GastbyでビルドしたサイトをNetlify + Algolia Crawlerでインデックする
Algolia Crawler + Netlifyを試したかったので、Gatsbyサイトを1つ生贄にしてみました。 多分こっちの方がGatsbyなら向いてると思う記事 GatsbyプラグインでAlgoliaにインデックス […]
目次
Algolia Crawler + Netlifyを試したかったので、Gatsbyサイトを1つ生贄にしてみました。
多分こっちの方がGatsbyなら向いてると思う記事
GatsbyプラグインでAlgoliaにインデックスを作ることもできる(らしい)です。
まだ個人では試してないので、既に試されている方の記事にリンクしておきます。
https://blog.leko.jp/post/on-site-search-in-gatsby-with-algolia/
前提
- Gatsbyで作ったサイトがある
- Netlifyにデプロイしている
- Algoliaのアカウントがある
プラグインの追加
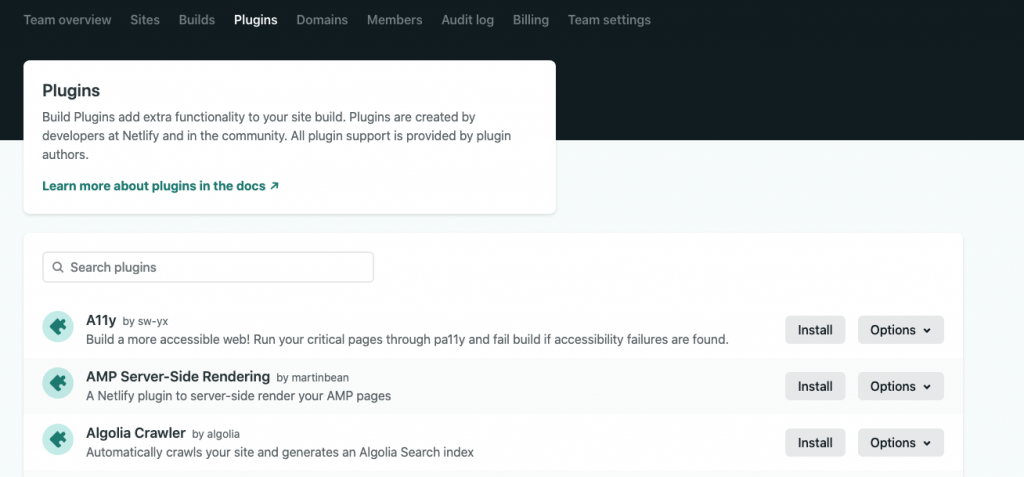
Netlifyのプラグインページから「Algolia Crawler」をインストールします。

