【無料】MarkdownとEvernote/Dropboxが連携可能!Wri.peを使ってみた
ブログ記事やドキュメント作成に非常に便利なMarkdown記法を使えるウェブサービスをご紹介。いろんなオンラインツールがありますが、WebアプリでEvernote連携しているものは珍しいのではないかと思います。
広告ここから
広告ここまで
目次
Wri.pe 5つの特徴
wri.pe – simple and smart notepad
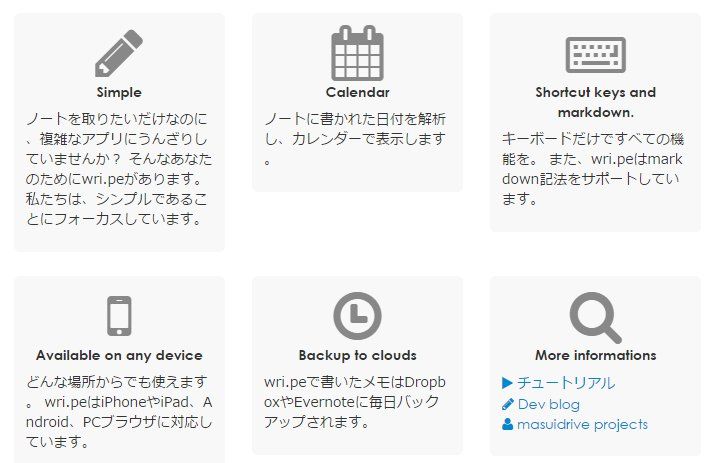
サイトにアクセスすると、このように5つの特徴が紹介されています。
- シンプルなUI
- カレンダーで作成日毎に確認可能
- ショートカットキー対応で簡単操作
- スマートフォン・タブレット対応済み
