Amazon AppFlowで、StripeのデータをAmazon S3に取り込んでみる
この記事では、AWSの製品であるAmazon AppFlowを使用してStripeのデータをAWS内に取り込む方法について紹介されています。具体的な手順や設定方法が詳しく解説されており、ノーコードでデータフローを自動化することができるという点が強調されています。StripeとAppFlowを連携させることで、AWS内の他の製品に取り込んだデータを活用することができます。ノーコード系のツールを利用することで、メンテナンスや作業コストを削減することもできます。
目次
この記事は、「AWS(Amazon Web Services) Advent Calendar 2023」2日目の記事です。
AWSには、外部サービスやAWS内のサービスからデータを収集するための製品をいくつかリリースしています。そのうち、「ノーコードでデータフローを自動化」できる製品がAmazon AppFlowです。2022年のAWS re:inventごろから、このAppFlowがStripeのデータ取り込みに対応しましたので、遅ればせながら触ってみました。
AppFlowでフローを作成する
ひとまずマネージメントコンソールから作成してみましょう。AppFlowを検索バーに入力して、ホーム画面に移動します。

ホーム画面から、[フローを作成]を選びましょう。

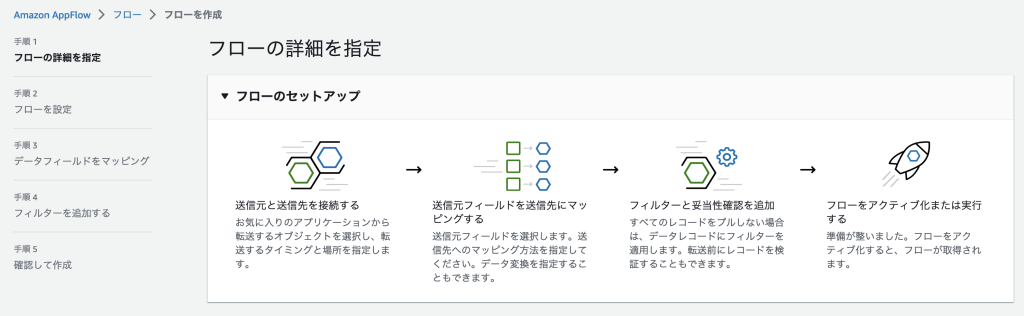
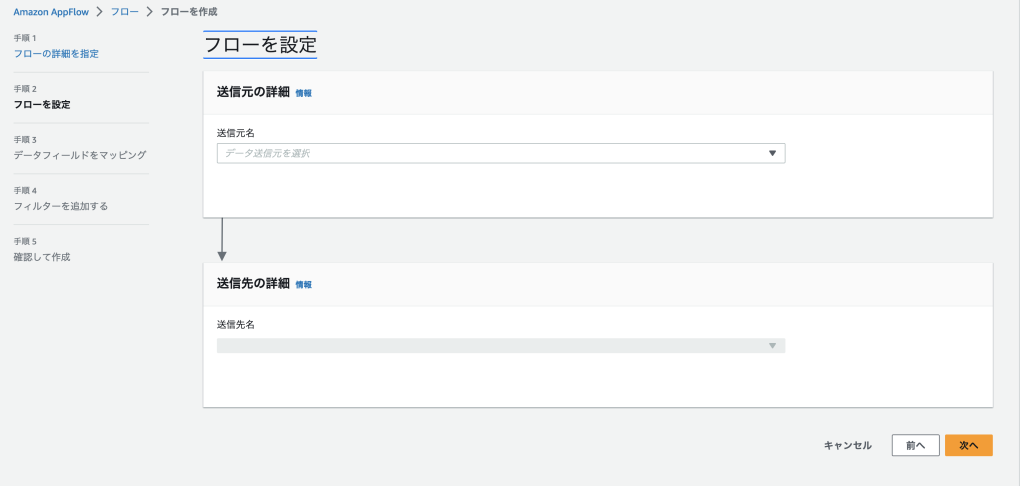
セットアップの流れは4ステップの様子です。「どことどこをつなぐか」を決めて「データをどのようにマッピングするか」と「取り込まないデータの条件を決める」という流れに見えますね。

