PolymerのLayout属性を使ってフレキシブルレイアウトを実現させる覚書
Polymer Advent Calendar 2014の3日目です。 今回は「Layout attributes」を使ってフレキシブルな表示を実現させてみました。 できたもの 早速ですが、完成品はこちらになります。 ク […]
目次
Polymer Advent Calendar 2014の3日目です。
今回は「Layout attributes」を使ってフレキシブルな表示を実現させてみました。
できたもの
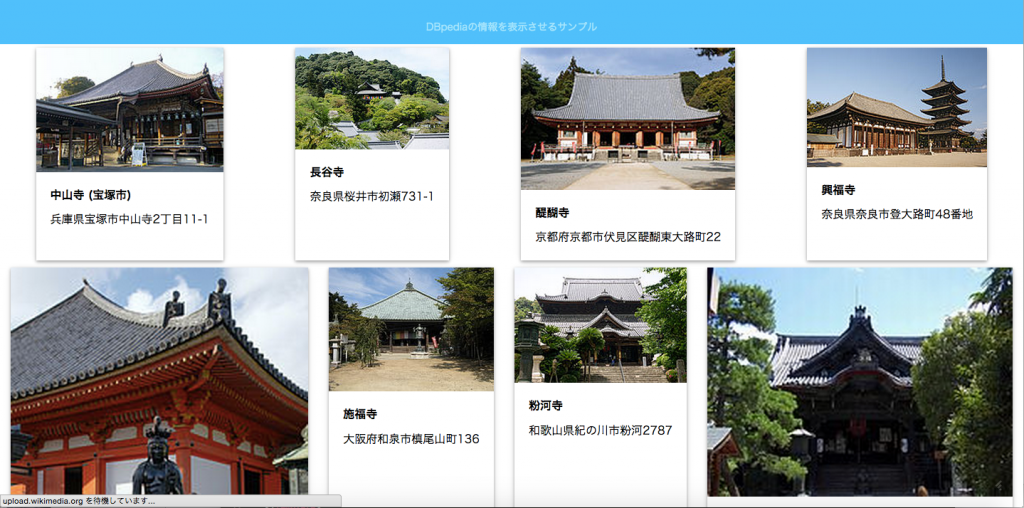
早速ですが、完成品はこちらになります。
前回のDBpediaのデータをcore-ajaxで表示させてみる覚書で作成したページにLayout Attributeを追加しただけの実装となっています。
Layout Attributeとは?
Layout AttributeはCSS flexboxを実装するPolymer独自のHTML属性です。
直訳すると「レイアウト属性」ですので、他のHTML属性同様HTMLタグに埋め込むことで利用できます。
ざっくりまとめると、「CSSを書かずともFlexboxを扱えるようになるPolymerの便利な機能」です。
前回のコードに埋め込んでみる
「百聞は一見に如かず」ということで、早速実装部分のコードです。
[html]
<div horizontal layout wrap around-justified>
<template repeat="{{ent in cont.results.bindings}}">
<div class="post {{ent.ID}}" id="div" self-stretch style="margin: 5px">
<paper-shadow z="1">
<img src="{{ent.thumb.value}}" class="thumb">
<div class="about" auto-vertical>
<h1>{{ent.name.value}}</h1>
{{ent.address.value}}
</div>
</paper-shadow>
</div>
</template>
</div>
[/html]
親のdivに「horizontal layout wrap around-justified」、id=”div”に「self-strech」という属性が追加されているのがわかりますでしょうか?
これらの属性がPolymerの「レイアウト属性」となります。
ということでここからは使用したレイアウト属性について簡単に紹介していきます。
横並び・縦並び:Horizontal and vertical
まずは「horizontal layout」という属性についてです。
この属性はその名の通り「子の要素を横並びにすること」ができる属性です。
「horizontal layout」属性がついた要素にはCSSの
[css]
flex-direction: row;
display: flex;
[/css]
が(ベンダープレフィックス付きで)付与されます。
このため子要素の並び順が横並びに変わるようになります。
関連するものとして「vertical layout」があり、こちらは子要素を縦並びにします。
要素を折り返し可能にする:wrap
wrap属性を用いることで、子要素が折り返し表示されるようになります。
flexbox は table と同じくデフォルトでは1行で表示される仕様になっています。
そのため複数行にわたって表示させたい場合は親要素にこの「wrap」属性を付与する必要があります。
*追加されるCSS
[css]
flex-wrap: wrap;
[/css]
要素間距離:around-justified
「around-justified」属性は要素同士の位置関係を調整することができます。
[css]
justify-content :space-around;
[/css]
が与えられるため、要素同士が等間隔に並ぶように自動で調整されます。
この他にもJustifie系属性として「justified」や「end-justified」「center-justified」「start-justified」があります。
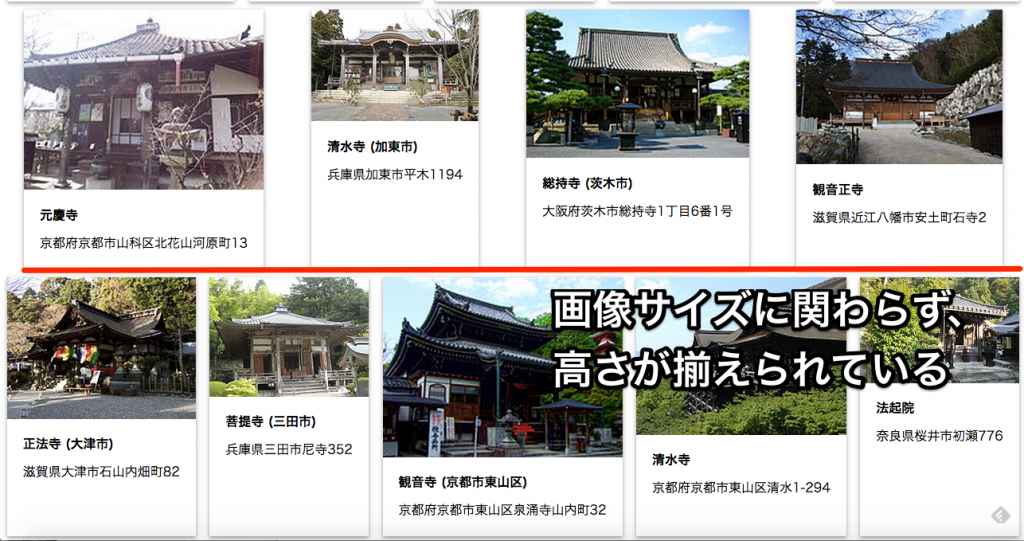
高さを揃える:self-strech
今回のようなグリッド系レイアウトで悩みどころになりやすいのが「高さが不揃いになりやすい」という問題。
Polymerでは、self-strech属性を付与することで全ての子要素の高さを揃えることが可能です。
これはCSSの
[css]
align-self: stretch;
[/css]
というプロパティを使用しています。
まだある便利な「レイアウト属性」
いかがでしょうか?
この他にもflexboxの「かゆいところに手が届く」プロパティが使える属性はまだまだあります。
ぜひPolymerで色々と試してみたい方は下のページからLayout Attributeについて調べてみてください。
【注意】Layout attributesは実験的機能
この便利なレイアウト属性ですが、実はまだ「実験段階」です。
flexbox自体がまだ完全に仕様が固まったわけで無いからでしょうか・・・
実装されているレイアウト属性はlayout.htmlの中に保存されている様子です。
興味がある方は一度覗いてみてはいかがでしょうか?