Supabase AuthをNext.jsで触ってみた-1
公式のチュートリアルに従って、Supabaseを使用した認証画面をNext.jsで作成しました。手順を紹介します。まず、create-next-appを使用してNext.jsアプリをセットアップしました。次に、Supabase CLIを使用してSupabaseプロジェクトをセットアップしました。.env.localにプロジェクトIDとAPIキーを設定し、SDKをインストールしました。ログインページを作成し、ユーザーの作成とログインを試しました。セットアップに時間がかかりましたが、便利でカスタマイズ可能なAPIも使用できるため、CLIがあることは素晴らしいと感じました。チュートリアルの続きは後日紹介します。
目次
Supabaseを使った認証画面を、公式のチュートリアルにしたがってNext.jsで作ってみました。やった内容の振り返りをかねて、手順を紹介します。
Next.jsのApp Routerでアプリをセットアップする
構築の順番は、先にNext.jsのアプリを用意して、そこにSupabaseを組み込む形をとります。そのため、まずはcreate-next-appを実行しましょう。
npx create-next-app@latest今回はこのような設定で立ち上げました。
✔ What is your project named? … nextjs-supabase
✔ Would you like to use TypeScript? … Yes
✔ Would you like to use ESLint? … Yes
✔ Would you like to use Tailwind CSS? … No
✔ Would you like to use `src/` directory? … Yes
✔ Would you like to use App Router? (recommended) …Yes
✔ Would you like to customize the default import alias (@/*)? … Noディレクトリの中に入っておきます。
$ cd nextjs-supabaseSupabase CLIでSupabaseプロジェクトをセットアップする
続いてSupabase側の準備を行います。今回はCLIから操作してみました。
Supabase CLIをインストールする
CLIをインストールしておきます。
$ npm i -D supabase自分のSupabaseアカウントつながってるか確認しておきましょう。
% npx supabase projects list
Cannot find project ref. Have you run supabase link?
LINKED │ ORG ID │ REFERENCE ID │ NAME │ REGION │ CREATED AT (UTC)
─────────┼──────────────────────┼──────────────────────┼────────────────────────┼────────────────────────┼──────────────────────
│ eairkgncwshmtocyglhu │ zcffmbecqgibgossrapl │ flutter-stripe-example │ Northeast Asia (Tokyo) │ 2023-09-19 13:18:16
エラーが出る場合、npx supabase loginすることで解決する(はず)です。
Supabase projectを作成する
ダッシュボードから作っても良いのですが、試してみたかったのでCLIからプロジェクトを作りました。--org-idや--db-passwordは適宜書き換えて使ってください。
$ supabase projects create my-project --org-id cool-green-pqdr0qc --db-password ******** --region us-east-1
Created a new project nextjs-demo at https://supabase.com/dashboard/project/xxxxxx
https://supabase.com/dashboard/project/xxxxxxのxxxxがプロジェクトIDです。
プロジェクトIDを以下のようなURL形式で、.env.localに設定しましょう。
NEXT_PUBLIC_SUPABASE_URL=https://{YOUR_PROJECT_ID}.supabase.coAPI Keyを取得する
Next.jsから使うため、APIキーを取得しましょう。これもCLIから作成できます。
% npx supabase projects api-keys --project-ref xxxxxx実行結果がこちらです。
NAME │ KEY VALUE
───────────────┼─────────────────────────────────────────────
anon │ xxxxx
service_role │ xxxxx
anonの方のAPIキーを.env.localに設定しましょう。
NEXT_PUBLIC_SUPABASE_ANON_KEY=your-supabase-anon-keySupabaseをNext.jsに組み込む
ここからは組み込みを行っていきます。
SDKをインストールする
まずはSDKをインストールしましょう。Next.js用のヘルパーがあるのがありがたいですね。
npm install @supabase/auth-helpers-nextjs @supabase/supabase-jsNext.jsのミドルウェアを用意する
src/middleware.tsを作成して、認証用のミドルウェアを追加します。
import { createMiddlewareClient } from '@supabase/auth-helpers-nextjs'
import { NextRequest, NextResponse } from 'next/server'
export async function middleware(req: NextRequest) {
const res = NextResponse.next()
// Create a Supabase client configured to use cookies
const supabase = createMiddlewareClient({ req, res })
// Refresh session if expired - required for Server Components
await supabase.auth.getSession()
return res
}
// Ensure the middleware is only called for relevant paths.
export const config = {
matcher: [
/*
* Match all request paths except for the ones starting with:
* - _next/static (static files)
* - _next/image (image optimization files)
* - favicon.ico (favicon file)
* Feel free to modify this pattern to include more paths.
*/
'/((?!_next/static|_next/image|favicon.ico).*)',
],
}ログインページを追加する
続いてログインページをsrc/app/login/page.tsxで作りました。クライアント側での操作が多いため、use clientをつけます。
'use client'
import { createClientComponentClient } from '@supabase/auth-helpers-nextjs'
import { useRouter } from 'next/navigation'
import { useState } from 'react'
export default function Login() {
const [email, setEmail] = useState('')
const [password, setPassword] = useState('')
const router = useRouter()
const supabase = createClientComponentClient()
const handleSignUp = async () => {
await supabase.auth.signUp({
email,
password,
})
router.refresh()
}
const handleSignIn = async () => {
await supabase.auth.signInWithPassword({
email,
password,
})
alert('signed in')
router.refresh()
}
const handleSignOut = async () => {
await supabase.auth.signOut()
router.refresh()
}
return (
<>
<input name="email" onChange={(e) => setEmail(e.target.value)} value={email} />
<input
type="password"
name="password"
onChange={(e) => setPassword(e.target.value)}
value={password}
/>
<button onClick={handleSignUp}>Sign up</button>
<button onClick={handleSignIn}>Sign in</button>
<button onClick={handleSignOut}>Sign out</button>
</>
)
}画面はスタイルをつけていないとこんな感じになると思います。

