react-native-vector-iconsを使おうとして赤い画面に泣かされた時に見る覚書
タグ:
よく見りゃREADME.mdに書いてある内容なんですが、日本語じゃないので自分が忘れた時に備えて覚書。 起きたこと react-native-vector-iconsを使おうとした。 [bash] $ npm insta […]
目次
よく見りゃREADME.mdに書いてある内容なんですが、日本語じゃないので自分が忘れた時に備えて覚書。
起きたこと
react-native-vector-iconsを使おうとした。
[bash]
$ npm install react-native-vector-icons –save
$ rnpm link
[/bash]
コードを書いた
[js]
var Icon = require(‘react-native-vector-icons/FontAwesome’);
//中略
<Icon name="rocket" size={30} color="#900" />
[/js]
シュミレーターが赤く染まった。

やったこと
XCodeプロジェクトの中にフォントが登録できていないことが原因らしいので、XCodeから手動で追加する。

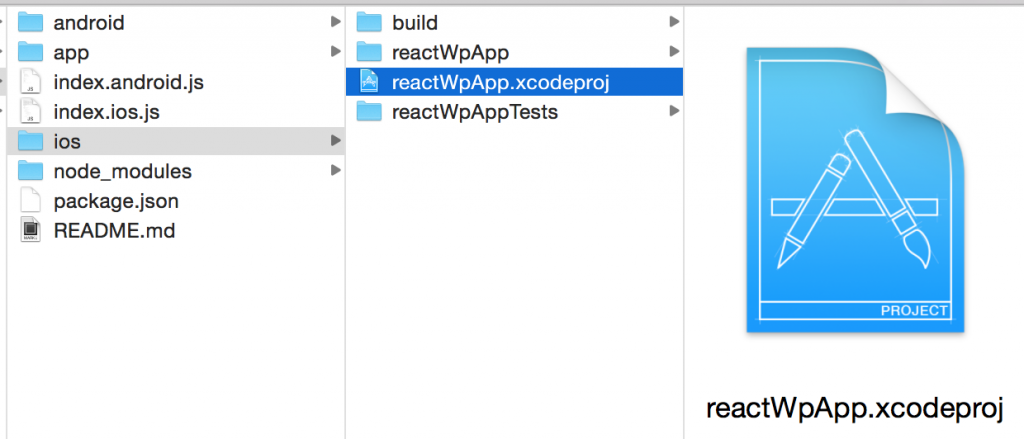
