WebComponentes&WP-APIをやらいやした【WP-D Fes #3 LT】
WP-D Fes #3でLTしてきましたので、その内容と補足をまとめました。 LTスライド このサイトで試してみた LTのスライド提出には間に合わなかったのですが、Polymer + WP-APIのページをこのサイトで試 […]
目次
WP-D Fes #3でLTしてきましたので、その内容と補足をまとめました。
LTスライド
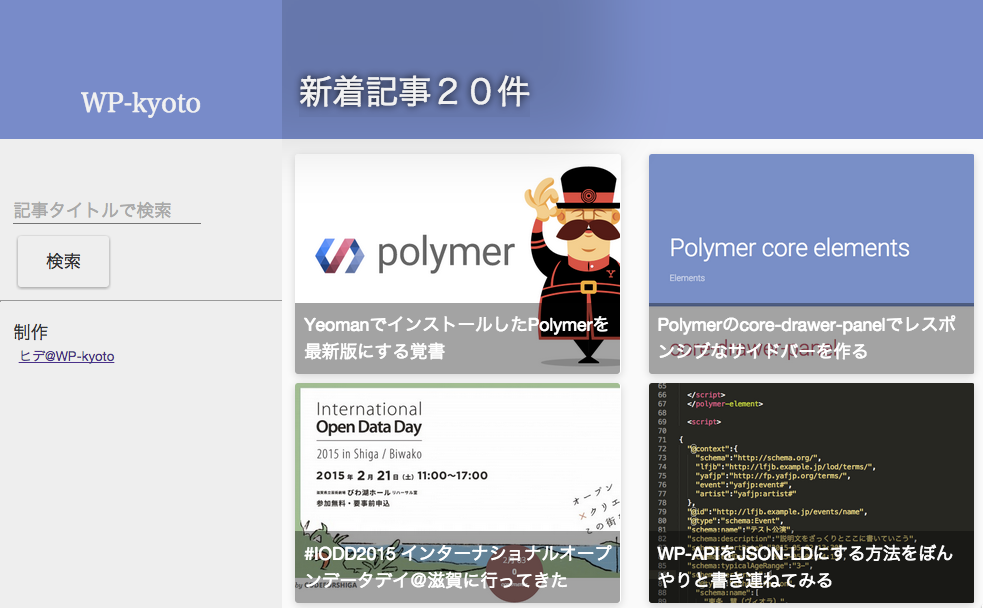
このサイトで試してみた
LTのスライド提出には間に合わなかったのですが、Polymer + WP-APIのページをこのサイトで試してみました。
「/wp-json/」以降のクエリパラメータを書き換えるだけで色んな記事を取得できますので、クエリをバインドさせていけばかなり自由度高くなりそうです。
試しに検索フォームをつけてみましたが、ページ遷移なしに動かせるのでこの部分だけでもウィジェット的に使うということもできそうです。
ただcontentのHTMLタグがエスケープされたままになっていますので、時間を見てそこの処理を修正したいところです。
コーディングしてみて
作ってみると「やっぱりコーディング楽やわー」と思います。
実際、今回のサンプルはWP-D Fesのセッションを聞きながらでも作れましたので。
というのもPaper-elementsやcore-elementsなどのPolymerにデフォルトで入っているコンポーネントをひたすら貼り付けていくだけで80%くらいまで創り上げることができます。
今回はドキュメントを探すのが面倒だったので省略しましたが、Custom ElementsやGoogle Web Componentsなども取り入れていくとかなりリッチなサイトが作れそうです。
今後についてぼんやりと

当日のセッションでもDegital Cubeの方が登壇されていましたが、すでにWP-APIを利用したサービスも登場しています。

Media Assembly Kit | WordPress + AMIMOTO AMI + Media FrameWork + Technical Support
表示部分にPHPを使わないだけでもサーバー側の処理量がかなり減るわけで、今後「No-PHPのWordPressテーマ」というのは増えていくんだろうなと思っています。
というかWP-APIがコア実装されれば、WebComponentsを利用したウィジェットプラグインとかかなり出てきそうな予感がするので、ビックウェーブに乗り損ねないようにしたいところです。