- Dropbox/Evernote連携可能
FacebookかGitHubでログイン可能
更にサービスのログインにはFacebookとGitHubのアカウントが利用できます。

GitHubアカウントが使える辺り、Web系の人向けのサービスだなと感じさせられますね。
書いてみて「おっ」と思った4ポイント
せっかくなので色々と使ってみました。
使用したテキストはダミーテキストジェネレータから持ってきました。
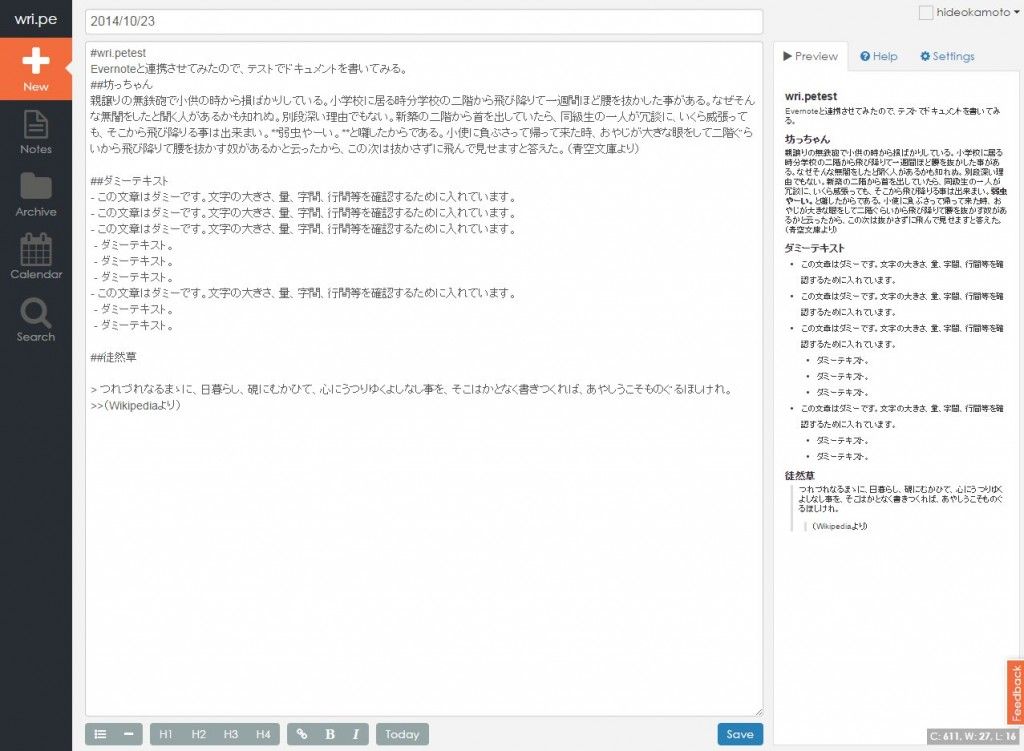
1:3カラムの入力画面

操作画面は3カラム構成で、左から「メニュー」「作業エリア」「プレビュー」となっています。
入力したテキストは非同期で右側にコンパイルされたものが表示されます。
2:Markdown記法をページ遷移無しで確認可能

