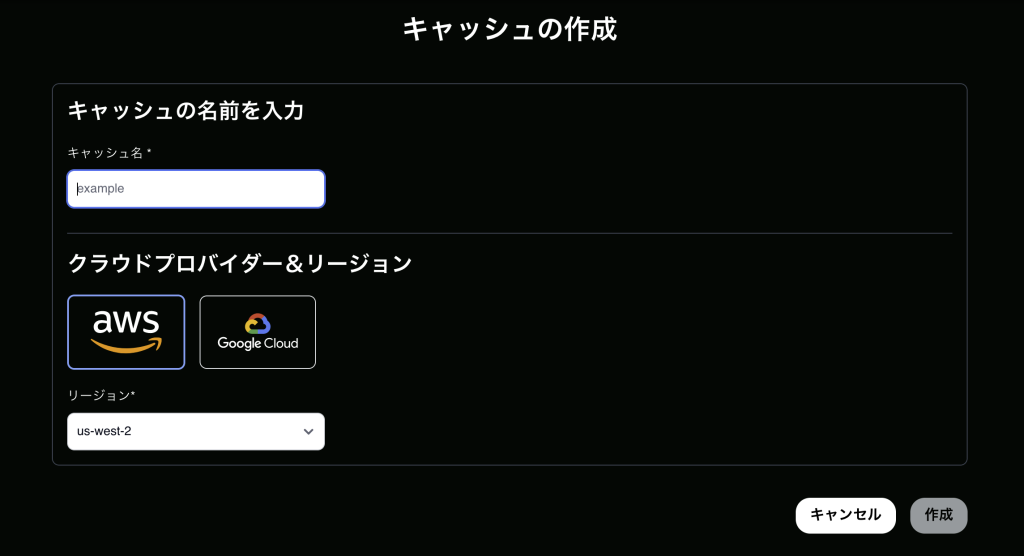
まずはキャッシュを扱ってみましょう。GUIからキャッシュ用のDBが作れます。

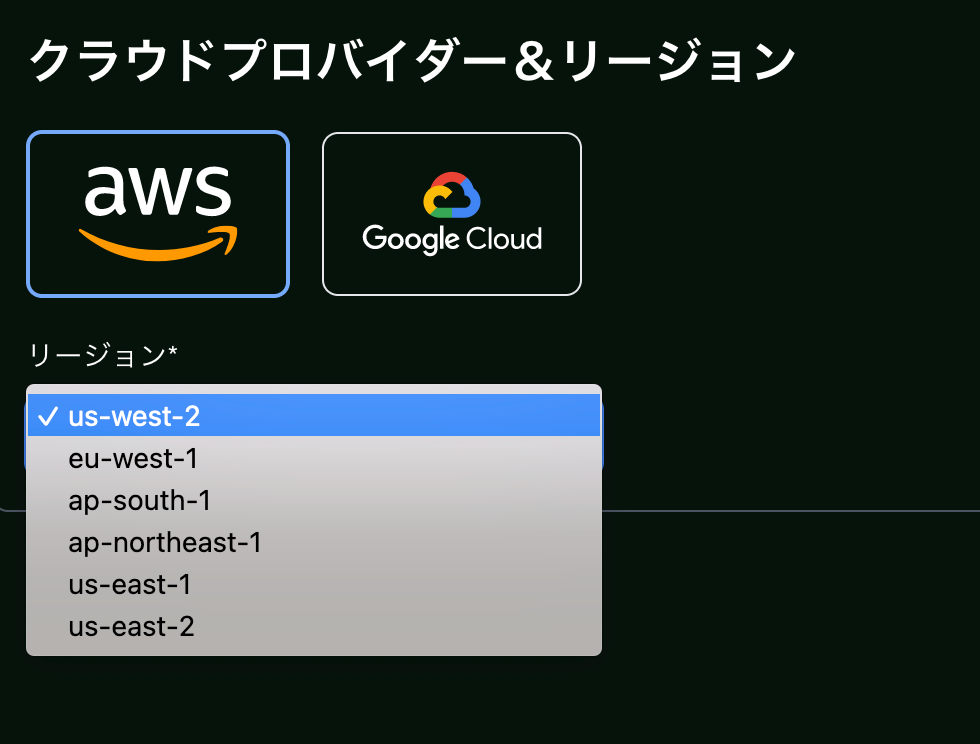
キャッシュの作成先は、AWS と GCPから選ぶことができます。

リージョンも指定できました。東京リージョンも選べる様子です。