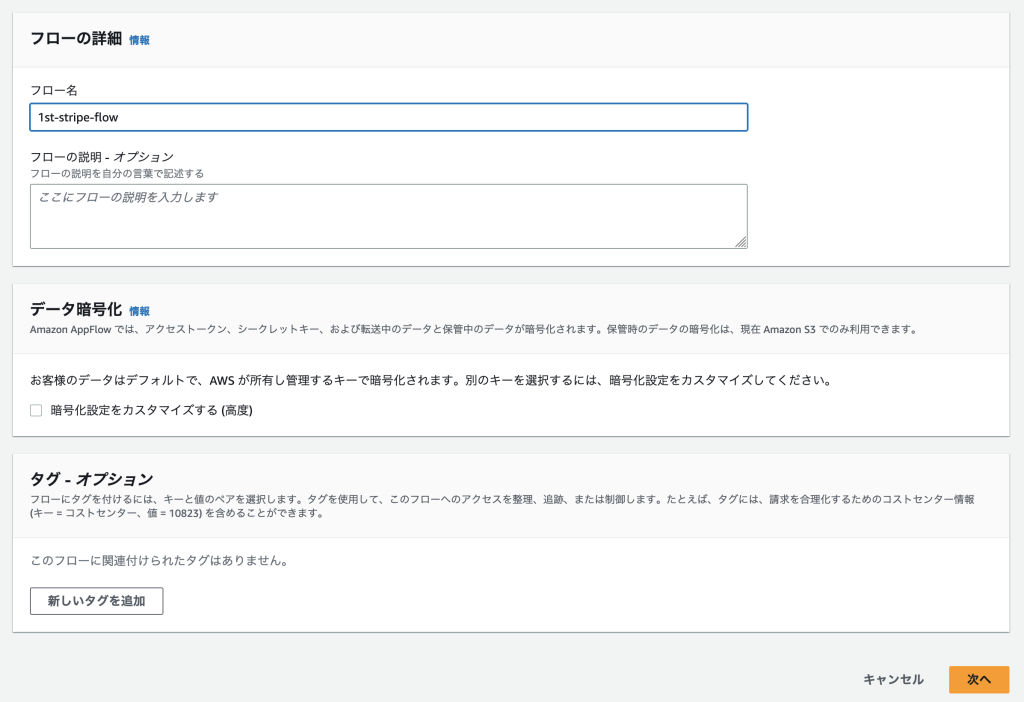
フローの名前と説明文を登録します。

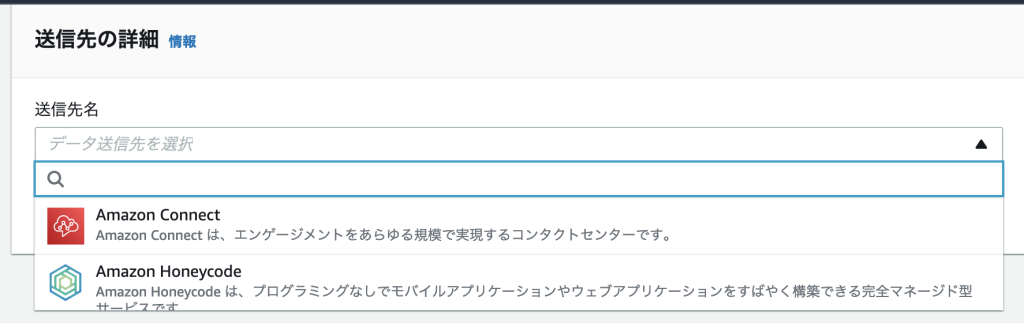
送信元と送信先を選ぶ画面に移動します。

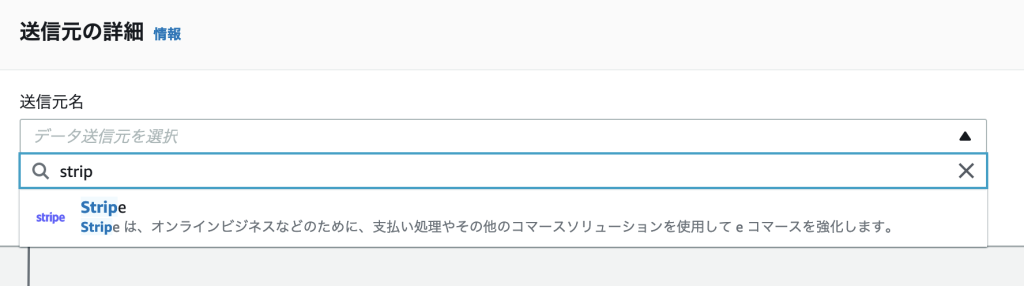
Stripeのデータを取り込みたいので、[送信元名]をStripeにします。

Stripeへの接続設定を行う
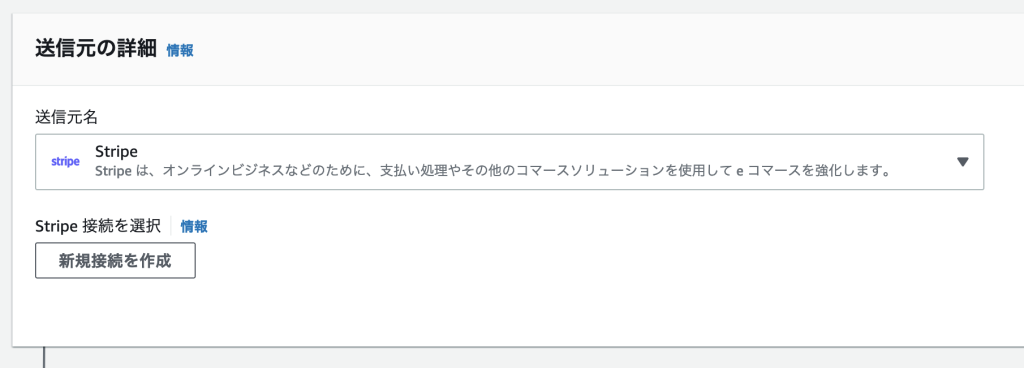
StripeのAPIを利用する様子なので、AWSからStripe APIに接続するための設定画面を開きます。[新規接続を作成]をクリックしましょう。

