[WordPress]Twenty Fifteenの記事一覧を2カラムにしてみる覚書
リファクタリングした結果functions.phpとstyle.cssだけになって、「これ公式テーマ申請無理だよな?」って気がしたので蹴られる前にコードを公開してみようかとおもいます。 何はともあれ完成品 カラム数を2つ […]
目次
リファクタリングした結果functions.phpとstyle.cssだけになって、「これ公式テーマ申請無理だよな?」って気がしたので蹴られる前にコードを公開してみようかとおもいます。
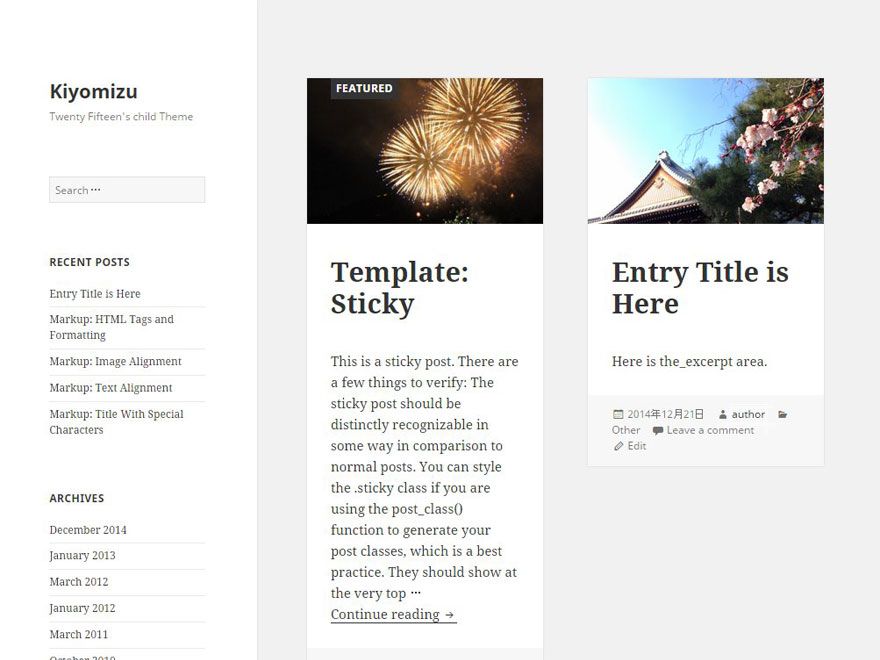
何はともあれ完成品
カラム数を2つに増やしただけのお手軽カスタマイズです。
微妙に最大幅が広がってたりしますが、まぁそこまで気にするほどじゃないかなと思います。
2カラムに変更するためのコード
追加する(編集する)ファイルは
- style.css
- functions.php
の2ファイルだけです。
style.cssに書く内容
※子テーマとして使うことを前提に書いてます。
(オススメしませんが)そのまま使う場合は頭の6行が不要です。
[css]
/*
Theme Name: Kiyomizu
Template: twentyfifteen
Description: This theme has 2column post list. Customized Twenty Fifteen Theme
*/
@import url(‘../twentyfifteen/style.css’);
@media screen and (min-width: 59.6875em){
.blog .hentry,
.archive .hentry {
width: 45%;
display: inline-block;
margin-left: 4%;
margin-right: 4%;
vertical-align: top;
}
.blog .site-main,
.archive .site-main {
padding-left: 8%;
padding-right: 8%;
}
.blog .page-header,
.archive .page-header {
margin-left: 0;
margin-right: 0;
}
.blog .hentry:nth-child(2n+1),
.archive .hentry:nth-child(2n+2) {
margin-left: 0;
}
.blog .hentry:nth-child(2n+2),
.archive .hentry:nth-child(2n+1) {
margin-right: 0;
}
.blog .hentry:nth-child(2) {
margin-top: 0;
}
}
@media screen and (min-width: 87.6875em){
body:before {
width: -wetbkit-calc(50% – 360px);
width: calc(50% – 360px);
}
.site {
max-width: 2000px;
}
.sidebar {
max-width: none;
}
}
[/css]
functions.phpに書く内容
全文掲載している状態で2カラムにすると非常に残念なレイアウトになるので、functions.phpで表示する文字量を削ります。
[php]
add_filter( ‘the_content’, ‘double_column_archive’ );
function double_column_archive( $content ) {
if ( is_home() || is_archive() ){
global $post;
$length = 110;
$content = mb_substr( strip_tags( $post -> post_content ), 0, $length );
$content = $content . "…";
}
return $content;
}
[/php]
以上!
シンプルでいじりがいのありそうな雰囲気の新テーマ「Twenty Fifteen」。
色んな子テーマが登場すると楽しそうですね。