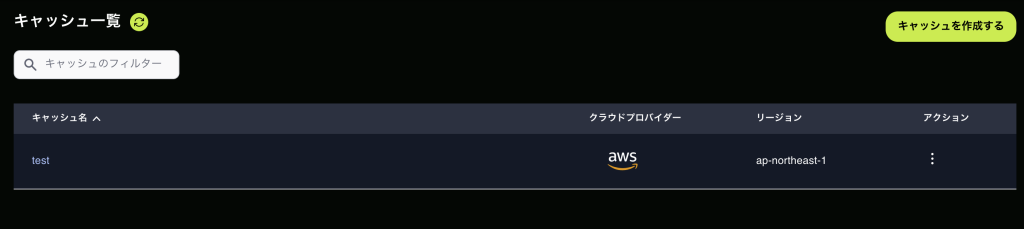
作成すると、キャッシュが一覧に表示されます。

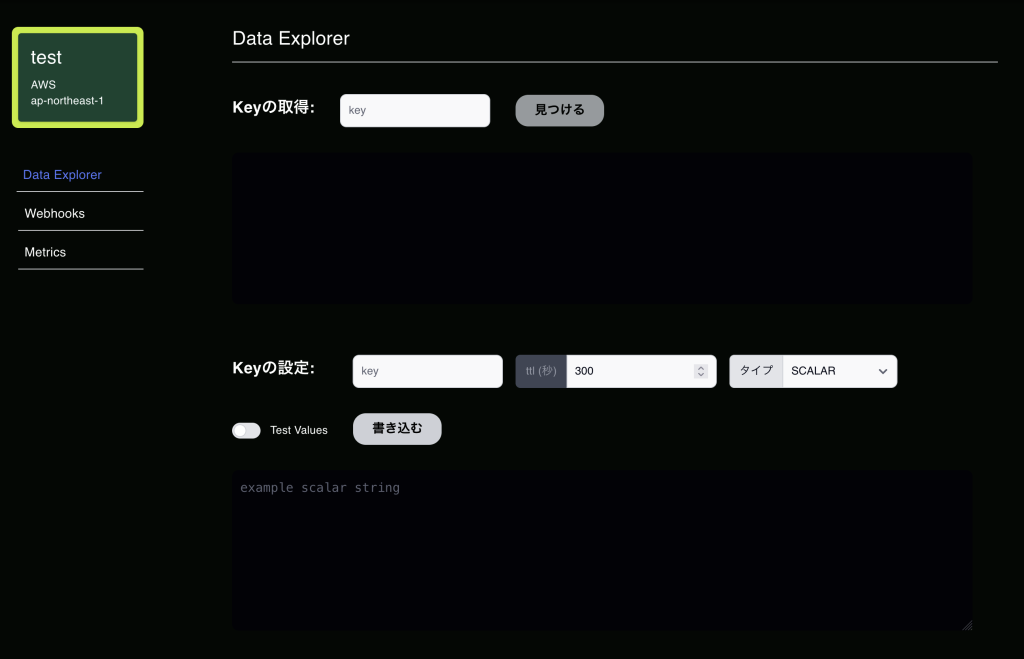
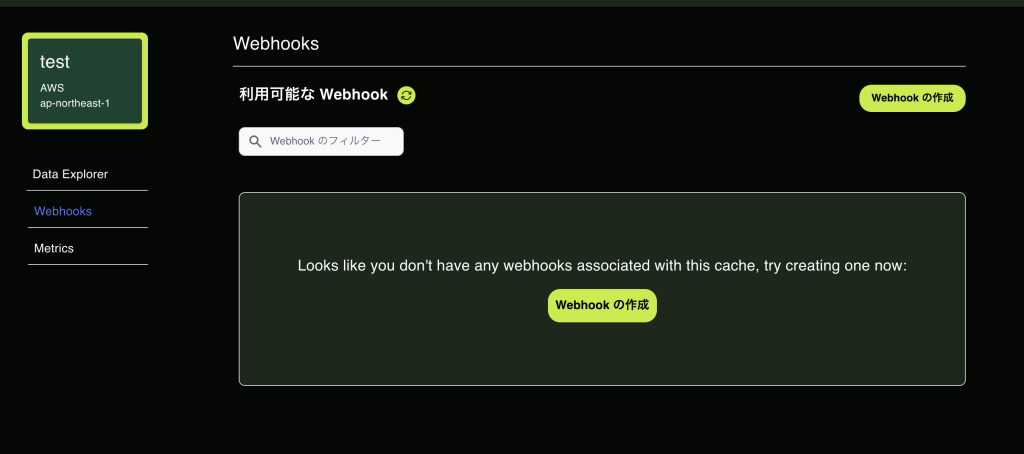
詳細画面に移動すると、キャッシュの管理をGUIから行える「Data Explorer」やWebhookなどが設定できる様子です。