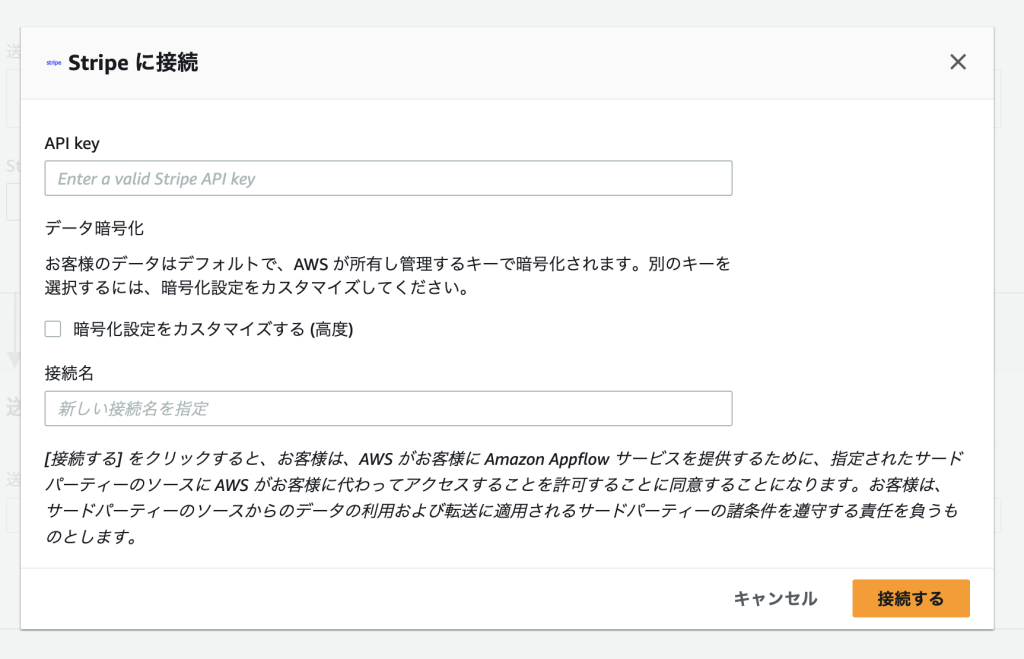
StripeのAPIキーを入力する画面が開きます。

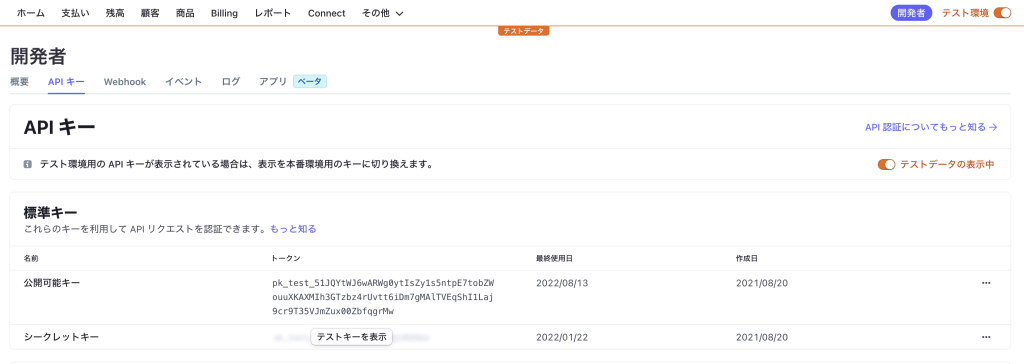
接続に利用するAPIキーは、Stripeダッシュボードの[開発者 -> APIキー]タブから取得できます。

[シークレットキー]を使うのが簡単ですが、セキュリティリスクなどを考えると、「制限付きのキー」を利用することをお勧めします。(参考:【Stripe】制限付きのキーでAPIキーをセキュアに運用する)
APIバージョンは2023年11月時点でv1のみです。

