WordPressの投稿をJSON-LD(scheme.org)で出力してみる。
JSON-LD(JSON-Linked Data)という言語をご存知でしょうか?ざっくりまとめると、「schema.orgに準拠した、より複雑なデータを渡せるJSON」のようなものです。今回はこれをWordPressのsingle.phpに追加するコードを簡単に作ってみました。
目次
microdataはマークアップの影響を受けやすい。
WordPressの場合、テーマをガッツリカスタマイズする必要があって大変。
そんな時はJSON-LD。
JSON-LDは、head内に以下の様な記述をすることでschema.orgの構造化データを設定できるというものです。
[html]
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Person",
"name": "John Doe",
"jobTitle": "Graduate research assistant",
"affiliation": "University of Dreams",
"additionalName": "Johnny",
"url": "https://www.example.com",
"address": {
"@type": "PostalAddress",
"streetAddress": "1234 Peach Drive",
"addressLocality": "Wonderland",
"addressRegion": "Georgia"
}
}
</script>
[/html]
引用元:JSON-LD – Google Schemas — Google Developers
投稿データさえ取り出すことができれば、簡単に構造化データをWordPressサイトに実装させることができます。そう、JSON-LDならね。
というわけで実装コード。
[php]
add_action(‘wp_head’,’insert_json_ld’);
function insert_json_ld (){
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
$context = ‘https://schema.org’;
$type = ‘Article’;
$name = get_the_title();
$authorType = ‘Person’;
$authorName = get_the_author();
$dataPublished = get_the_date(‘Y-n-j’);
$image = the_post_thumbnail();
$articleSection = get_the_excerpt();
$articleBody = get_the_content();
$url = get_permalink();
$publisherType = ‘Organization’;
$publisherName = get_bloginfo(‘name’);
$json= "’@context’ : ‘{$context}’,
‘@type’ : ‘{$type}’,
‘name’ : ‘{$name}’,
‘author’ : {
‘@type’ : ‘{$authorType}’,
‘name’ : ‘{$authorName}’
},
‘datePublished’ : ‘{$dataPublished}’,
‘image’ : ‘{$image}’,
‘articleSection’ : ‘{$articleSection}’,
‘articleBody’ : ‘{$articleBody}’,
‘url’ : ‘{$url}’,
‘publisher’ : {
‘@type’ : ‘{$publisherType}’,
‘name’ : ‘{$publisherName}’
}";
echo ‘<script type="application/ld+json">{‘.$json.’}</script>’;
endwhile; endif;
rewind_posts();
}
}
[/php]
ひと通り必要なデータをgetさせた後にJSON-LD構文に流し込むだけのお手軽仕様です。
ちなみに構造化データには「記事」「商品」「映画」等のバリエーションが存在しますが、このコードは「記事」向けのマークアップになっています。
「商品」などで利用されたい方は、Googleの「構造化データ マークアップ支援ツール」でJSON-LD構文を確認した上で各自書き換えて見てください。
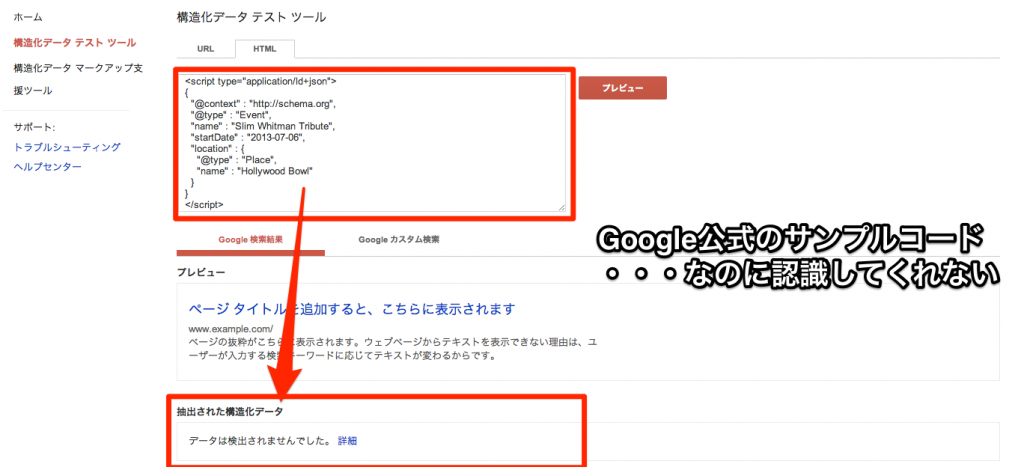
ここが難点:テストツールが使えない
ということでWordPressユーザーにとってはかなり便利そうなJSON-LDですが、どうやら構造化テストツールでテスト出来ない模様・・・
というのもJSON-LDのサンプルとしてGoogleで記述されているコードをそのまま掲載しても、認識してもらえませんでした・・・
他のツールを使うのか、それとも使い方が悪いのかは今後調べていかないといけない項目ですね。
JSON-LDについてもっと知りたい方は・・・
JSON-LDについてもっと知りたいという方は公式(JSON-LD – JSON for Linking Data|英語)を見て頂くのが一番です。
日本語での解説ですと、こちらの3記事あたりが個人的にオススメです。
- グーグル検索結果のデザイン変更に対応! titleタグ見直し5つのステップ など11+7記事(海外&国内SEO情報) | Web担当者Forum
- JSON-LD – Qiita
- 構造化データ マークアップ支援ツール – ウェブマスター ツール ヘルプ
イベント絡みですと、9月20日の開催のCSS Nite Vol.36にて「海外SEO情報ブログ」を運営されている鈴木さんがJSON-LDについて紹介予定とのことです。
JSON-LDは、microdataよりも簡単に構造化データを仕込むことができます。
SEO的にもオープンデータ的にも注目の言語だと思いますので、今後は要チェックです。