[WordPress]自分用レスポンシブテーマを作る時のポイント
サイト用のテーマをBoostrapベースで新調しました。サイドバーの半固定幅化やヘッダー位置の調整など、レスポンシブ&自分用テーマを作るにあたって気になっていたことなどを色々試してみました。
目次
今週の月曜からこのサイトで使用しているテーマを新調しました。
新調するにあたって意識したポイントを3つほど紹介したいと思います。
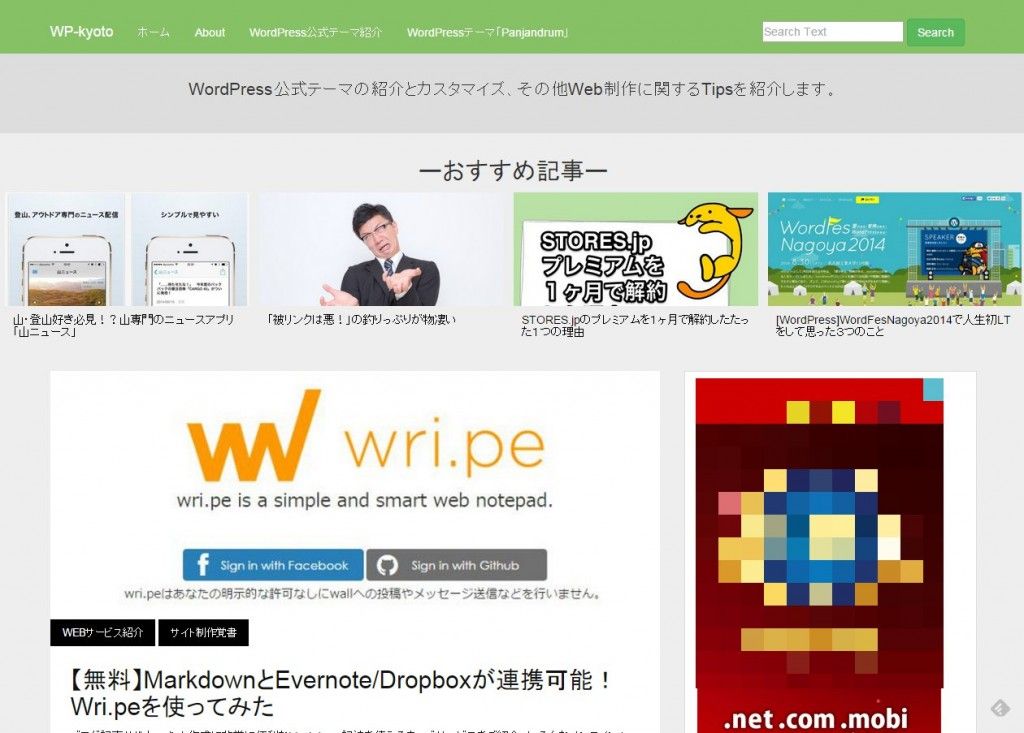
TOPページでやったこと
大きいアイキャッチの記事一覧
アイキャッチ画像を余白無しのフルサイズ表示に変更。
どうもBootstrapやGumbyなどのフレームワークを使うと記事リストに使えるコンポーネントに余白が入りがちなのですが、余白無しでドンと置いた方がシンプルかつ目に留まりやすいのではないかなと思います。
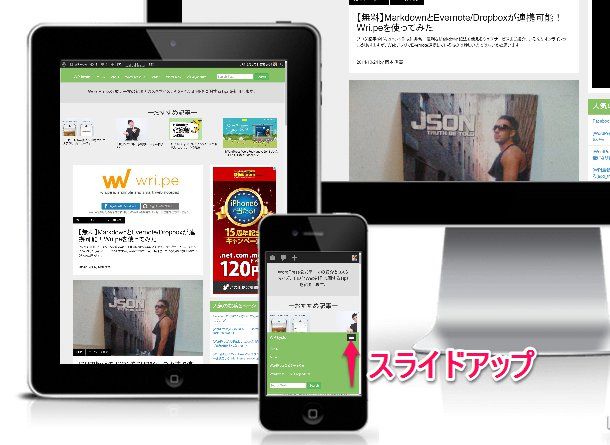
ヘッダーをスマホで下に固定

スマホサイズでのみヘッダーがページ下に固定されるようにしました。
iPhone6Plusやズルトラなど、手の小さい人にとって上部をタップし辛い端末が増えてきているので物は試しにやってみたという感じです。
ちなみにメニューはスライドアップします。
細かいところ
サイドバーの半固定幅化

Adsenseがはみ出すのが嫌だったのでサイドバーを300px以上になるようにCSSを調整。
「calc」プロパティを使ってブラウザ側でmax-widthを指定しています。
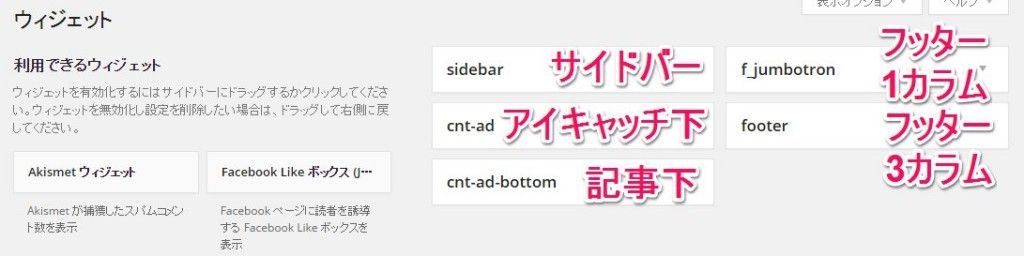
ウィジェット多い目

広告とか宣伝とかに使えそうなウィジェットを3つ程入れてます。
記事別に広告を出し分けるような機能も入れたかったので、「自分専用プラグイン」側でただいま制作中です。
テーマとプラグインに分割

アナリティクスや画像リサイズ、OGPなど「このテーマ以外でも使いたい機能」については「自分専用プラグイン」で外部化。
公式に登録するつもりで、自分専用の機能についてはテーマに入れないようにしました。
そんな感じで
一応リニューアルした理由として「もうちょっと制作物や最近やったことを紹介できるサイトにしたい」というものもあったりなんです。
なので近々フッターかサイドバー辺りに制作物系のコンテンツが出てくると思います。
そんなわけでこれからもWP-kyotoをよろしくお願いしますm(_ _)m
ちなみに
リニューアルと平行してPt engineというアクセス解析ツールを追加しました。
ヒートマップ付きですので、リニューアル前後での記事の読まれ具合やメニューの使われ具合などを色々調査してみます。