[CSS]form/inputをレスポンシブ化させる時のiPad対応Tips
サイト構築中に軽くハマったので忘備録的メモ。 formやinputタグでフォームを作成した際、そのままだとiPadで事故ります。 画像のように、身に覚えのない角丸とシャドウが勝手に追加されていました。 こういう時は大体ブ […]
サイト構築中に軽くハマったので忘備録的メモ。
formやinputタグでフォームを作成した際、そのままだとiPadで事故ります。
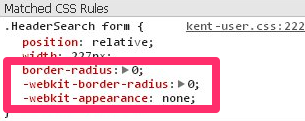
画像のように、身に覚えのない角丸とシャドウが勝手に追加されていました。
こういう時は大体ブラウザ側のCSS、DeveloperToolsで言うところの「user agent stylesheet」が悪さをしているので、スタイルを上書きしてやります。

こんな感じ
本来はfirefox/opera/ie辺りのベンダープレフィックスも書くべきなのでしょうが、「iPad対策」なので今回はwebkitオンリーにしています。
[css]
form{
border-radius: 0;
-webkit-border-radius: 0;
-webkit-appearance: none;
}
[/css]
この辺り「念のため全デバイスに対応させたい」という場合はSassやCompassを使ってやるととってもお手軽です。
Sass/Compass関係の記事もその内書きます。多分

ブックマークや限定記事(予定)など
WP Kyotoサポーター募集中
WordPressやフロントエンドアプリのホスティング、Algolia・AWSなどのサービス利用料を支援する「WP Kyotoサポーター」を募集しています。
月額または年額の有料プランを契約すると、ブックマーク機能などのサポーター限定機能がご利用いただけます。
14日間のトライアルも用意しておりますので、「このサイトよく見るな」という方はぜひご検討ください。