React NativeのアプリをXCodeで開く時はこのファイルを選択する。

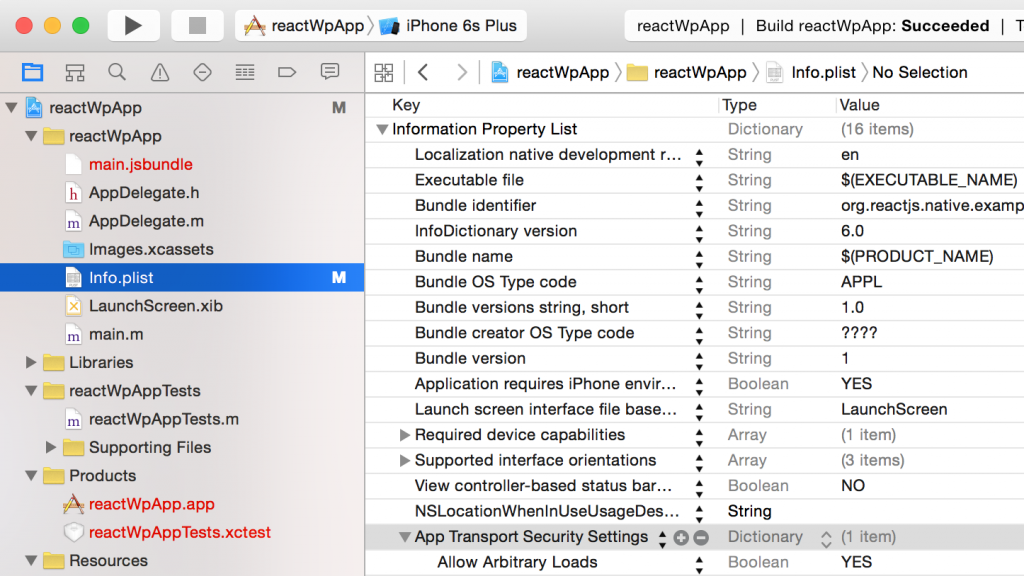
info.plistというファイルを開く

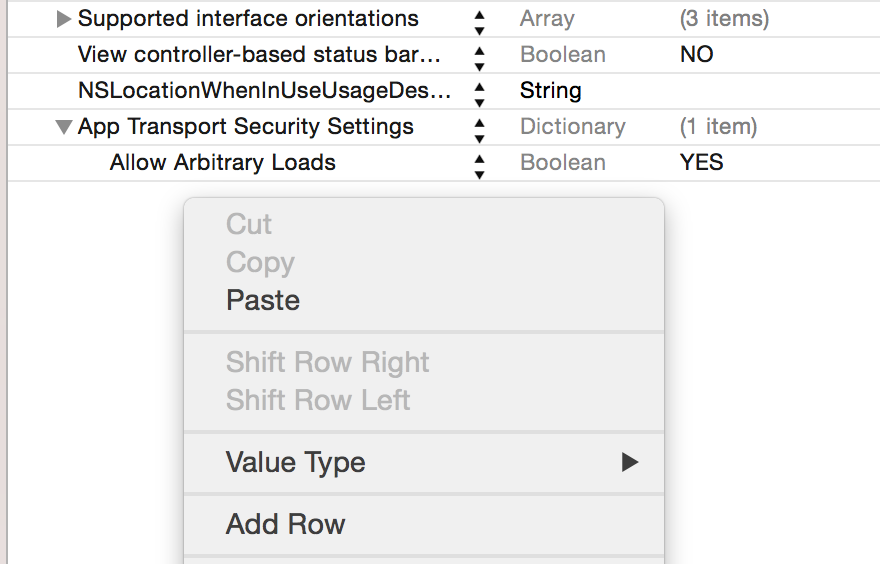
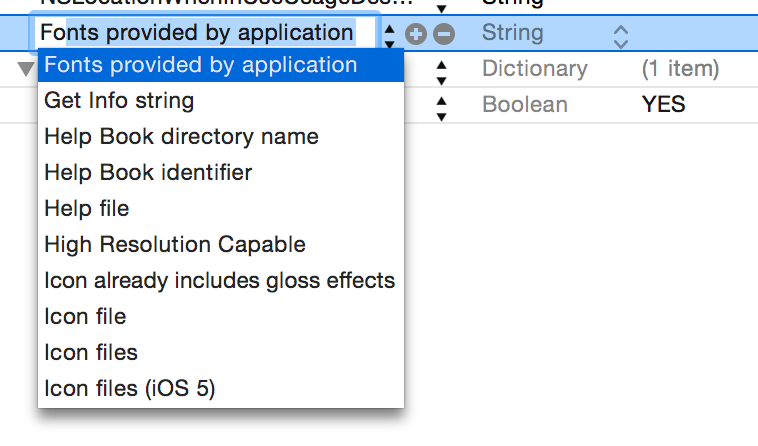
「Add Row」で項目を追加。

「Fonts provided by application」をKeyに設定

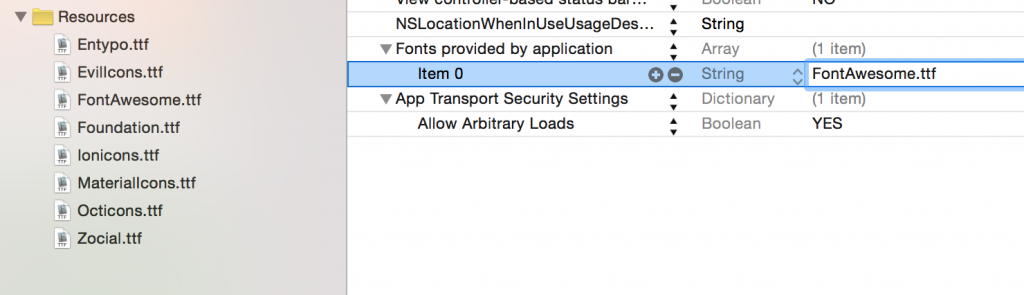
「Resources」 というディレクトリにアイコンフォントが一式入っているので、使用したいフォントファイル名を「value」に追加する。

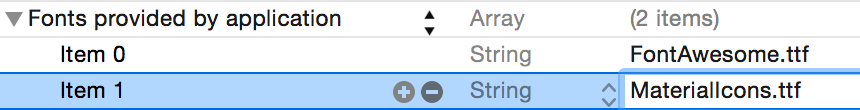
複数登録も可能。
この状態でビルドし直すことでフォントが読み込まれる。
[bash]
$ react-native run-ios
[/bash]

タブのアイコンがFontAwesomeになりました。
書いたコード差分
- Info.plist(頑張ればXCode開かずともやれそう)
- React Nativeで実際に使っているところ