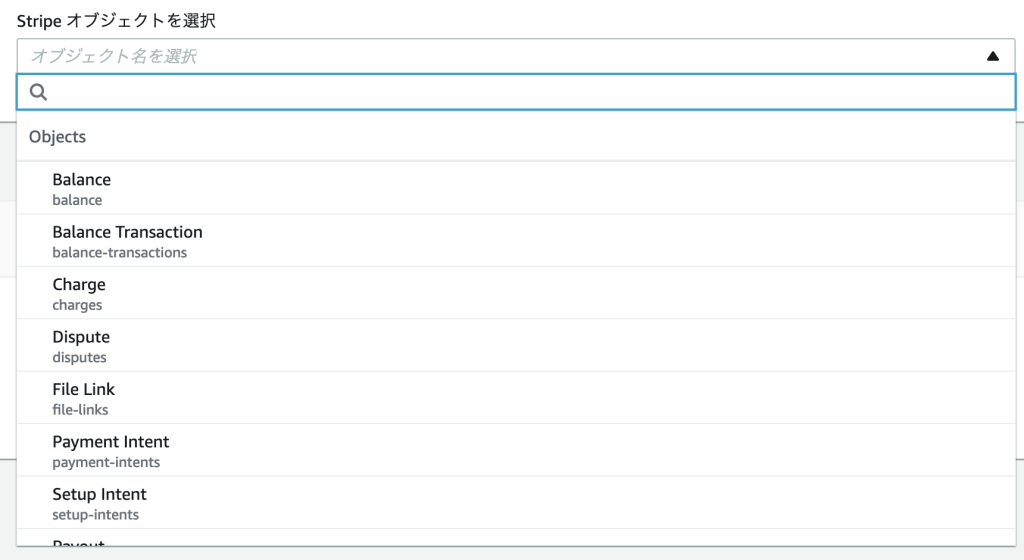
最後にどのStripeリソースを収集するかを選びます。今回は商品情報(Product)を選びましょう。

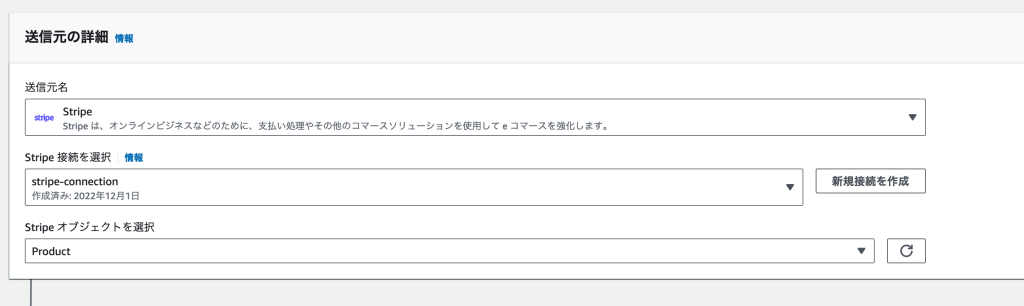
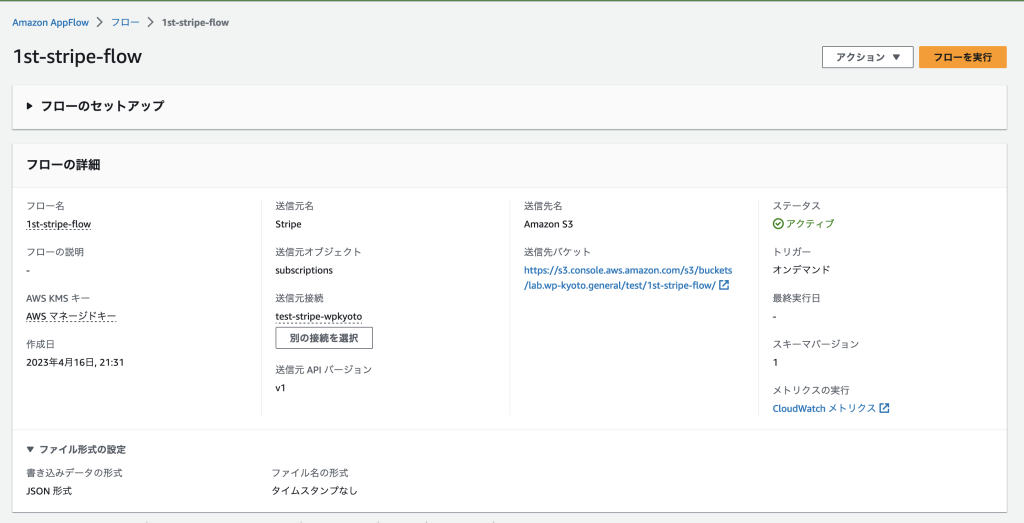
[送信元の詳細]はこのようになる(はず)です。

