kintoneプラグインで、テーブル(サブテーブル)のデータを利用する
kintoneアプリのテーブルデータへのJavaScriptアクセス方法について説明されています。レコード内のテーブルデータは、record[フィールドコード名].valueの配列形式で保存されており、Object.entriesを使用することで中身を全て参照することができます。また、特定のフィールド情報を取得する場合は、指定したプロパティ名を使用することも可能です。プラグインとしてデプロイすると、ブラウザの開発画面にテーブルデータが出力されます。
広告ここから
広告ここまで
目次
kintoneアプリでは、見積書のように「レコードの中にテーブルデータを持つアプリ」が複数存在します。

このレコードの中にあるテーブルデータに、JavaScriptでアクセスする方法を調べました。
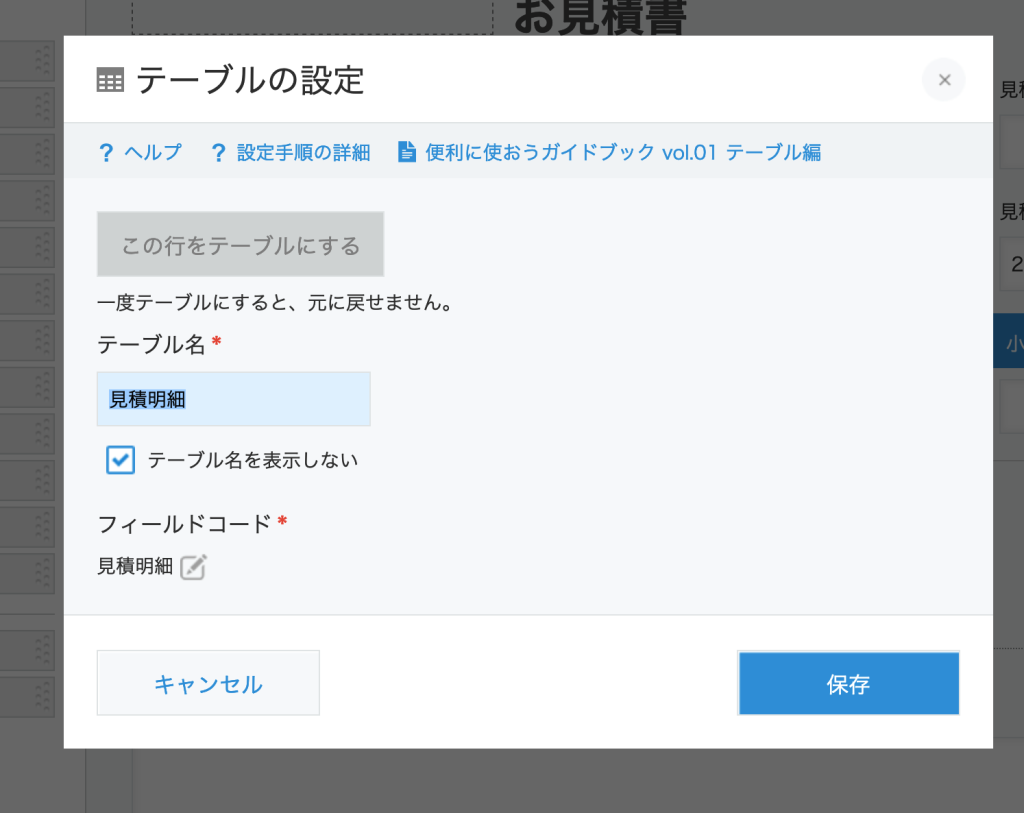
レコードの「フィールドコード」を調べる
テーブルデータといえど、あくまでレコード内の1フィールドです。そのため、まずアプリの設定画面などで、フィールドコードを調べる必要があります。

今回は見積明細がフィールドコードでした、そのため、kintoneプラグインのJavaScriptでは、次のようなコードでテーブルデータにアクセスできます。
kintone.events.on("app.record.detail.show", (e) => {
console.log(e.record['見積明細'].value);
});サブテーブルのデータは、オブジェクトを持つ配列形式で保存されている
record[フィールドコード名].valueの中に、オブジェクト形式でテーブルのデータが配列で保存されています。
kintone.events.on("app.record.detail.show", (e) => {
e.record['見積明細'].value.forEach(item => {
console.log(item);
});
});
テーブル内のレコードそれぞれをみたい場合、Object.entriesを使うことで、中身を全てみることができます。
kintone.events.on("app.record.detail.show", (e) => {
e.record['見積明細'].value.forEach(item => {
Object.entries(item.value).forEach(([key, data]) => {
console.log(`${key}: ${data.value}`);
});
});
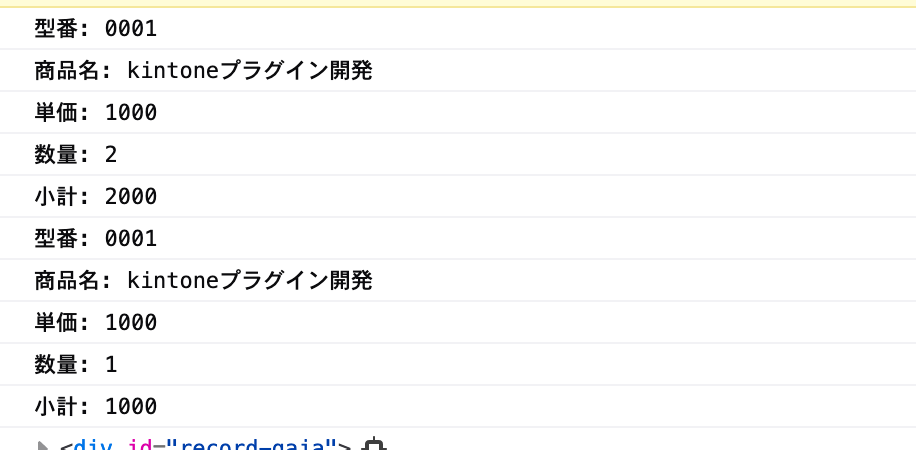
});このコードをアプリのプラグインとしてデプロイすると、ブラウザの開発画面にサブテーブルのデータがフィールドごとに出力されます。

サブテーブルの特定のフィールド情報を取得する
特定の情報(見積明細の中にある商品の型番や名前など)を取得したい場合、Object.entriesの代わりにアクセスしたいプロパティ名を指定するとよいでしょう。
kintone.events.on("app.record.detail.show", (e) => {
e.record['見積明細'].value.forEach(item => {
console.log(`型番: ${item.value.型番.value}, 商品名: ${item.value.商品名.value}`);
});
});