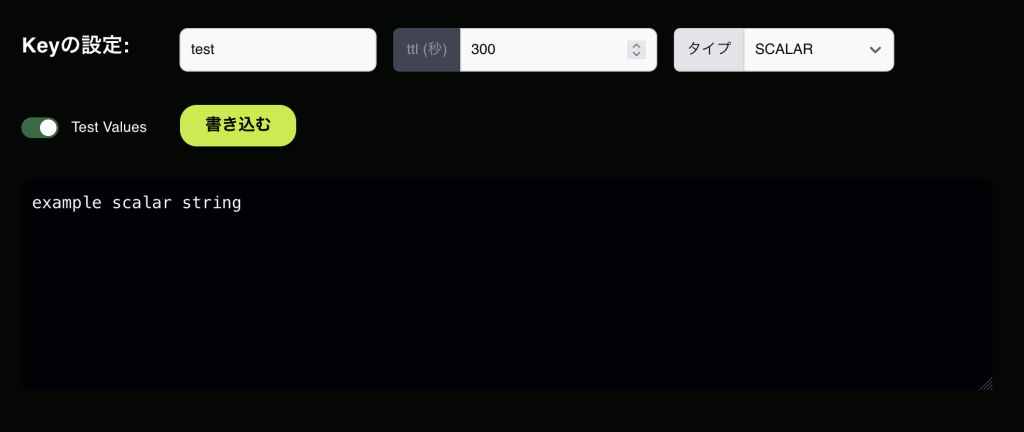
データを書き込んでみる
キャッシュの追加や取得などもGUIから試せました。

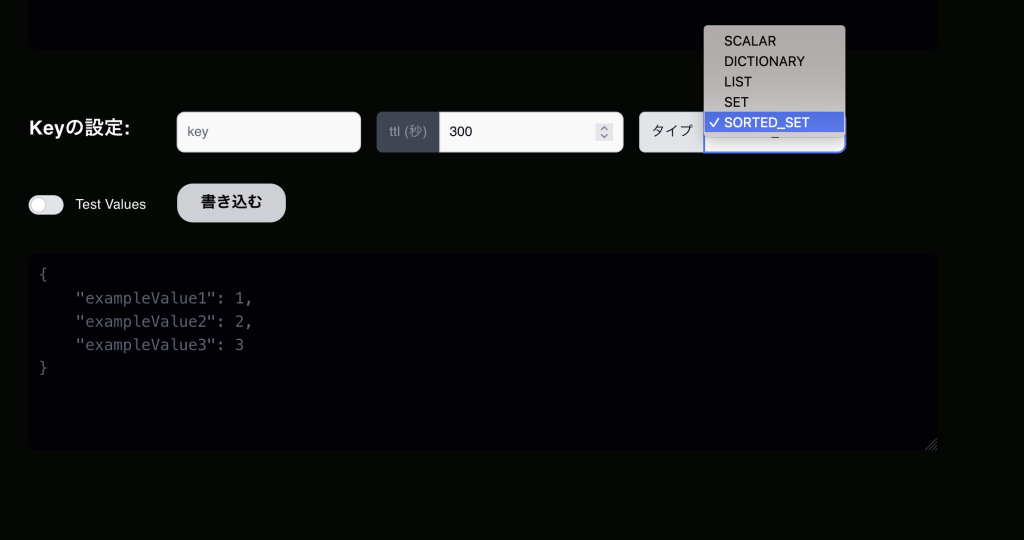
いろんなデータ形式や、TTLも設定できました。

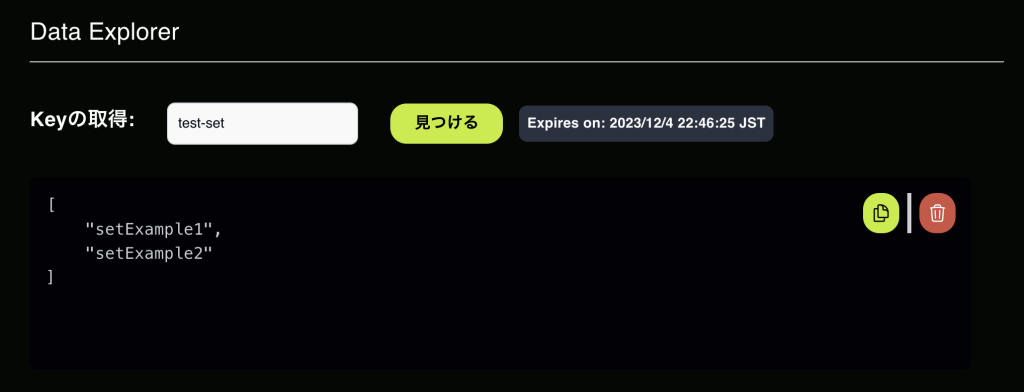
保存したキャッシュを確認するには、キー名を入れる必要があります。リストは無いみたいですが、そもそもキャッシュを一覧で見ることはほとんどないはずですね。