Amazon S3に送信する設定を行う
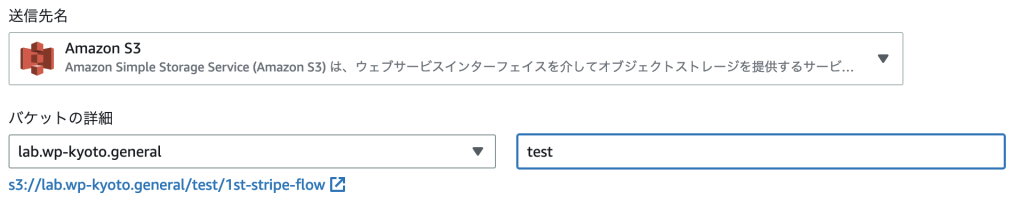
続いて送信先を選びましょう。今度はひとまずAmazon S3を選びましょう。

バケット名とプレフィックスを設定しましょう。

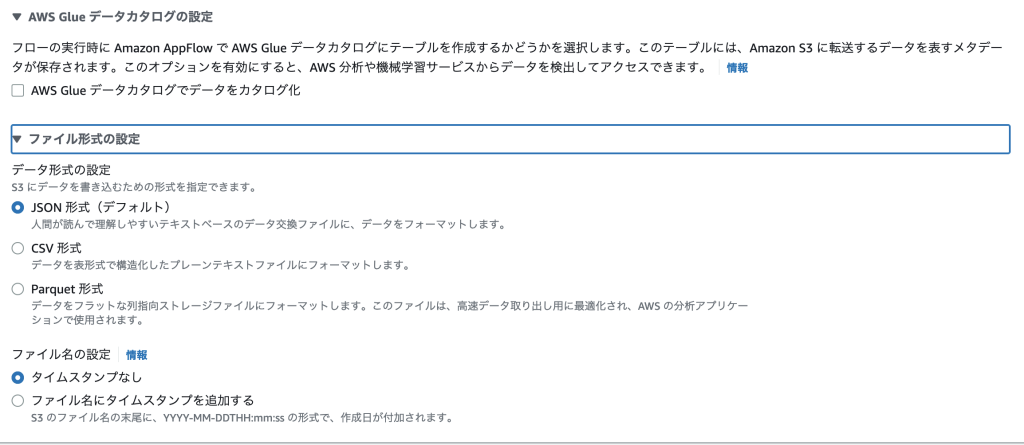
Optionalですが、データ形式の指定もできます。この辺りは取り込んだデータを何が利用するかによって変えれば良いかなと思います。

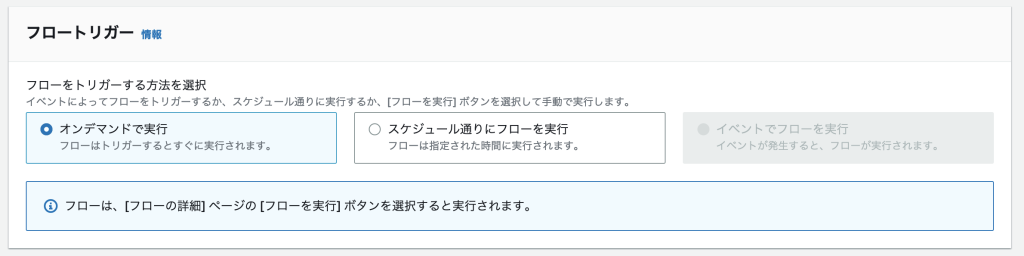
フローを実行するトリガーを指定します。外部サービスのためか、[イベントでフローを実行]は選べない様子で、手動トリガーかスケジュールイベントかを選びます。

