WP REST APIのEmbeddingとReactでアイキャッチ付き記事一覧を表示させる
postの一覧からアイキャッチ画像のデータを引っ張り出す時にいろいろやったので簡単なメモです。 完成イメージ こんな感じでアイキャッチ画像のある記事だけサムネイルを表示するようにします。 実はそのままでは取れないアイキャ […]
目次
postの一覧からアイキャッチ画像のデータを引っ張り出す時にいろいろやったので簡単なメモです。
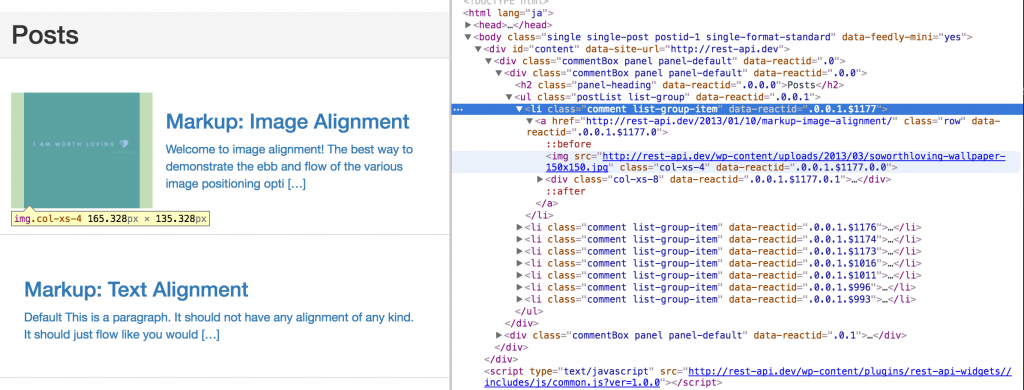
完成イメージ
こんな感じでアイキャッチ画像のある記事だけサムネイルを表示するようにします。
実はそのままでは取れないアイキャッチ画像URL
WP REST APIで投稿一覧を取得されたことのある方はわかるかと思うのですが、デフォルトで戻って来るJSONの中にアイキャッチ画像のURLって入ってないんですね。
なのでアイキャッチ画像のデータを取ってくるには、Ajaxやwp_remote_getでリクエストを投げているAPIのURLに「_embed」というクエリを追加する必要があります。
参考:Linking | WP REST API v2 Documentation
URLのサンプル
[js]
//デフォルトの状態
var apiurl1 = ‘https://example.com/wp-json/wp/v2/posts;
//_embedを追加する
var apiurl2 = ‘https://example.com/wp-json/wp/v2/posts?_embed;
//filterクエリを使っている場合
var apiurl3 = ‘https://example.com/wp-json/wp/v2/posts?_embed&filter[posts_per_page]=1;
[/js]
このクエリを追加することで、「_embedded」というキーの中にpostに関連する情報が追加された状態のJSONが返ってくるようになります。
- author
- https://api.w.org/featuredmedia
- https://api.w.org/meta
- https://api.w.org/term
の4つが追加で取得できているのがわかります。
あとは「https://api.w.org/featuredmedi」の中にあるアイキャッチ画像の情報を取得して表示するだけです。
Reactでアイキャッチ画像を表示させる
やることはざっくり分けると以下の3つです。
1:AjaxでのリクエストURLに_embedを追加
2:アイキャッチ画像を表示する処理を追加
3:アイキャッチ画像がない記事対応を実施
1:AjaxでのリクエストURLに_embedを追加
ここは本当にURLを書き換えるだけです。
JavaScriptですので、「+ ‘?_embed’」などで書き足せばいいでしょう。
すでに「?filter[s]=XXX」などでクエリをつけている場合は「+ ‘&_embed’」と書きます。
[js]
$.ajax({
url: this.props.url + ‘?_embed’,
dataType: ‘json’,
cache: false,
success: function(data) {
this.setState({data: data});
}.bind(this),
error: function(xhr, status, err) {
console.error(this.props.url, status, err.toString());
}.bind(this)
});
[/js]
2:アイキャッチ画像を表示する処理を追加
続いてアイキャッチ画像を表示するための処理を書きましょう。
やっていることは「getThumbnail()」でJSONからアイキャッチ画像のURLを引っ張り出して、renderでimgタグを出力しているだけです。
[js]
var Thumbnail = React.createClass({
getThumbnail: function() {
var thumbnail = this.props.postData[‘_embedded’][‘https://api.w.org/featuredmedia’][0];
return thumbnail.media_details.sizes.thumbnail.source_url;
},
render: function() {
var thumbnail_url = this.getThumbnail();
return (
<img src={thumbnail_url} className="col-xs-4"/>
);
}
});
[/js]
3:アイキャッチ画像がない記事対応を実施
最後にアイキャッチ画像がない場合でもエラーの出ないようにPostに処理を書き足します。
[js]
var Post = React.createClass({
render: function() {
var post_col = "col-xs-12";
if ( 0 !== this.props.post.featured_image ) {
console.log(this.props.post);
var thumbnailHtml = <Thumbnail postData={this.props.post}/>;
post_col = "col-xs-8";
}
return (
<a href={this.props.post.link} className="row">
{thumbnailHtml}
<div className={post_col}>
</div>
</a>
);
}
});
[/js]
アイキャッチ画像が設定されていない場合は「featured_image」の値が0になるので、0以外の値を取った時のみ先ほど作ったThumbnailを表示するようにします。
ついでにBootstrapのグリッドクラスもサムネイルを表示できるように調整しておけば、アイキャッチ画像がない場合は全幅で表示するようになります。