[WordPress]microdataを投稿に設定する
構造化データマークアップ支援ツールを使用して、WordPressの「投稿」にmicrodataを追加しました。
目次
Googleウェブマスターツールにある「構造化データ マークアップ支援ツール」を使って、個別記事ページにmicrodataを設定します。
0:microdataとは?
microdataとはhtmlタグ内に特定の情報(レビュー・イベント・商品)などをラベル付けする方法の1つです。
この他にもmicroformatsやRDFaなどの方法があり、Googleウェブマスターツールにはこれらをまとめて「リッチスニペット」とよんでいます。
参考:リッチ スニペットと構造化データについて – ウェブマスター ツール ヘルプ
Google では、ページのコンテンツを把握した場合に、ユーザーが特定の検索を行う際に役立つ詳細情報となるリッチ スニペットを作成できます。たとえば、レストランのスニペットであれば、レビューの平均や価格帯などが表示されます。レシピ ページのスニペットであれば、合計所要時間、写真、そのレシピのレビュー評価などが表示されます。音楽アルバムのスニペットであれば、楽曲のリストと各曲の再生のリンクなどが表示されます。このようなリッチ スニペットにより、ユーザーが検索キーワードと関連性の高いサイトについて情報を得ることができ、また、そうしたページのクリック数の増加にもつながります。
今回はmicrodataがGoogle推奨のリッチスニペットですので、こちらをWordPressの投稿に追加します。
1:使うツールとサンプルページの設定
今回はGoogleが提供するブラウザ上で簡単に構造化データを作成できるツール「構造化データ マークアップ支援ツール」を使用します。
データを作成する際に「サンプルのページ」が必要となりますので、タグ付けしたい情報が全て入っているページを1つ用意する必要があります。
レスポンシブでないテーマ「Stinger」はSEOに強いのか?

マークアップ支援ツールでは、「記事」「イベント」「商品」「地域のお店やサービス」「映画」「ソフトウェア・アプリケーション」「テレビ番組のエピソード」「レストラン」の8種類のデータタイプでリッチスニペットを作成することができます。
今回はWordPressの「投稿」ですので、「記事」で作成しました。
2:記事をタグ付けする
データタイプとサンプルページURLを入力すると、サンプルページのプレビュー画面が表示されます。
ここでは右メニューにある「マイデータアイテム」をタグ付けすることができます。

タグ付けしたいテキストや画像を選択すると、追加できるタグリストが表示されますので、それぞれ追加します。

タグが追加された箇所はこのようにハイライトがつき、右メニューに内容が表示されます。
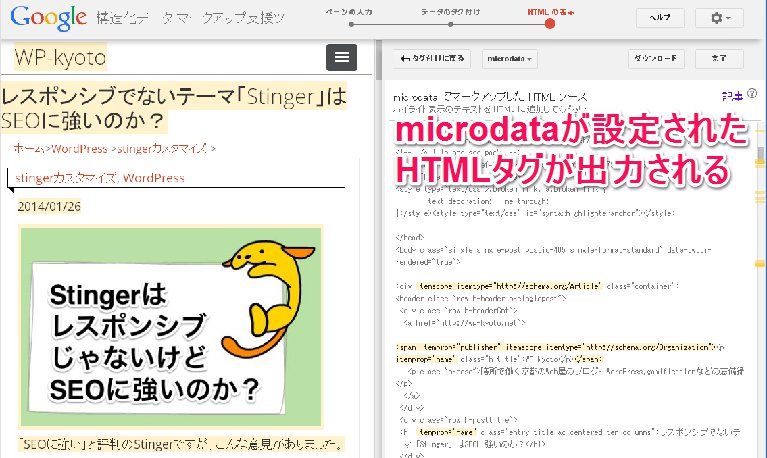
タグ付けが完了した後、右上の「HTMLを作成」をクリックします。
するとこのようにmicrodataが設定されたHTMLタグが右側に表示されます。

追加されたmicrodataがハイライトされていますので、どこに何が追加されたかかなりわかりやすくなっています。
3:WordPressに追加する

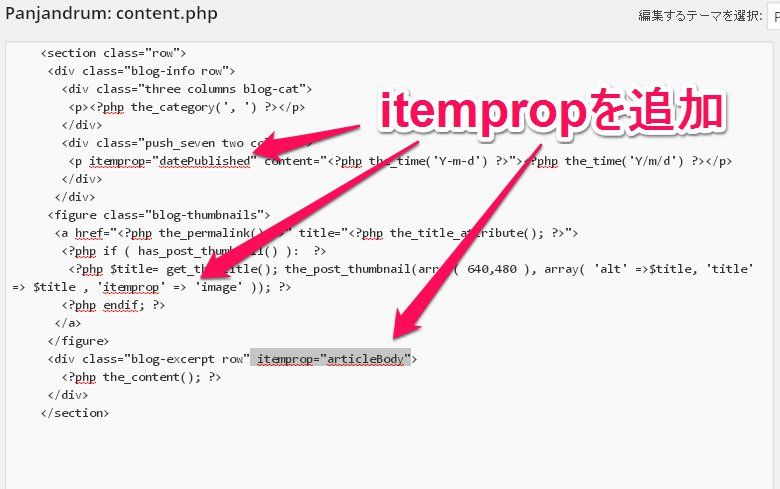
あとは作成されたHTMLを見ながらWordPressのPHPファイルに転記するだけで作業完了です。
追加後は正しく出力されているか必ず確認しましょう。

4:動作確認
最後にmicrodataが正しく動作しているかを確認します。
Googleウェブマスターツール内にある「構造化データ テスト ツール」を使用します。

PHPを更新後、サンプルページのURLをここに入力し「プレビュー」を押します。

このように追加したmicrodataの内容が正しく表示されていれば作業完了です。
表示されていない場合、転記ミスなどが考えられますので支援ツールが作成したHTMLタグと一度比較してみましょう。
5:終わりに
前から実装させたいとは思っていたものなので、ようやくできたという感じです。
アフィリエイトやショップブログの場合、記事以外のデータタイプの方が良い場合もありそうですので、
その辺りカスタム投稿タイプかカテゴリーなどを使って個別に設定しても良さそうですね。