送信データのマッピング設定を行う
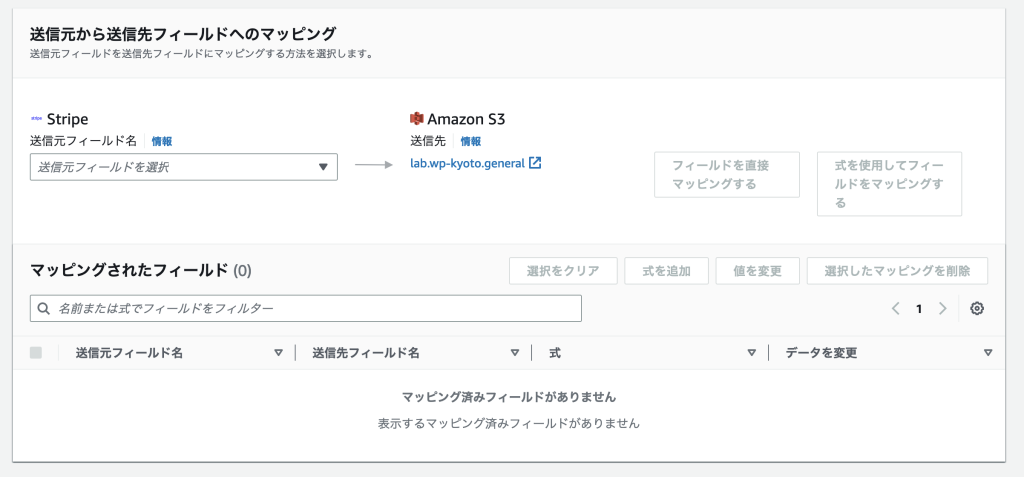
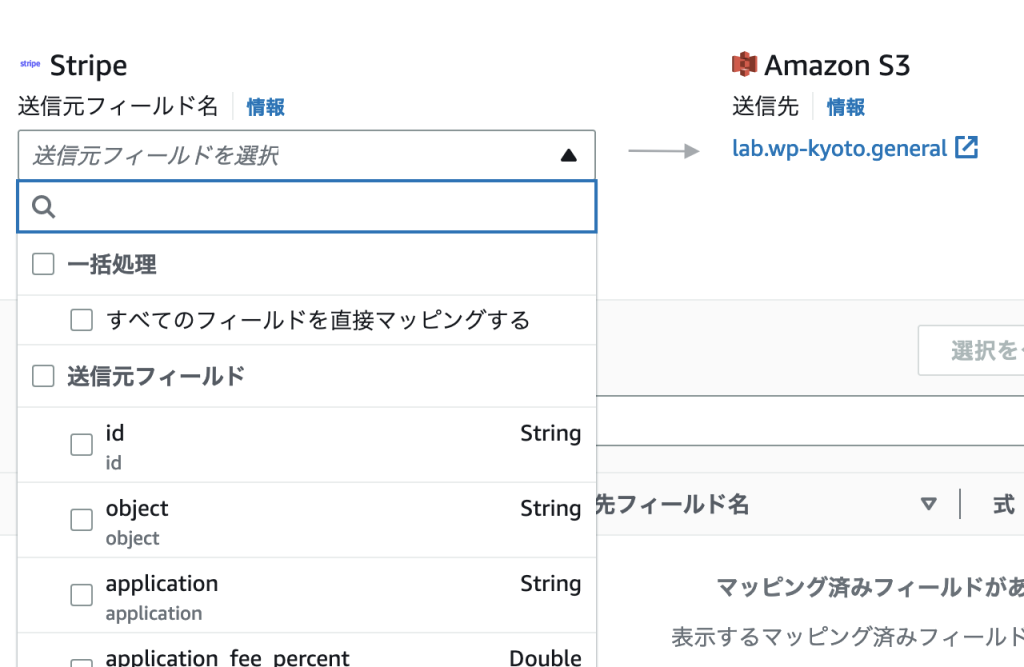
次の画面では、どのデータをS3に取り込むかを選びます。

