React.jsのrenderでベタHTMLを表示させてみた覚書
「WP-APIやjsフレームワークの発達で表示部分とコンテンツ生成部分を個別システムでできるようになるのかなー」などとFacebookに書いたところ、「それReact.jsとかでもう起きてる」という情報を頂いたので早速触 […]
目次
「WP-APIやjsフレームワークの発達で表示部分とコンテンツ生成部分を個別システムでできるようになるのかなー」などとFacebookに書いたところ、「それReact.jsとかでもう起きてる」という情報を頂いたので早速触ってみました。
今回は「インストール」→「HelloWorld」→「React.renderだけでページ作成」という超入門レベルの内容です。
React.jsのインストール
React.jsのインストールはこちらからできます。→A JavaScript library for building user interfaces | React
ローカル環境を使用できない状況の方は、ブラウザ上でテストもできるこちらをどうそ→React Base Fiddle (JSX) – JSFiddle
一番手っ取り早いのはダウンロードしたファイルのルート部分にgulpやgruntを入れて、そのままlocalhostからアクセスできるようにすることかなと思います。
とりあえずHello World
新しいものを触る時の定番といえばやはり「Hello World」。
Getting Started | Reactにhtml/jsファイルのサンプルコードがありますので、コピペしてHello Worldを出してみます。
helloworld.html
[html]
<!DOCTYPE html>
<html>
<head>
<script src="build/react.js"></script>
<script src="build/JSXTransformer.js"></script>
<script type="text/jsx" src="helloworld.js"></script>
</head>
<body>
<div id="example"></div>
</body>
</html>
[/html]
helloworld.js
[js]
React.render(
<div>
<h1>Hello, world!</h1>
<p>description</p>
</div>,
document.getElementById(‘example’)
);
[/js]
jsfiddleのサンプルっぽく書き換えてみる
このままだとDOMと処理が一緒になっていてちょっととっつきにくそうなのですが、jsfiddleの方のコードサンプルが上手く分離されていたのでこっちに書き換えてみます。
helloworld.js
[js]
var Hello = React.createClass({
render: function() {
return <div>
<h1>Hello, world!</h1>
<p>description</p>
</div>;
}
});
React.render(<Hello />, document.getElementById(‘example’));
[/js]
この書き方の方が呼び出し部分と定義部分の分離ができるので、個人的には好みです。
エラーになるコード
returnの直後に改行を入れたり、returnするDOMを複数持たせるとエラーになります。
[js]
var Hello = React.createClass({
render: function() {
return
<div>
<h1>Hello, world!</h1>
<p>description</p>
</div>
<div>second DOM</div>;
}
});
React.render(<Hello />, document.getElementById(‘example’));
[/js]
ネスト的なことも可能
renderさせるDOMの中にさらにrenderさせることもできるみたいです。
[js]
var Hello = React.createClass({
render: function() {
return <div>
<h1>Hello, world!</h1>
<p>description</p>
<div id="example1"></div>
</div>;
}
});
React.render(<Hello />, document.getElementById(‘example’));
var Inner = React.createClass({
render: function() {
return <div>
<h2>This is Sub Headline</h2>
<p>lol</p>
</div>;
}
});
React.render(<Inner />, document.getElementById(‘example1’));
[/js]
render内のタグはXML的記法で
render内にhrタグやbrタグといった「閉じタグのないタグ」を入れる場合、XML的記法(最後に/を入れる)をしないとエラーを起こします。
ダメなやつ
[js]
var Footer = React.createClass({
render: function() {
return <div class="footer-innner">
<hr>
<h1>React.js Sample Web Page</h1>
<p>copyright 2015 <br>john doe</p>
</div>;
}
});
[/js]
OKなやつ
[js]
var Footer = React.createClass({
render: function() {
return <div class="footer-innner">
<hr/>
<h1>React.js Sample Web Page</h1>
<p>copyright 2015 <br/>john doe</p>
</div>;
}
});
[/js]
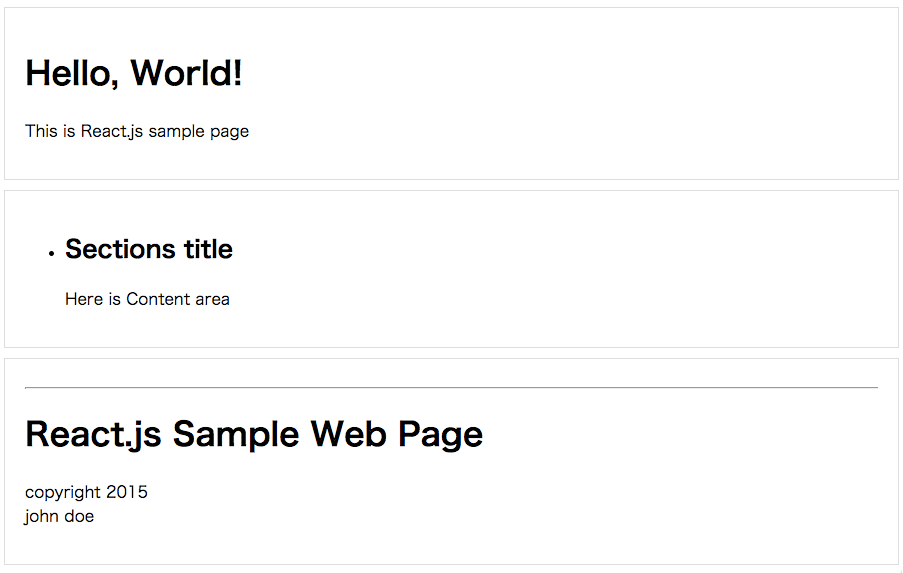
簡単なドキュメントっぽくしてみる
React.renderでDOMのレンダリングができるらしいので、WebComponentsっぽく分割したページを作ってみた。
helloworld.html
[html]
<!DOCTYPE html>
<html>
<head>
<script src="build/react.js"></script>
<script src="build/JSXTransformer.js"></script>
<script type="text/jsx" src="helloworld.js"></script>
<style>
body > *{
border: 1px solid #ddd;
padding: 20px;
margin: 10px auto;
}
</style>
</head>
<body>
<header id="header"></header>
<main id="main"></main>
<footer id="footer"></footer>
</body>
</html>
[/html]
helloworld.js
[js]
var Header = React.createClass({
render: function() {
return <div class="header-innner">
<h1>Hello, World!</h1>
<p>This is React.js sample page</p>
</div>;
}
});
var Footer = React.createClass({
render: function() {
return <div class="footer-innner">
<hr/>
<h1>React.js Sample Web Page</h1>
<p>copyright 2015 <br/>john doe</p>
</div>;
}
});
var Main= React.createClass({
render: function() {
return <ul class="main-innner">
<li id="content-1"></li>
</ul>;
}
});
var Section= React.createClass({
render: function() {
return <article class="section-innner">
<h1>Sections title</h1>
<p>Here is Content area</p>
</article>;
}
});
React.render(<Header />, document.getElementById(‘header’));
React.render(<Main />, document.getElementById(‘main’));
React.render(<Section />, document.getElementById(‘content-1’));
React.render(<Footer />, document.getElementById(‘footer’));
[/js]
作ってみて思った事
jsの変数にDOMを持たせる形になりますが、やっていることは非常にWebComponentsやAngularなどのMVC系フレームワークっぽいなという印象です。
とはいえrenderだけではReact.jsの力を全く活かせていませんので、ここだけでは便利かどうかもよくわからないですね・・・