Tableなど、なかなか使わないタグのMarkdown記法は思い出すのに一苦労だったりします。
ただWri.peでは右側のカラムにある「Help」タブを押すと様々な記法が確認できます。
「あれどう書くっけ?」となった時に便利ですね。
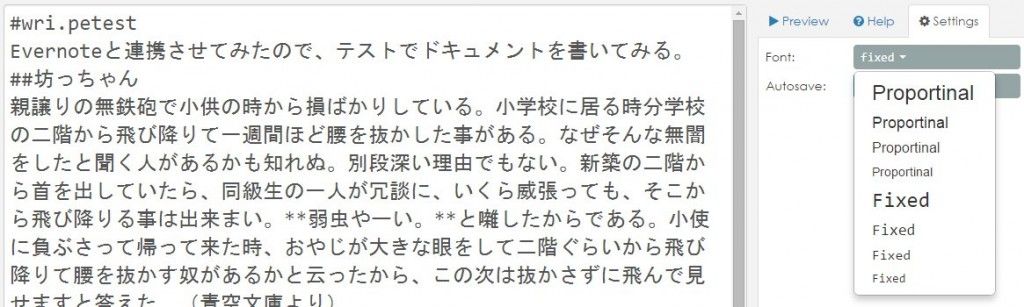
3:入力画面のスタイルも変更可能
これは個人的にびっくりしたことなのですが、入力画面のテキストサイズ・フォントも変更可能だったりします。
自分の視力や好みに合わせて変更できて、意外と重宝しそうです。
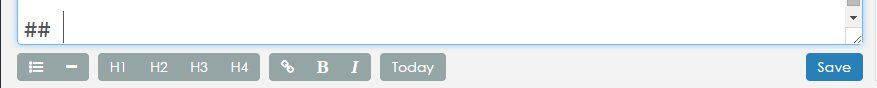
4:入力補助もありました
Markdown記法を手打ちせずとも画面下にあるボタンから簡単に入力できる様子です。
