kintone ui componentで、ローディング・処理中画面を作る
外部サービスのAPI呼び出し時にkintoneのUIにローディング画面を表示するために、kintone-ui-componentのSpinnerコンポーネントを使用する方法が紹介されています。Spinnerコンポーネントを使用すると、要素のappendは必要なく、openメソッドを呼び出すだけで全画面にローディング画面が表示されます。ローディング画面を閉じるにはcloseメソッドを使用します。ユーザーが他の操作を行えるようにするためには、Spinnerではなく読み込みUIを作成する必要があるかもしれません。また、操作ボタンとSpinnerを連動させる方法も示されています。
目次
外部サービスのAPIを呼び出すなどした際、kintoneのUIにローディング画面を出したい場合があります。

kintone-ui-componentを使っている場合、Spinnerコンポーネントを使うことで、簡単にこのUIを追加できます。
Spinnerコンポーネントの詳細は、ドキュメントから確認できます。
Spinnerコンポーネントを表示する
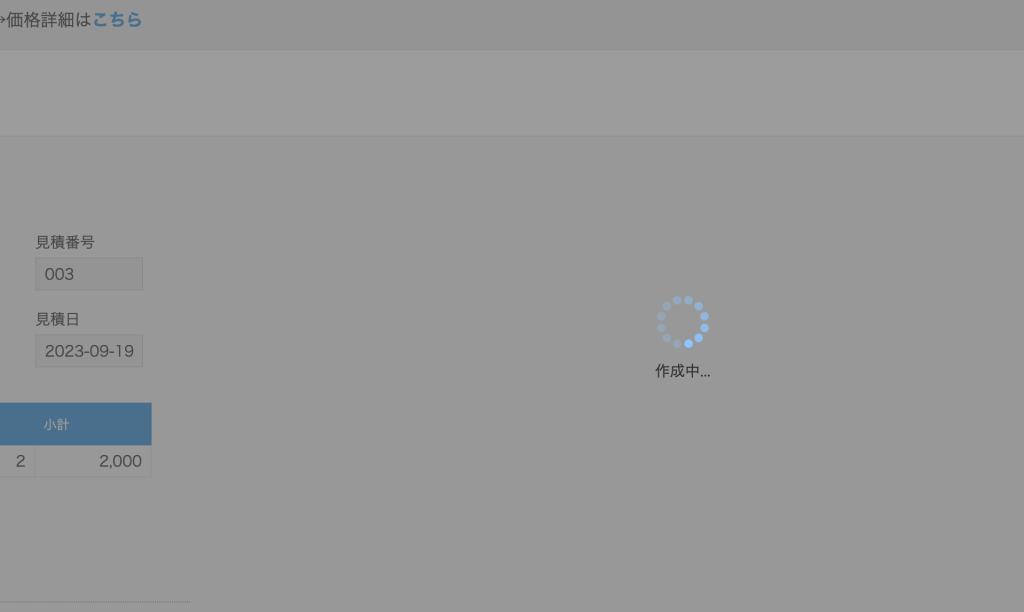
SpinnerコンポーネントはDOM要素にappendする必要がない様子です。要素を作成して、openメソッドを呼び出せば、全画面にローディング画面が表示されます。
const spinnerElement = new Spinner({
text: "作成中...",
});
spinnerElement.open();
閉じるときは、spinnerElement.close()でできます。
ただし、全画面にローディング画面が出る関係上、ユーザーは他の操作ができなくなります。回避するには、Spinnerを使わずに読み込み UIを作る必要がありそうです。
ボタン操作とSpinnerを連動させる
保存や更新のための操作ボタンと連動させるには、次のようなコードを作ります。ボタン要素を作成して、そこにクリックイベントを設定、クリックイベント内の処理が完了するまでの間にSpinnerを表示させるように実装しています。
const buttonElement = new Button({
text: "請求書を発行する",
type: "submit",
});
buttonElement.addEventListener("click", async (event) => {
const spinnerElement = new Spinner({
text: "作成中...",
});
spinnerElement.open();
try {
// ここに時間のかかる処理を書く
} catch (error) {
console.log(error);
} finally {
// 成功しても、失敗しても閉じる
spinnerElement.close();
}
});
Button要素を表示させる部分まで書いたコードは、こんな感じです。
kintone.events.on("app.record.detail.show", (e) => {
const spaceElement = document.getElementById("record-gaia");
if (spaceElement === null) {
throw new Error("The header element is unavailable on this page");
}
const fragment = document.createDocumentFragment();
const rowElement = document.createElement("div");
rowElement.classList.add("row-gaia");
const buttonElement = new Button({
text: "請求書を発行する",
type: "submit",
});
buttonElement.addEventListener("click", async (event) => {
const spinnerElement = new Spinner({
text: "作成中...",
});
spinnerElement.open();
try {
// ここに時間のかかる処理を書く
} catch (error) {
console.log(error);
} finally {
// 成功しても、失敗しても閉じる
spinnerElement.close();
}
});
rowElement.appendChild(buttonElement);
fragment.appendChild(rowElement);
spaceElement.appendChild(fragment);
});