WordCamp Tokyo 2015 のコントリビューターデイで、真面目なプラグインつくってました。#wctokyo
WordCamp Tokyo2015 コントリビューターデイでプラグイン作るチームのメンターやってきました。 のっけからmu-pluginの話が出てくるようなテーブルでしたが、Hello Kushimoto以外にもいろん […]
目次
WordCamp Tokyo2015 コントリビューターデイでプラグイン作るチームのメンターやってきました。
のっけからmu-pluginの話が出てくるようなテーブルでしたが、Hello Kushimoto以外にもいろんなプラグインが公式にアップされてすごく有意義な時間だったと思います。
手っ取り早いプラグインの作り方
一番手っ取り早いのは「Hello Dolly」の中にfunctions.phpでいつも使うコードをコピペすることです。
頭にある数行の「メタ情報」とpluginディレクトリにファイルを設置することでいつも使うfunctions.phpの中身がそのままプラグインになっちゃいます。
公式への申請や、承認後のSVN操作などは男木島図書館の額賀さんが書かれた記事がすごくわかりやすいので必見です。
0からのWordPress公式ディレクトリ登録〜プラグイン編 #wckansai ‹ nuuno
初めからJetPackやContact Form7のような物凄いものを作らなければならないということはなく、承認されなかったからといってちょっと凹むくらいなので「やってみたいなー」と思う人はとりあえず体当たりしていけばいいと思います。
DBpediaプラグイン作りました
で、Hello Kushimotoが実装されている横で以前のWordBenchでとりあえず作ったプラグインをある程度まともな形にまとめてアップしてました。
今朝承認メールが来たので先ほどアップしています。

DB Details – WordPress Plugins
どんなプラグインか?
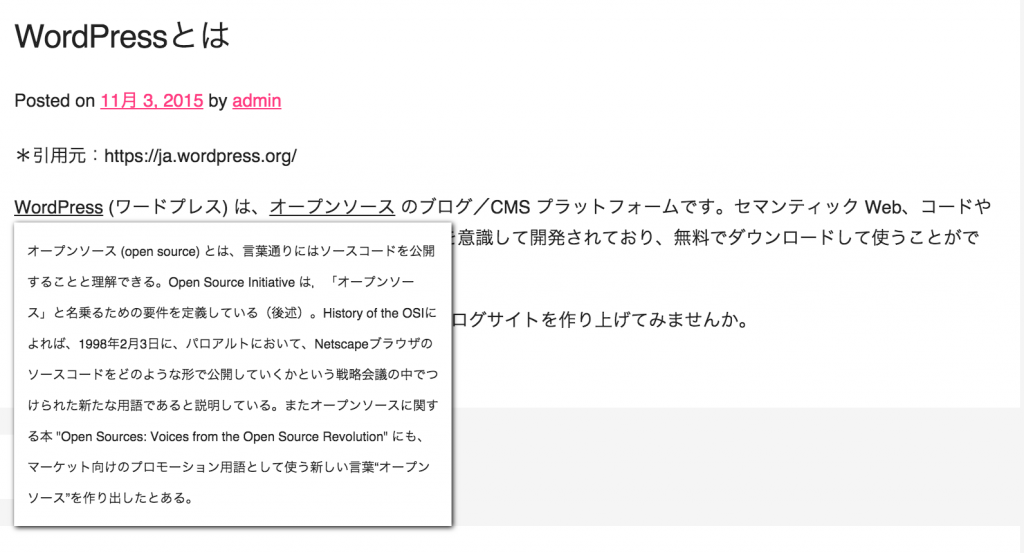
[db-detail]キーワード[/db-detail]という書き方をすると、以下のようにクリックで説明文をポップアップさせてくれます。

内部的には、DB pediaのSPARQLエンドポイントにGETでリクエストを投げて戻り値を表示させているだけのシンプルな作りです。
WordBench京都向けに作った時はAjaxで処理してたのですが、都度通信だとレスポンス待ってる間の時間が長くなりそうなのでPHPで処理するように全面的に書き換えました。
現状では完全一致でしか検索できないので、将来的には検索性をもっと高めていきたいなと思います。
GitHubにソース公開しています
Developブランチで次バージョンを作っていく(予定)なので、プルリクやissueをもらえればどんどんマージします。
https://github.com/hideokamoto/dbdetails/tree/develop
おまけ
WordCamp Tokyo 2015 のコントリビューターデイで、超すごいプラグインつくりました。#wctokyo https://t.co/8ow5eb9yH4
— Toro_Unit(山の上のとろゆに) (@Toro_Unit) 2015, 11月 3
— Takayuki Miyauchi (@miya0001) 2015, 11月 3
ごめんなさいごめんなさい!全部 @spicagraph さんと @motchi0214 が悪いんです!!! https://t.co/G6qjifM05T
— Toro_Unit(山の上のとろゆに) (@Toro_Unit) 2015, 11月 3
ランチでの思いつき話を実現させてしまう人が一番悪いと思います(小並感)
おまけ(その2)
ぜひ、早めのご応募を!応募後も締切まで、アップデートOKですし、早く応募されると他の人に使ってもらえますし!
QT @motchi0214: DBPediaプラグイン申請通ってた。
日本語ドキュメント作ってLOD Challenge応募かなー
— Kouji KOZAKI (@koujikozaki) 2015, 11月 3
応募してみました。