アカウント作成を試す
メールアドレスとパスワードを入れて、Sign upをクリックしましょう。

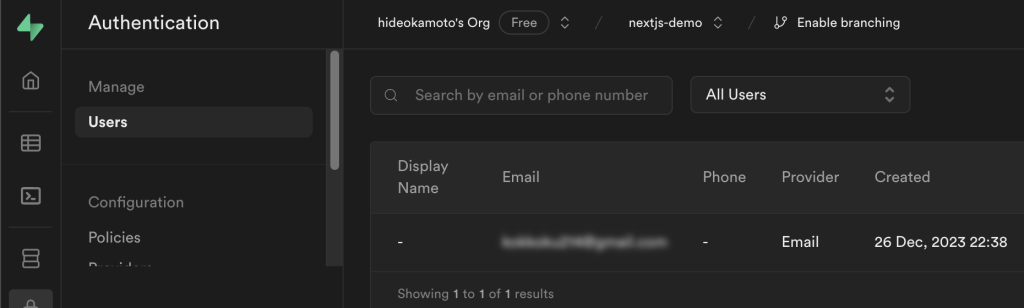
SupabaseのAuthenticationにユーザーが追加されました。

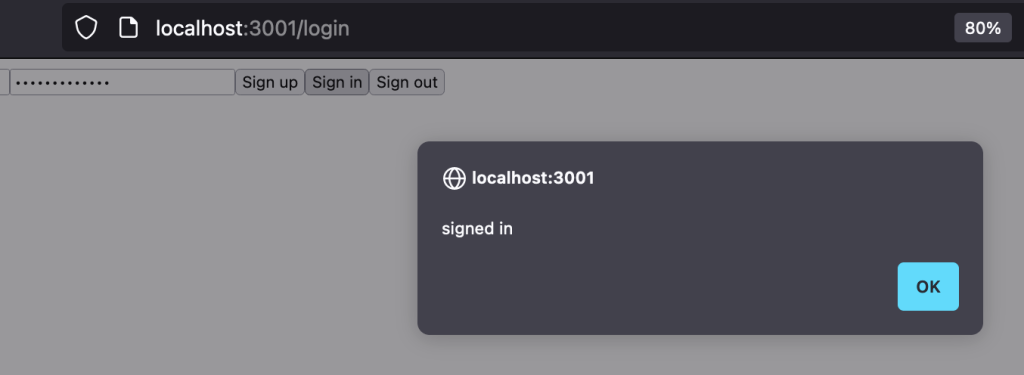
利用したログイン情報を再度入力して、Sign inをクリックするとログイン処理が走ります。

途中まで触った感想
ほとんどセットアップに時間を使って終わった感じではあります。ただ、CLIからセットアップなどが一式実行できるのはかなり便利だと思いますし、CLIから行けるということは、Management APIあたりをみればAPIを使ったカスタムワークフローとかも作れそうにみえます。
チュートリアルはまだまだ続きがありますので、続きはまた後日紹介します。