あとCtrl+Sで保存できたりして、これも個人的に気に入っています。
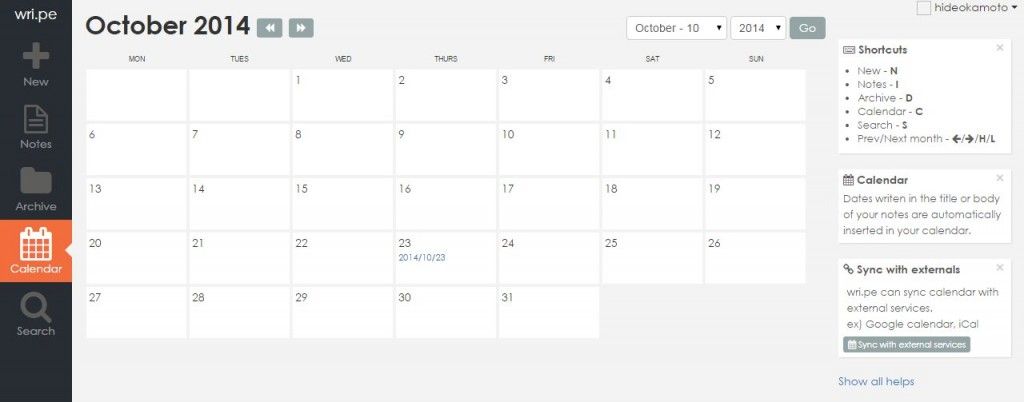
その他:アーカイブなども充実
始めの特徴5つにもある様に、カレンダー機能等も充実しています。
「カレンダー」タブでは作成日ベースでノートが検索できます。
通常のノート一覧画面もこのように。
検索フォームもしっかりついているので、ここだけでも十分完結できるサービスになっています。
Evernoteに連携させる
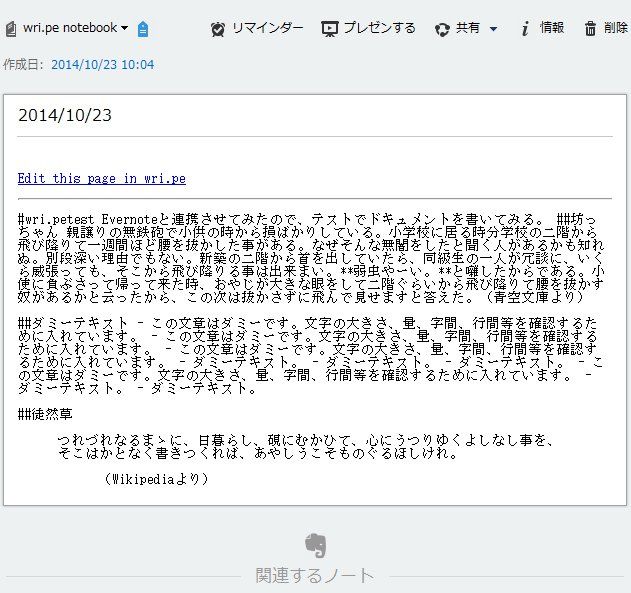
Evernoteに作成したノートを同期させることも可能です。
コンパイル前で出力保存されていますが、コンパイル後で保存できたりするとより素敵かなと思います。