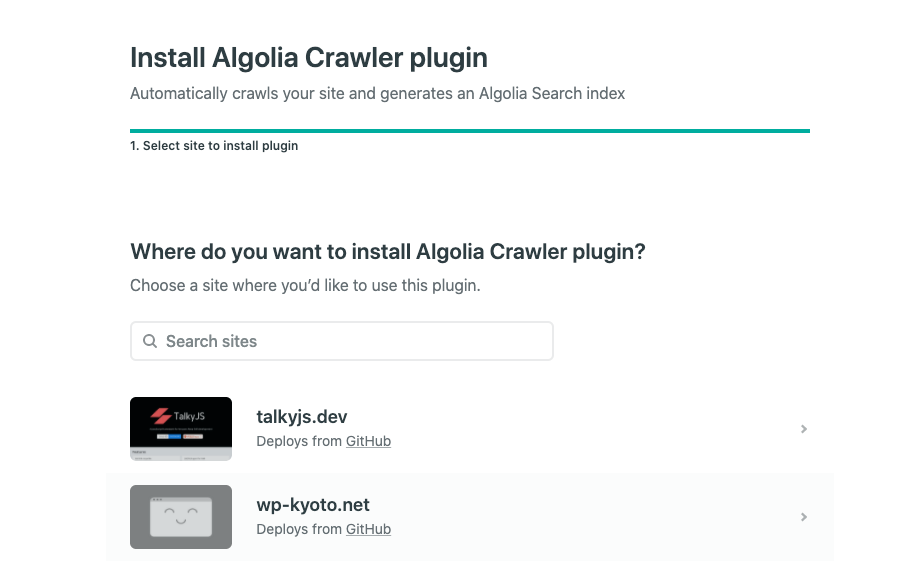
対象サイトのリストがでるので、追加したいサイトを選びます。

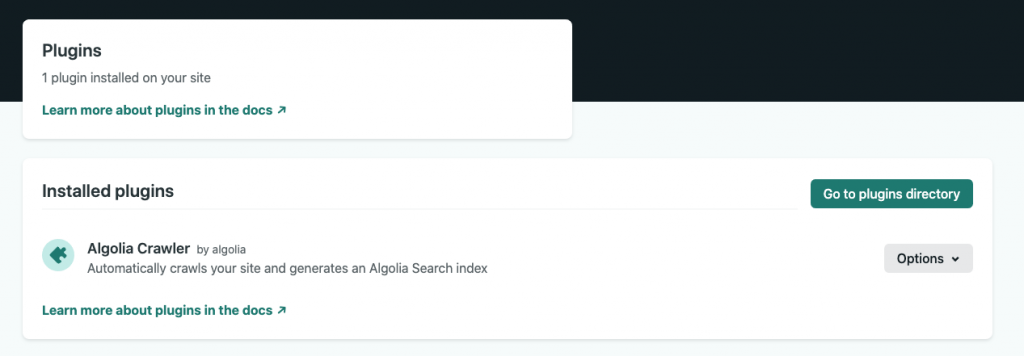
追加できました。

AlgoliaとNetlifyを連携する
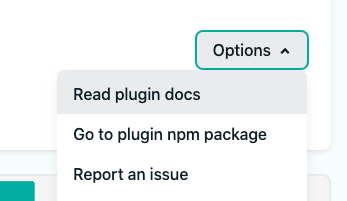
“Options”から”Read plugin docs”を選びます。

“Sign in to Aoglia with Netlify”をクリックします。

Authorizeしましょう。

Link a new Siteを選びましょう。

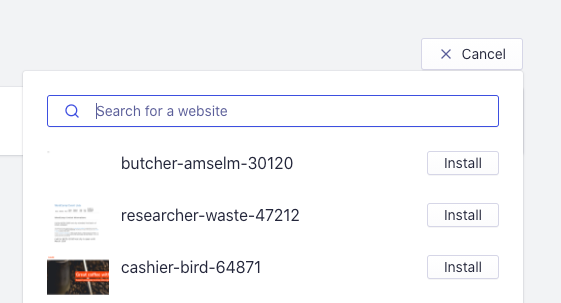
追加したいサイトを選んで、installを選びます。

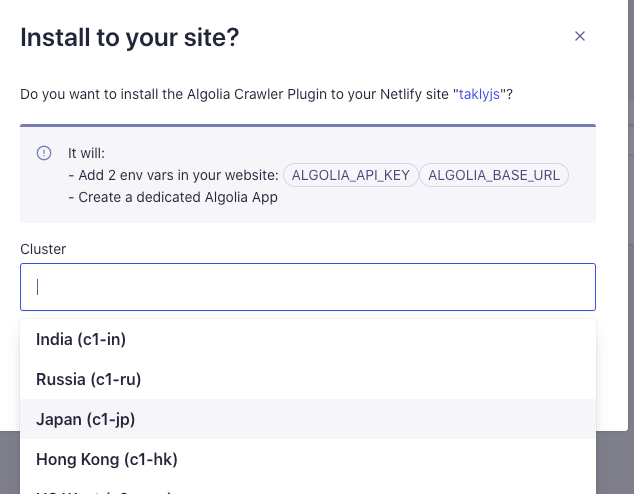
クラスターはJapanを選びます。

InstantsearchのJSコードが表示されれば、準備OKです。

App idをクリックすると、AlgoliaのDashboardにジャンプします。
Netlifyでビルドを実行する
Algolia CrawlerはNetlifyのビルド時にキックされますので、ビルドを行いましょう。

ビルド終了後、少し時間を置いてからAlgolia管理画面にいくと、インデックスされていることが確認できます。

検索フォームはInstantsearchをGatsbyアプリに組み込むいつものスタイルです。
Netlifyプラグイン版を使ってみる
バンドルをscrit / linkタグもしくはimport / requireで読み込みます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.js"></script>
あとはalgoliasearchNetlifyを実行します。
window.algoliasearchNetlify({
appId: 'APP=ID',
apiKey: 'SEARCH-ONLY-API-KEY,
siteId: 'SITE-ID',
branch: 'master',
selector: 'div#search',
});
この方法は、本当に静的なHTMLで配信するアプリなどで使うやりかたっぽいです。
感想
あくまでクローラーがインデックスするスタイルなので、フィールドの分割や範囲の指定などの細かいものには向いていなさそうです。
ただし、Netlifyでデプロイするサイトであればなんでも使えそうなので、TypeDocやOpen APIなどのドキュメント系や阿部寛サイト的な静的HTMLサイトなどでも導入できるのは強みかなと思います。