もし一覧表示などをしたい場合は、Webhookで外部DBなどに連携する必要があるかなと思います。

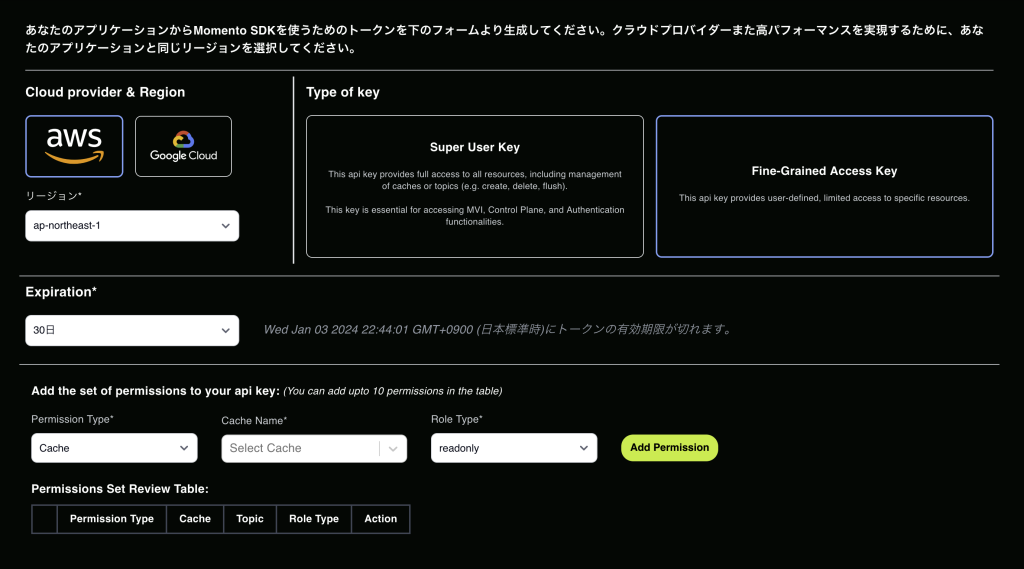
APIキーを発行する
APIキーは2種類作成でいます。Fine-Grained Access Keyを使うと、リソースやキャッシュ名で制御できる様子で、細かい制御が求められるケースでも使えそうかなと思います。

触ってみての感想
ほんとうにざっとではありますが、momentoについて触ってみました。キャッシュ専門のSaaSを触ったことがなかったので、いろいろ新鮮に感じる部分もあり、他の機能なども触っていきたいなと思います。