今後についてざっと
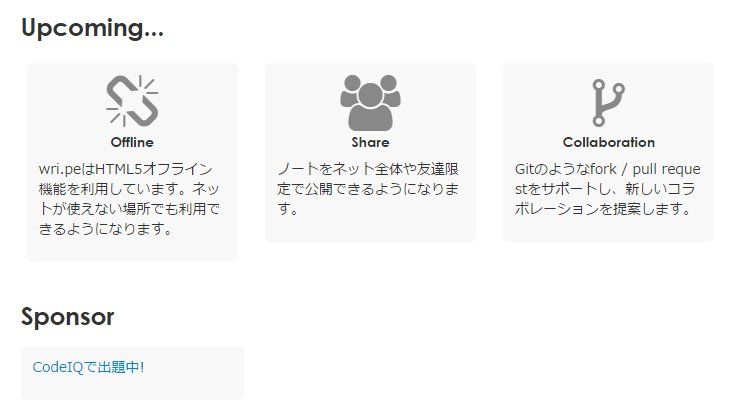
サイトのTOPに今後のアップデートについても紹介がありました。
ノートのシェアやオフライン作業・コラボレーション機能などを今後実装予定とのことです。
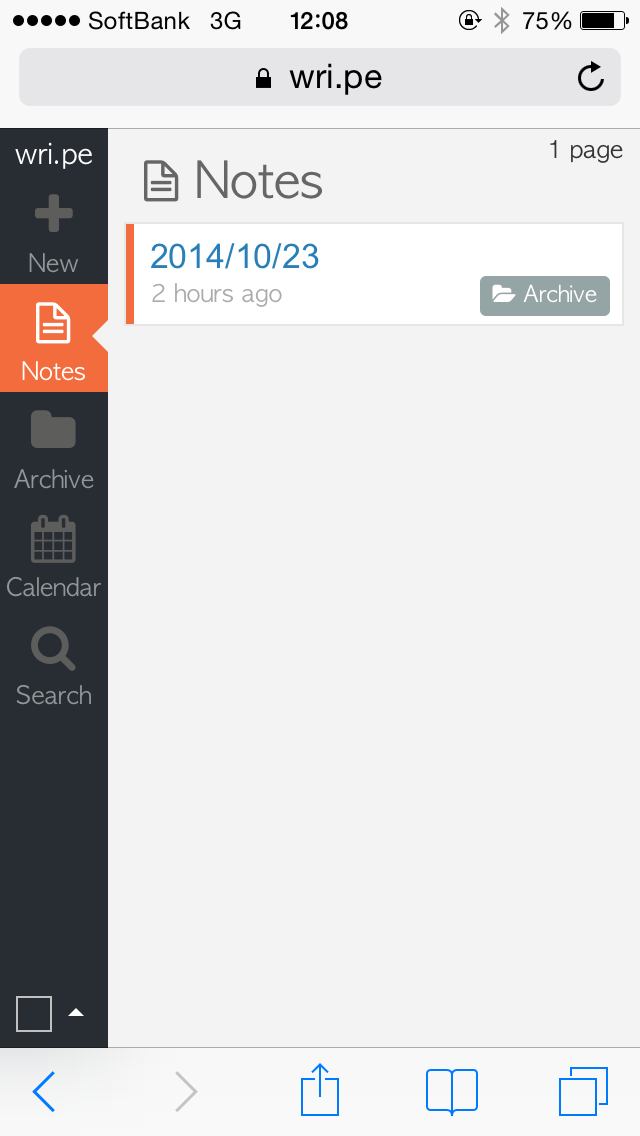
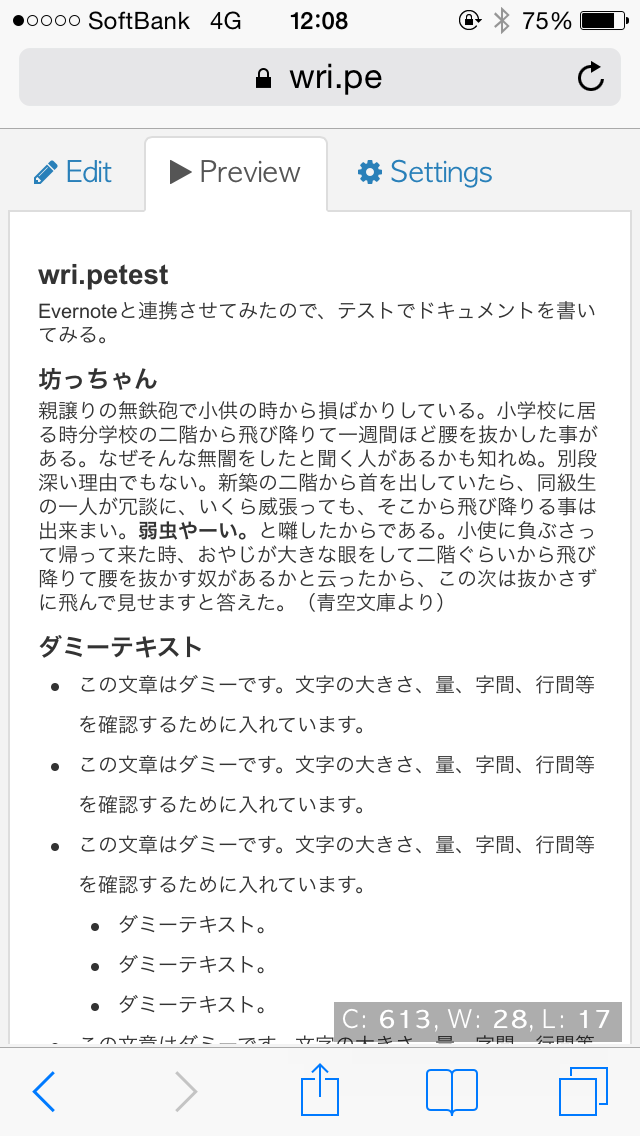
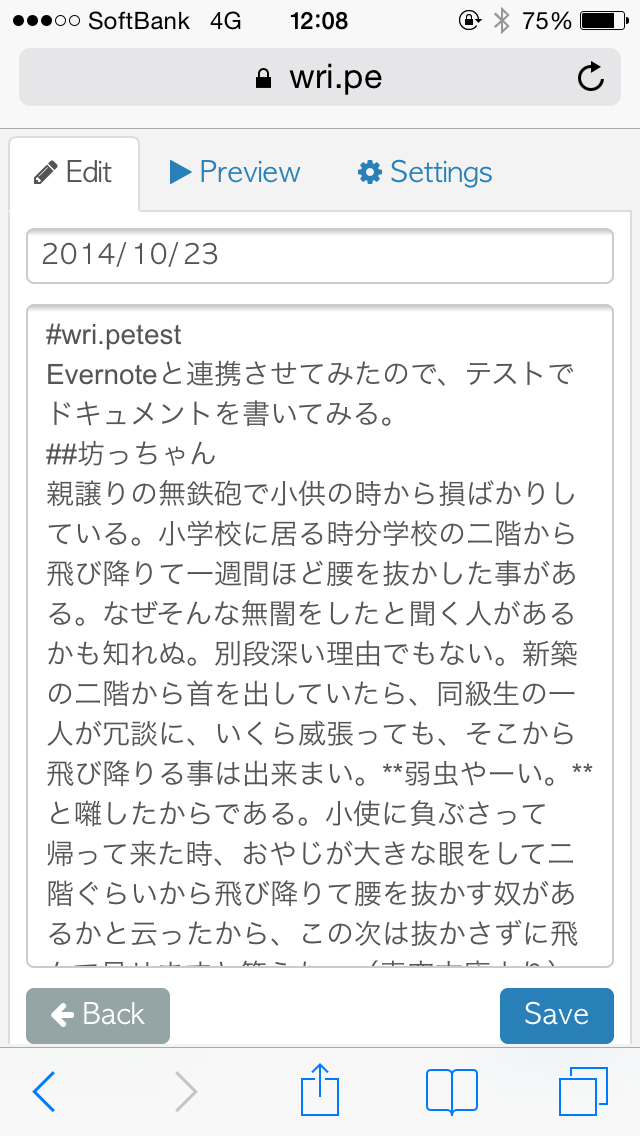
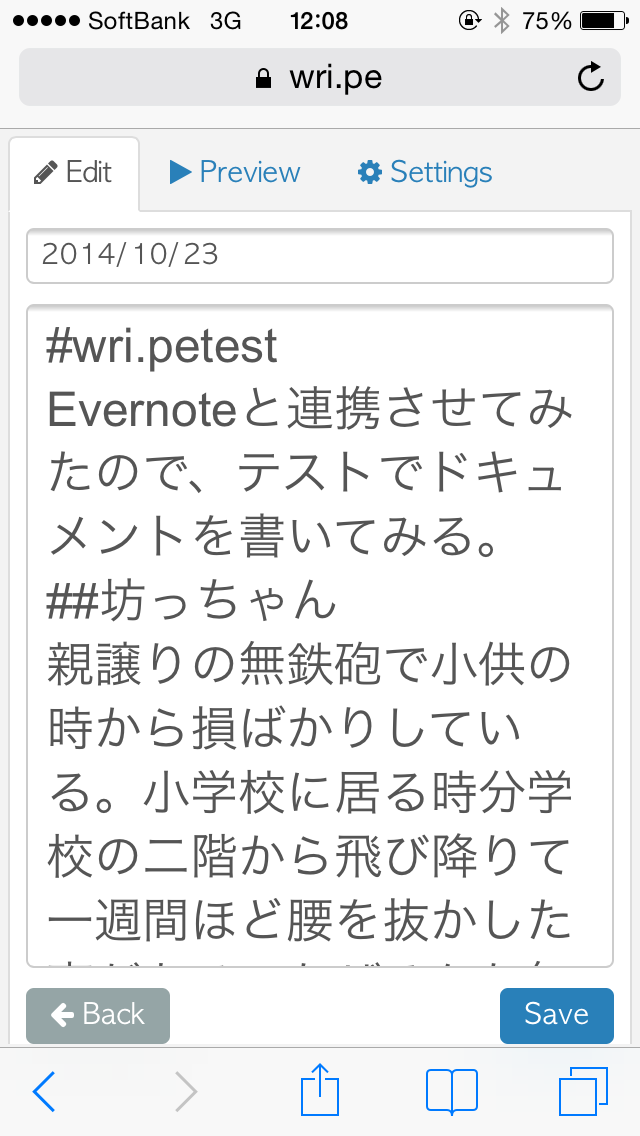
スマホから使うとこんな感じです。
■ノート選択画面 |
■プレビュー画面 |
■入力画面 |
■フォントサイズなどを変更した場合 |