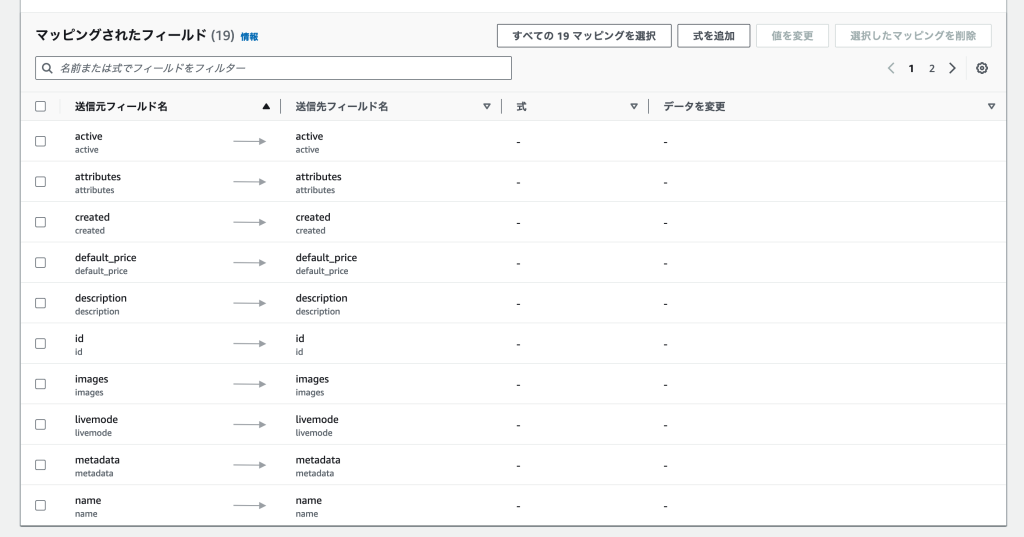
今回はひとまず全部そのまま送るように設定してみました。

「どのフィールド」を「どのように送信するか」が表示されます。分析などに使わないデータは、ここで落としておくのがよいかもしれません。

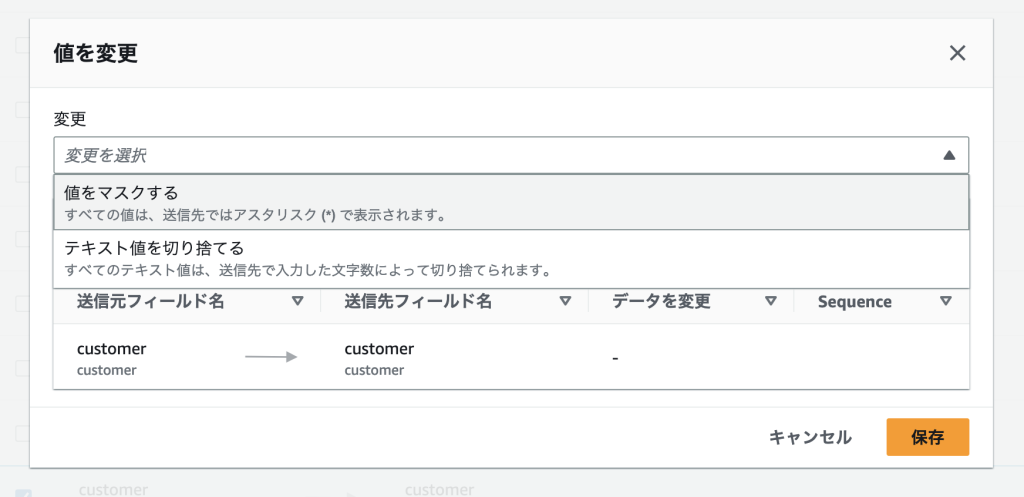
個人情報などが届く場合は、[値をマスクする]設定などを入れておきましょう。

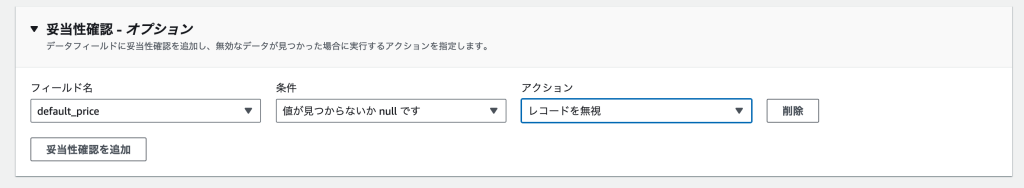
また、取り込んだデータに欠損が出ていないかなどを確認する設定も行えます。

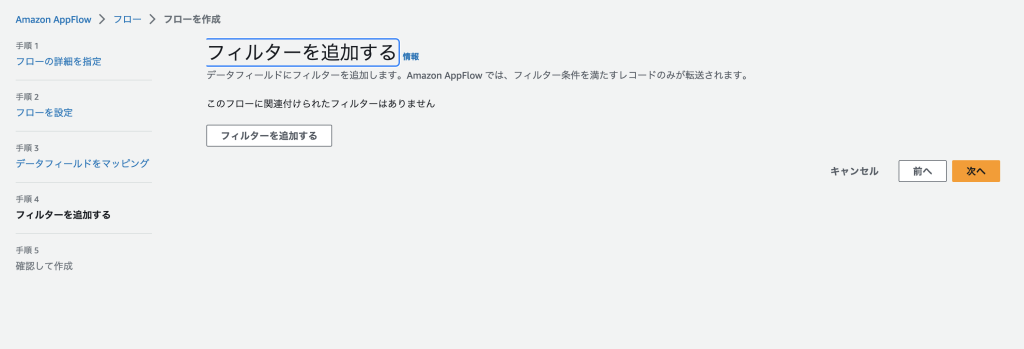
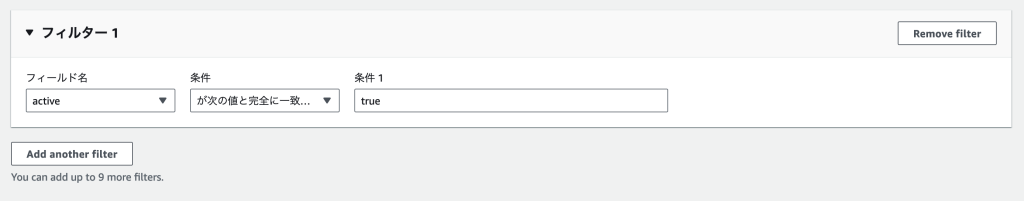
レコードの除外設定は、フィルターでも行えます。

例えばProductsデータでは、active=falseで無効化・アーカイブされている商品を除外するなどができます。

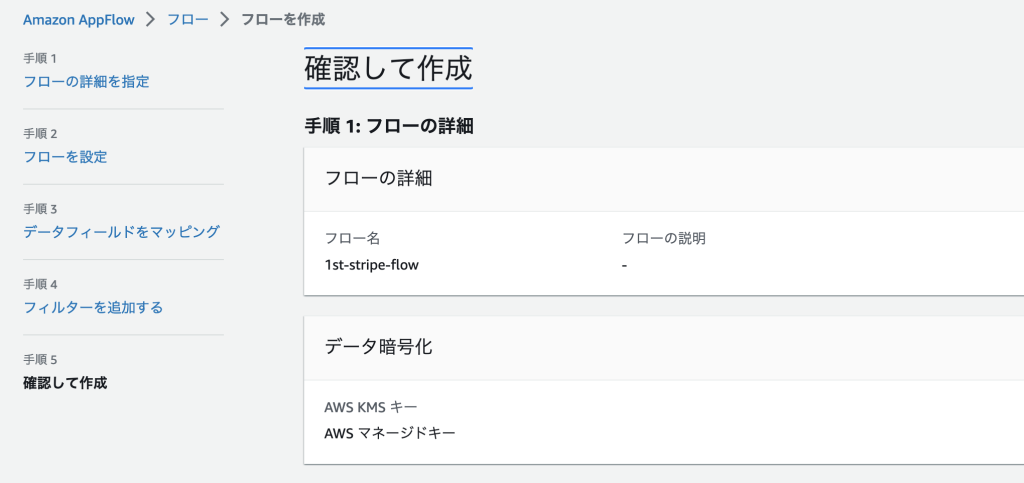
設定を確認して作成する
ここまでの設定をプレビューする画面が開きます。問題なさそうでしたら、作成しましょう。

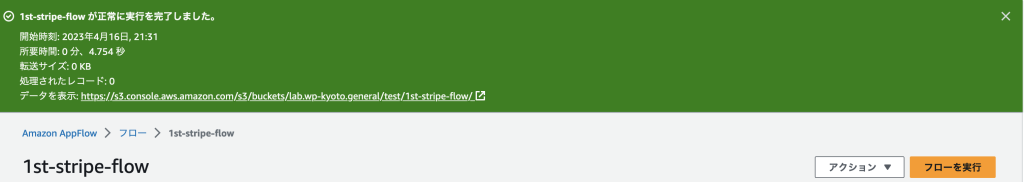
作成できました。[フローを実行]をクリックすると、1回目のフローが始まります。

成功したかどうかは、画面上部に表示されます。

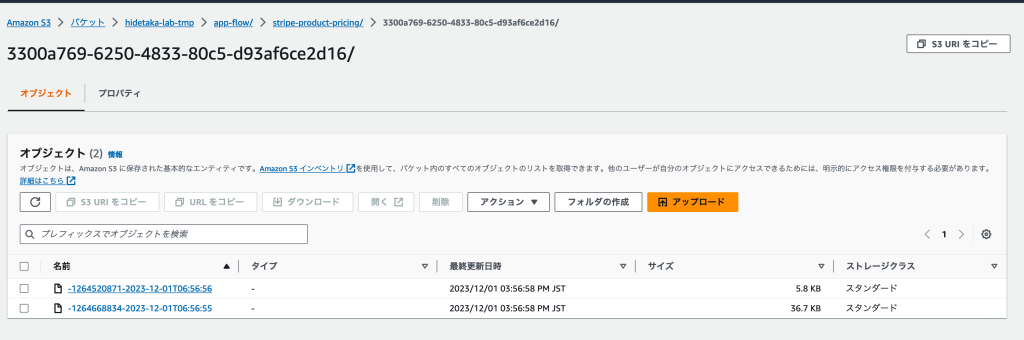
取り込んだデータがS3に配置されていることが確認できます。ファイル形式を指定できますが、拡張子がつくわけではないみたいですね。

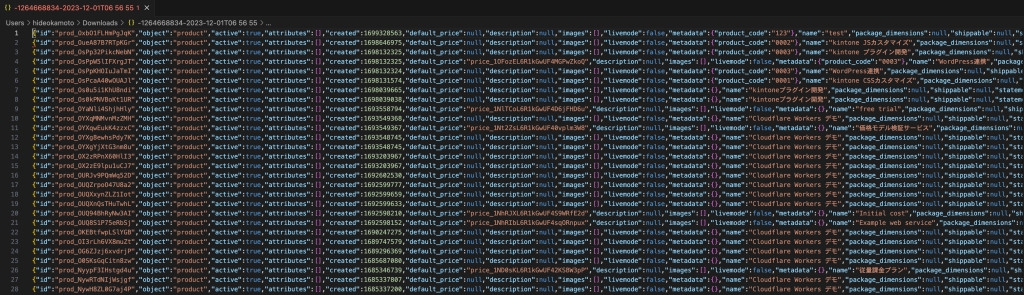
ファイルをDLしてIDEで開いてみると、JSONL形式で取り込まれていることが確認できました。

StripeとAppFlowの連携について
一通り触ってみましたが、「StripeのデータをAWS内に取り込む処理がノーコードで作れます」という理解で良いのかなという印象です。AWSでは、QuickSIghtやBedrock Knowledge base・Athenaなど、AWS(特にS3)に取り込んだデータを利用する製品が数多くあります。Stripe Webhookを使ったAPIでワークフローを組むのも手ですが、このようなノーコード系のツールを利用して、メンテナンス・作業コストを下げるのもよさそうですね。